二次开发uniswap-02-Interface
Posted 【03】
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二次开发uniswap-02-Interface相关的知识,希望对你有一定的参考价值。
上篇修改SDK)https://web03.cn/blog/289
对于文案关键字本篇不做解释
一.修改package.json
修改为上篇发布是SDK
"@web03/sdk": "^1.0.6",
"@web03/token-list": "^1.0.0",
"@web03/default-token-list": "^1.0.1",
二. 修改constants配置
路径src/constants/index.ts
1.修改ROUTER_ADDRESS
ROUTER_ADDRESS改为你的路由合约地址
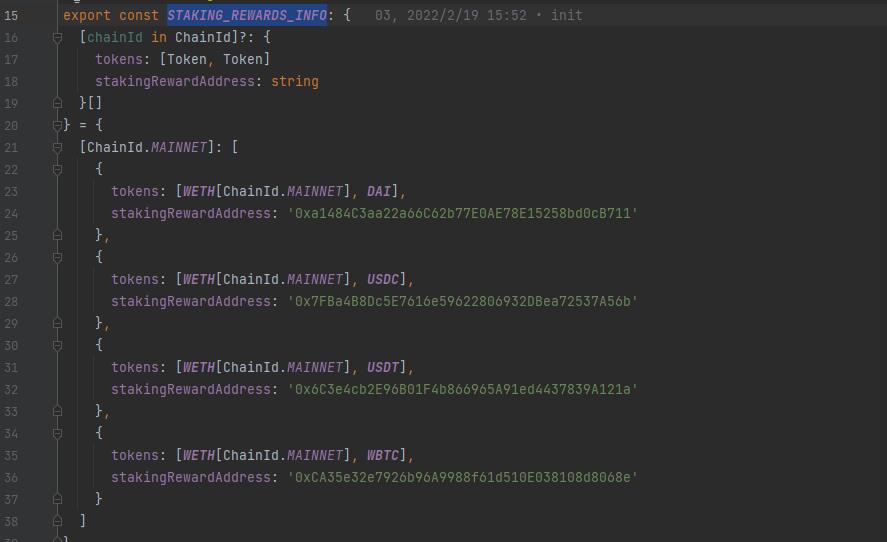
2.修改奖励地址
此处是用来作奖励的组合地址,看src/state/stake/hooks.ts的STAKING_REWARDS_INFO,用于组合LP的质押奖励(在src/pages/Earn/index.tsx中有注释说,‘如果奖励无效,则切换副本’,副本指的是STAKING_REWARDS_INFO配置)
此处不修改一般不影响swap,且只是ChainId.MAINNET在主网有配置,在自己的网络需要则加
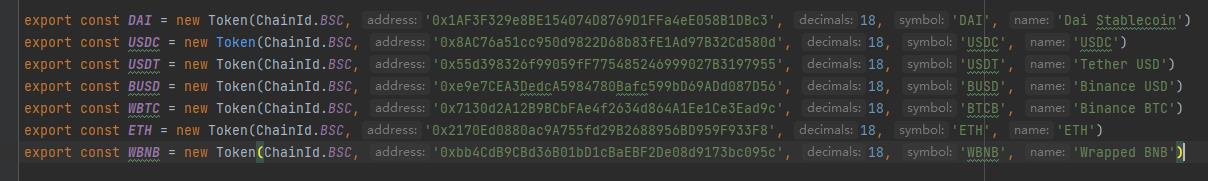
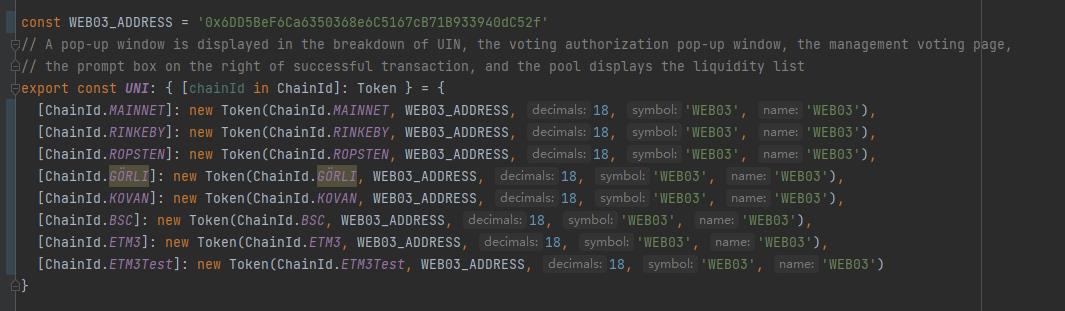
3.修改swap代币地址
如果你的swap有发行代币,则此处需要修改为你的swap代币地址,如我的swap为WEB03代币,则可修改为:
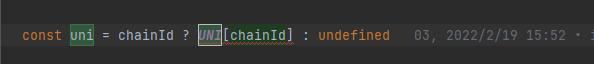
UNI对象中的每一个表示对应链你的swap对应token地址
如果swap没有发行代币,可不修改并删除配置,因为src/state/stake/hooks.ts中有作判断,没有token的情况下不会请求
其它
BASES_TO_CHECK_TRADES_AGAINST,ADDITIONAL_BASES:交易对组合的基础
CUSTOM_BASES:用于覆盖的交易对,权重高
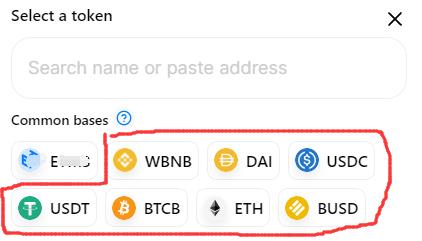
SUGGESTED_BASES:添加流动性时的默认选项,直接影响以下👇

BASES_TO_TRACK_LIQUIDITY_FOR:用于构造我们在前端默认考虑的所有对的列表(智能路由)
PINNED_PAIRS:一些固定的交易对,稳定币交易对
XXX_TOKEN_INFO: 你swap发行的token一些信息
export const WEB03_TOKEN_INFO =
icon: WEB03Icon,
address: WEB03_ADDRESS,
symbol: 'WEB03',
decimals: 18,
abi: WEB03Abi
三.修改permit签名参数
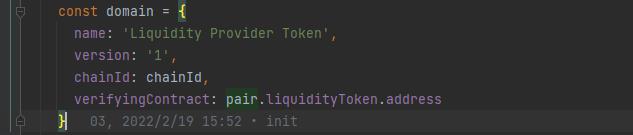
在移除流动性的时候,使用了permit签名(什么是permit签名),如果不修改则不能移除流动性,修改路径src/pages/RemoveLiquidity.tsx找到domain对象
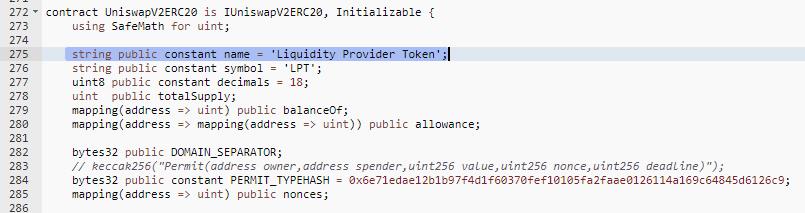
此处要修改name,找到name,先在区块链浏览器打开ROUTER_ADDRESS地址,找到此处

这样签名就完成了
ENS问题
