JavaScript中的oncopy事件
Posted 陈太浪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中的oncopy事件相关的知识,希望对你有一定的参考价值。
-
作用:当用户拷贝添加了oncopy事件的元素时触发
-
使用方式:直接在html标签中添加该事件,通过javascript为指定元素添加该事件
-
提示:如果想要禁止复制某个元素的内容,可以在该事件的函数中添加
return: false;,禁止浏览器的默认行为 -
例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>oncopy事件</title> <script> window.onload = function () { let text = document.getElementsByTagName("p"); // 通过JavaScript为指定元素添加该事件 text[0].oncopy = function () { alert("文本1被复制了"); }; }; </script> </head> <body> <p>我是文本1</p> <!--直接在HTML标签中添加该事件--> <p oncopy="return false">我是文本2</p> </body> </html> -
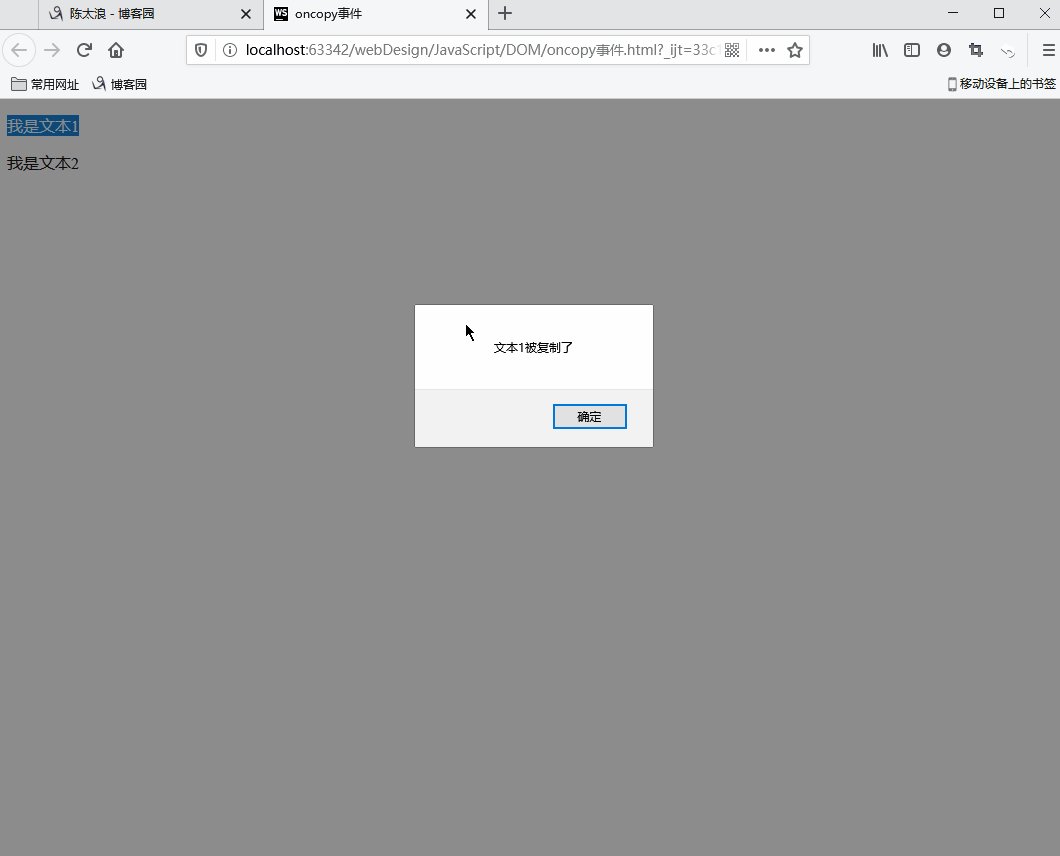
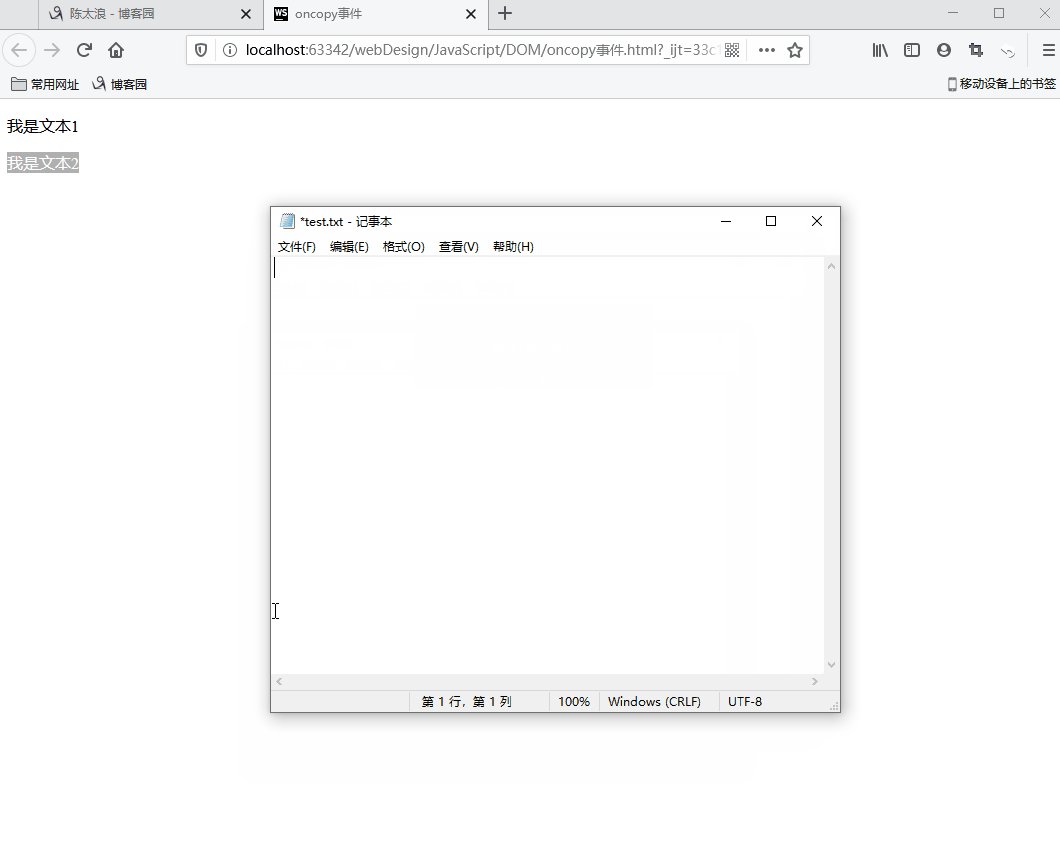
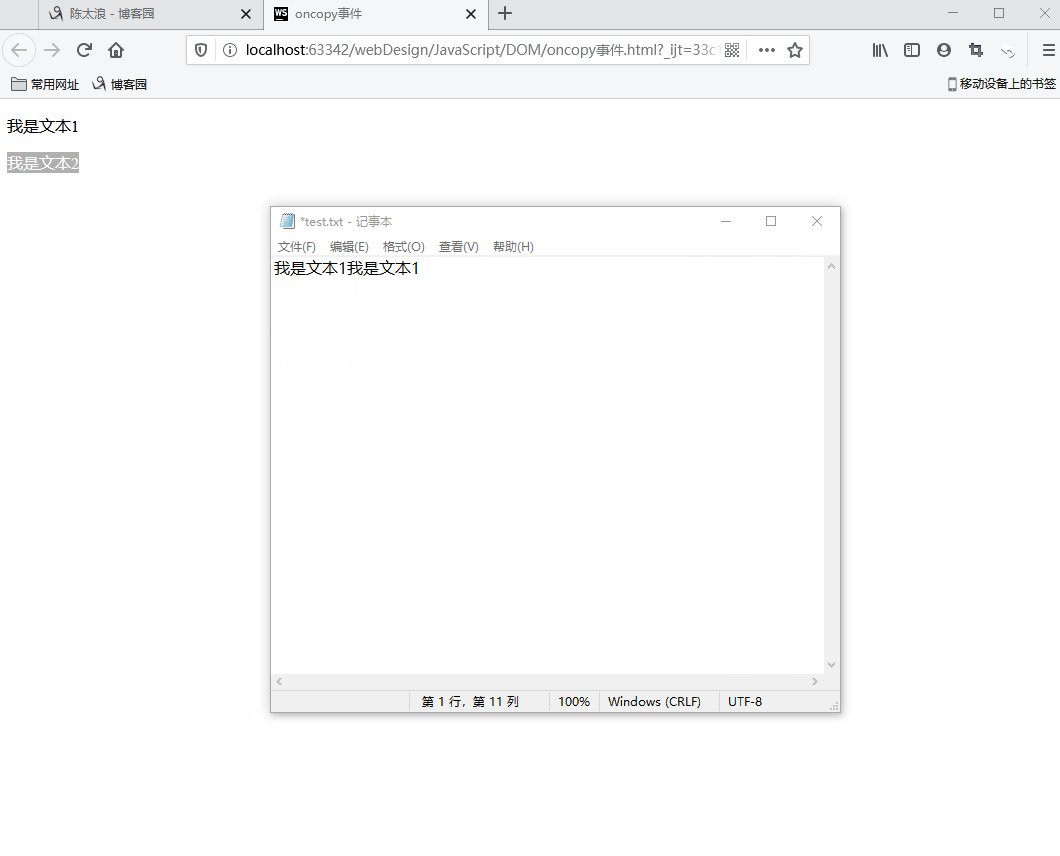
运行效果:当文本1被复制时,弹出”文本1被复制了“的对话框;复制文本2无效(禁止复制文本2);

以上是关于JavaScript中的oncopy事件的主要内容,如果未能解决你的问题,请参考以下文章