nodejs-03
Posted gnuzsx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs-03相关的知识,希望对你有一定的参考价值。
nodejs 创建第一个应用
如果我们使用php来编写后端的代码时,需要Apache或者nginx的HTTP服务器,
并配上 mod_php5模块 和 php-cgi。
从这个角度看,整个“接收HTTP请求,并提供web页面” 的需求,就不需要PHP来处理。
这句话,有点绕,没有明白。
不过,对nodejs来说,概念完全不一样了。
使用nodejs时,我们不仅仅在实现一个应用,
同时还实现了整个HTTP服务器。
事实上,我们的web应用以及对应的web服务器,基本上是一样的。
用PHP写应用,还要HTTP服务器
用nodejs写应用,服务器也有了
就是这个意思
在我们创建nodejs第一个“Hello,World”应用前,
让我们先了解下nodejs应用,是由哪几个部分组成的:
-
引入required模块:我们可以使用require指令,来载入node.js模块。
-
创建服务器:服务器可以监听客户端的请求,类似于Apache,nginx等HTTP服务器。
-
接收请求与响应请求:服务器很容易创建,客户端可以使用浏览器或终端,发送HTTP请求,
服务器接收请求后返回响应数据。
创建 node.js应用
步骤一、引入required模块
我们使用require指令,来载入http模块,并将实例化的HTTP赋值给变量http,实例如下:
var http = require("http");
将 - 实例化的HTTP - 赋值给 - 变量http,暂不理解。
步骤二、创建服务器
接下来,我们使用http.createServer()方法,创建服务器。
并使用listen方法,绑定8888端口。
函数通过request,response参数,来接收和响应数据。
实例如下,在你的项目的根目录下,创建一个叫server.js的文件,并写入以下代码:
var http = require(‘http‘);
http.createServer(function(request,response){
//发送http头部,状态值:200:OK 内容类型:text/plain
response.writeHead(200,{‘Content-Type‘:‘text/plain‘})
// 发送响应数据 "Hello World"
response.end(‘Hello World
‘)
}).listen(8888);
//终端打印如下信息
console.log(‘Server runing at http://127.0.0.1:8888‘);
以上代码我们完成了一个可以工作的http服务器。
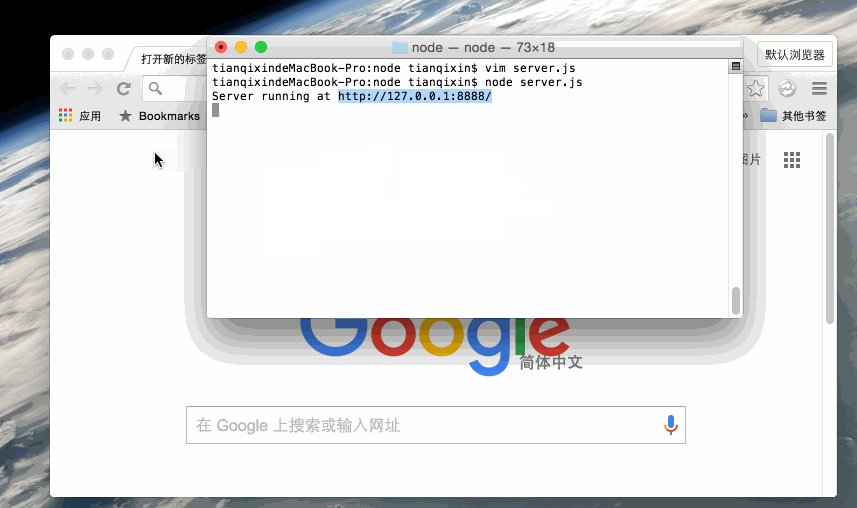
使用node命令执行以上的代码:
node server.js
Server running at http://127.0.0.1:8888/

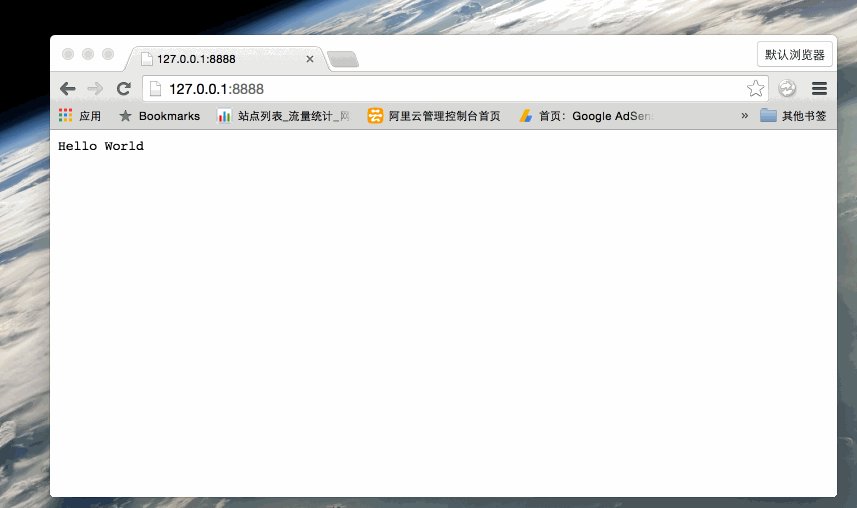
接下来,打开浏览器访问 http://127.0.0.1:8888/,你会看到一个写着"Hello World"的网页。

分析nodejs的HTTP服务器:
第一行,请求 require node.js自带的http模块,并且把它赋值给http变量。
接下来,我们调用http模块提供的函数:createServer。
这个函数会返回一个对象,这个对象有一个叫做listen的方法,这个方法有一个数值参数,
这个参数指定了这个HTTP服务器监听的端口号。
Gif实例演示
接下来,我们通过gif图片为大家演示实例操作:

以上是关于nodejs-03的主要内容,如果未能解决你的问题,请参考以下文章