没报错请忽略
如果当前链不支持ENS会导致报错,将src/hooks/useENS.ts代码修改,将其直接返回null不发请求
import isAddress from '../utils'
// import useENSAddress from './useENSAddress'
// import useENSName from './useENSName'
/**
* Given a name or address, does a lookup to resolve to an address and name
* @param nameOrAddress ENS name or address
*/
export default function useENS(
nameOrAddress?: string | null
): loading: boolean; address: string | null; name: string | null
const validated = isAddress(nameOrAddress)
// const reverseLookup = useENSName(validated ? validated : undefined)
// const lookup = useENSAddress(nameOrAddress)
return
// loading: reverseLookup.loading || lookup.loading,
loading: false,
// address: validated ? validated : lookup.address,
address: validated && nameOrAddress ? nameOrAddress : null,
// name: reverseLookup.ENSName ? reverseLookup.ENSName : !validated && lookup.address ? nameOrAddress || null : null
name: null
再修改src/hooks/useFetchListCallback.tx
export function useFetchListCallback(): (listUrl: string, sendDispatch?: boolean) => Promise<TokenList>
const chainId, library = useActiveWeb3React()
const dispatch = useDispatch<AppDispatch>()
const ensResolver = useCallback(
(ensName: string) =>
// if (!library || chainId !== ChainId.MAINNET)
// if (NETWORK_CHAIN_ID === ChainId.MAINNET)
// const networkLibrary = getNetworkLibrary()
// if (networkLibrary)
// return resolveENSContentHash(ensName, networkLibrary)
//
//
// throw new Error('Could not construct mainnet ENS resolver')
//
// return resolveENSContentHash(ensName, library)
return Promise.resolve('')
,
[chainId, library]
)
...
