JavaScript连载15-return函数声明方式差异化回调函数
Posted 心悦君兮君不知-睿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript连载15-return函数声明方式差异化回调函数相关的知识,希望对你有一定的参考价值。
一、return语句
1.注意点:(1)如果函数没有使用return语句,那么函数默认的返回值:undefined;(2)如果函数使用return语句,那么跟在return后面的值,就成了函数的返回值;(3)如果函数使用return语句,但是return后面没有任何值,那么函数的返回值也是undefined;(4)推荐的做法要么让函数始终都返回一个值,要么不要有返回值。
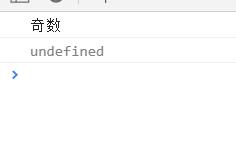
/** * 请写出一个函数用于判断一个数是不是偶数 * @param {number}num */ function isEven(num) { //1.验证 if(typeof num != \'number\'){ alert("参数不正确"); return; }else{ if(num % 2 === 0){ return \'偶数\'; }else{ return \'奇数\'; } } } function m1(){ } isEven(\'100\'); var f1 = isEven(45); console.log(f1); console.log(m1());


二、函数直接声明和函数表达式声明的区别
1.函数直接声明
function f(){ }
2.函数表达式声明
var f = function{ }
区别:javascript解析器首先会把当前作用域的函数声明提前到整个作用域的最前面,所以推荐使用函数直接声明式。优点就是:我们的函数可以不用在乎出现的位置而直接使用。
三、匿名函数
1.作用:(1)用于绑定事件的时候;(2)定时器;(3)立即执行函数。
2.
//匿名函数 document.onclick = function () { alert("youxiu"); } //立即执行函数 //定时器 setInterval(function () { console.log("每秒爱你300编"); },1000);//每个1s就输出一个“每秒爱你3000遍”


四、源码:
D15_1_ReturnAndFunction.html
D15_2_FunctionExample.html
地址:
https://github.com/ruigege66/JavaScript/blob/master/D15_1_ReturnAndFunction.html
https://github.com/ruigege66/JavaScript/blob/master/D15_2_FunctionExample.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

以上是关于JavaScript连载15-return函数声明方式差异化回调函数的主要内容,如果未能解决你的问题,请参考以下文章