multicall问题
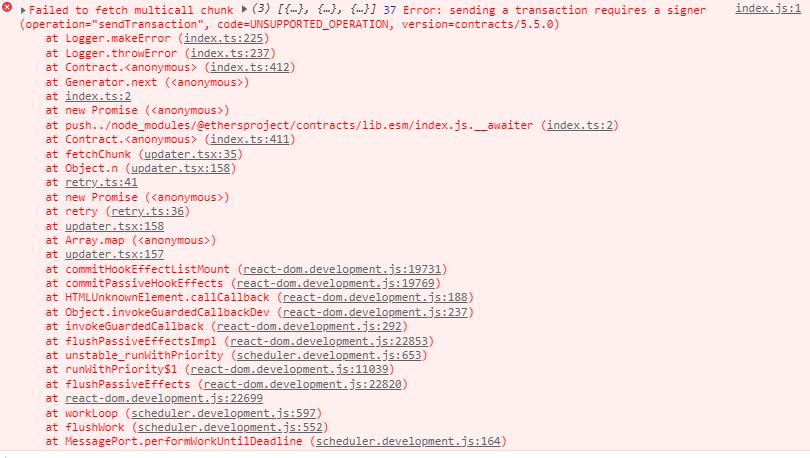
出现了以下报错
初步排查,定位至src/state/multicall/updater.tsx
原因是因为调用aggregate发送请求的时候,因为没有"stateMutability": "view"修饰,导致查询的方法用send去发送了(错误内容中的operation="sendTransaction"可以看出)
aggregate的abi👇
"inputs": [
"components": [
"internalType": "address",
"name": "target",
"type": "address"
,
"internalType": "bytes",
"name": "callData",
"type": "bytes"
],
"internalType": "struct Multicall2.Call[]",
"name": "calls",
"type": "tuple[]"
],
"name": "aggregate",
"outputs": [
"internalType": "uint256",
"name": "blockNumber",
"type": "uint256"
,
"internalType": "bytes[]",
"name": "returnData",
"type": "bytes[]"
],
"stateMutability": "nonpayable",
"type": "function"
,
解决方式1: 在aggregate的abi中加上"stateMutability": "view"修饰,不推荐这样,因为multicall的aggregate也是支持发送send的,如果这样修改可能会导致后面aggregate只能发call请求
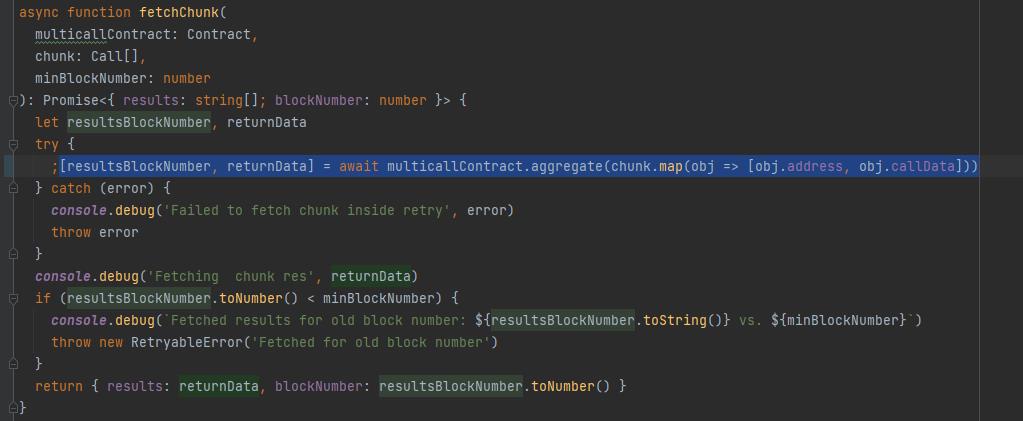
解决方式2: 修改fetchChunk方法中的代码multicallContract.callStatic.aggregate,使其只在此处标识发送call
async function fetchChunk(
multicallContract: Contract,
chunk: Call[],
minBlockNumber: number
): Promise< results: string[]; blockNumber: number >
let resultsBlockNumber, returnData
try
;[resultsBlockNumber, returnData] = await multicallContract.callStatic.aggregate(
chunk.map(obj => [obj.address, obj.callData])
)
catch (error)
console.debug('Failed to fetch chunk inside retry', error)
throw error
console.debug('Fetching chunk res', returnData)
if (resultsBlockNumber.toNumber() < minBlockNumber)
console.debug(`Fetched results for old block number: $resultsBlockNumber.toString() vs. $minBlockNumber`)
throw new RetryableError('Fetched for old block number')
return results: returnData, blockNumber: resultsBlockNumber.toNumber()
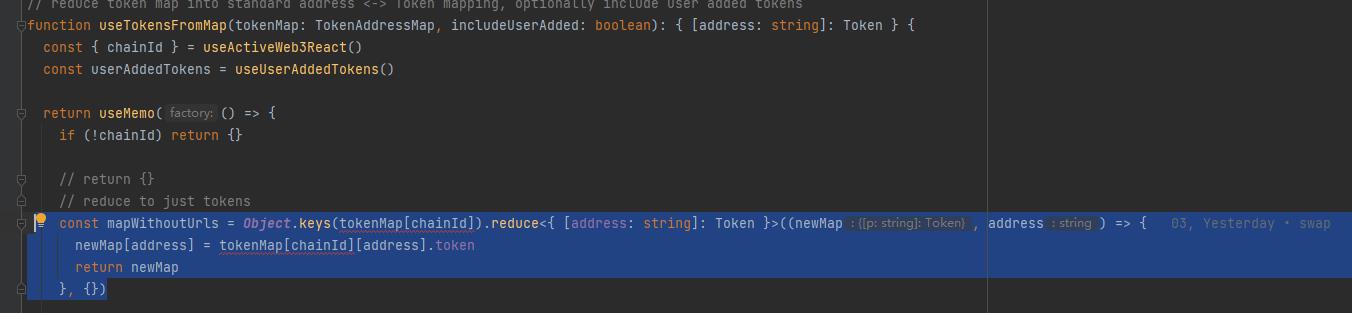
如果你的token列表没数据
检查src/hooks/tokens.ts中的useFetchListCallback修改
如果此处有修改导致没返回是不会展示的,如return
///
以上内容为个人发开时总结的经验,如有问题可联系指出
企业仿站 个人仿站 定制网站制作 phpcms插件开发 网站二次开发 phpcms二次开发
企业仿站 个人仿站 定制网站制作 phpcms插件开发 网站二次开发 phpcms二次开发
团队擅长项目
1、客客威客系系统系模版制作、仿站、二次开发程序
2、ecshop商城系统系模版制作、模版制作、程序二次开发、插件开发
3、phpcms系统模版制作、插件开发、程序二次开发
4、帝国cms系统模版制作、插件开发、程序二次开发
5、dedecms系统模版制作、插件开发、程序二次开发
6、Wordpress博客社区系统模版制作、插件开发、主题定制
7、Discuz论坛社区系统、模版制作、插件开发、仿站定制
网站运维:
3、liunx 环境安装 win2003 –win2012 环境安装配置
4、运维环境优化:Iis6-8负载均衡平配置 优化
5、运维环境优化:Apache负载均衡平配置 优化Nginx负载均衡平配置 优化
6、熟悉常用Mysql数据库优化负载配置
7、数据迁移、全站数据迁移、服务器硬件更换、vps更换迁移、虚拟空间迁移
8、Apache|Nginx|iis 伪静态配置及编写
采集规则编写-正则表达式编写api接口开发
1、织梦采集规则
2、帝国采集规则
3、Phpcms规则编写
4、Jieqicms关关采集器规则
5、火车头采集规则编写、模块制作、各种热门系统接口定制开发
网站费用:
1、企业网站300-1500
2、插件制作 300-5000
3、程序开发 300-5000
4、模版定制 300-5000
环境搭建:
运维搭建50-300(按照系统搭建)
环境迁移 50-100 (按照数据大小计算)
采集规则:
火车头采集:10-50(一条分难易)
帝国sms 10-50(一条分难易)
Dedecms 10-50(一条分难易)
Phpcms 10-50(一条分难易)
马克斯cms 10-50(一条分难易)
联系方式:qq:1584779745
联系电话:13381123655
联系邮箱:[email protected]
以上是关于二次开发uniswap-02-Interface的主要内容,如果未能解决你的问题,请参考以下文章