JS正则匹配邮箱格式
Posted 花谢悦神
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS正则匹配邮箱格式相关的知识,希望对你有一定的参考价值。
观察一些邮箱格式,有些邮箱格式简单,有些复杂,在网上找了个邮箱的正则表达式,分析一下邮箱的规则。
该表达式:
/^\\w+([\\.\\-]\\w+)*\\@\\w+([\\.\\-]\\w+)*\\.\\w+$/
拆分:
【1】/^\\w+
以英文,数字,下划线开头,(一个或多个。)
【2】([\\.\\-]\\w+)*
跟着点或中线任意一个,然后再跟着的英文、数字、下划线(一个或多个)。
这个整个部分用圆括号括起来,可以零个一个或多个。(可有可无,可多个)
【3】\\@\\w+
跟着一个@符号,后面英文、数字、下划线(一个或多个)
【4】([\\.\\-]\\w+)*
跟着点或中线任意一个,然后再跟着的英文、数字、下划线(一个或多个)。
这个整个部分用圆括号括起来,可以零个一个或多个。(可有可无,可多个)
【5】\\.\\w+
跟着一个点,后面跟着英文、数字、字母、下划线(一个或多个)
整个表达式没有|或这种情况,所以就是一个从左到右的整体。其中有两个一样的部分【2】和【4】都是*,*代表零个一个或多个,是可有可无,这里面有两个*的地方。可以用匹配简单邮箱和复杂邮箱。
这两个可有可无的部分,一个在@符号前面,一个在@符号后面,这个组合是点或中线,加至少一个字母下划线英文的组合。
根据这个组合写几个情况例如:
这个组合不存在
.a(一个点后面跟着一个字母)
.abc.abc(这个组合有两个)
-34dvd-dege-derg(三个以-开头的组合)
.adf-dreg.der(两个以.开头带数字的,一个以短线开头带数字的)
这两个部分的数量词是星号,可有可无。
根据该表达式,先写最简单,这两个部分【2】和【4】是零个的情况:
55448934@dd.com
tayood@sod.comm
_ete_derg3748edfe@_egiou_die4355.diouue
5544893、tayood、_ete_derg3748edfe匹配【1】
@dd、@sod、@_egiou_die4355匹配【3】
.com、.comm、.diouue匹配的【5】
在写个有两个【2】的情况:
dged_derw.ergd-eges@doud.sed
.ergd-eges匹配的是【2】
写个有三个个【2】和三个【4】的情况。
dsfe_derd.erg.erd23_we-derw@_343de-eres-edd.34.com
.erg.erd23_we-derw匹配的是【2】
-eres-edd.34批评的是【4】
最后一个虽然也是点加数字字母下划线的组合,但是.com是【5】匹配的,因为【5】的是必须存在的,不是可有可无的。
根据表达式应该匹配到的邮箱格式:
55448934@dd.com
tayood@sod.comm
_ete_derg3748edfe@_egiou_die4355.diouue
dged_derw.ergd-eges@doud.sed
dsfe_derd.erg.erd23_we-derw@_343de-eres-edd.34.com
不该匹配到的几种格式:
.derg@dfo.com(以点开头,不匹配【1】)
der*g@dfo.com(含有*特殊字符,不匹配【1】)
34.cm(不匹配【3】)
der.34@@.con(不匹配【3】)
dwll@dooe(不匹配【5】)
dao3243(不匹配【3】【5】)
测试代码:
console.log("----------应该匹配到的----------");
console.log("55448934@dd.com,结果:"+/^\\w+([\\.\\-]\\w+)*\\@\\w+([\\.\\-]\\w+)*\\.\\w+$/.test("55448934@dd.com"));
console.log("tayood@sod.comm,结果:"+/^\\w+([\\.\\-]\\w+)*\\@\\w+([\\.\\-]\\w+)*\\.\\w+$/.test("tayood@sod.comm"));
console.log("_ete_derg3748edfe@_egiou_die4355.diouue,结果:"+/^\\w+([\\.\\-]\\w+)*\\@\\w+([\\.\\-]\\w+)*\\.\\w+$/.test("_ete_derg3748edfe@_egiou_die4355.diouue"));
console.log("dged_derw.ergd-eges@doud.sed,结果:"+/^\\w+([\\.\\-]\\w+)*\\@\\w+([\\.\\-]\\w+)*\\.\\w+$/.test("dged_derw.ergd-eges@doud.sed"));
console.log("dsfe_derd.erg.erd23_we-derw@_343de-eres-edd.34.com,结果:"+/^\\w+([\\.\\-]\\w+)*\\@\\w+([\\.\\-]\\w+)*\\.\\w+$/.test("dsfe_derd.erg.erd23_we-derw@_343de-eres-edd.34.com"));
console.log("----------不该匹配到的----------");
console.log(".derg@dfo.com,结果:"+/^\\w+([\\.\\-]\\w+)*\\@\\w+([\\.\\-]\\w+)*\\.\\w+$/.test(".derg@dfo.com"));
console.log("der*g@dfo.com.com,结果:"+/^\\w+([\\.\\-]\\w+)*\\@\\w+([\\.\\-]\\w+)*\\.\\w+$/.test("der*g@dfo.com.com"));
console.log("34.cm,结果:"+/^\\w+([\\.\\-]\\w+)*\\@\\w+([\\.\\-]\\w+)*\\.\\w+$/.test("34.cm"));
console.log("der.34@@.con,结果:"+/^\\w+([\\.\\-]\\w+)*\\@\\w+([\\.\\-]\\w+)*\\.\\w+$/.test("5der.34@@.con"));
console.log("dwll@dooe,结果:"+/^\\w+([\\.\\-]\\w+)*\\@\\w+([\\.\\-]\\w+)*\\.\\w+$/.test("dwll@dooe"));
console.log("dao3243,结果:"+/^\\w+([\\.\\-]\\w+)*\\@\\w+([\\.\\-]\\w+)*\\.\\w+$/.test("dao3243"));
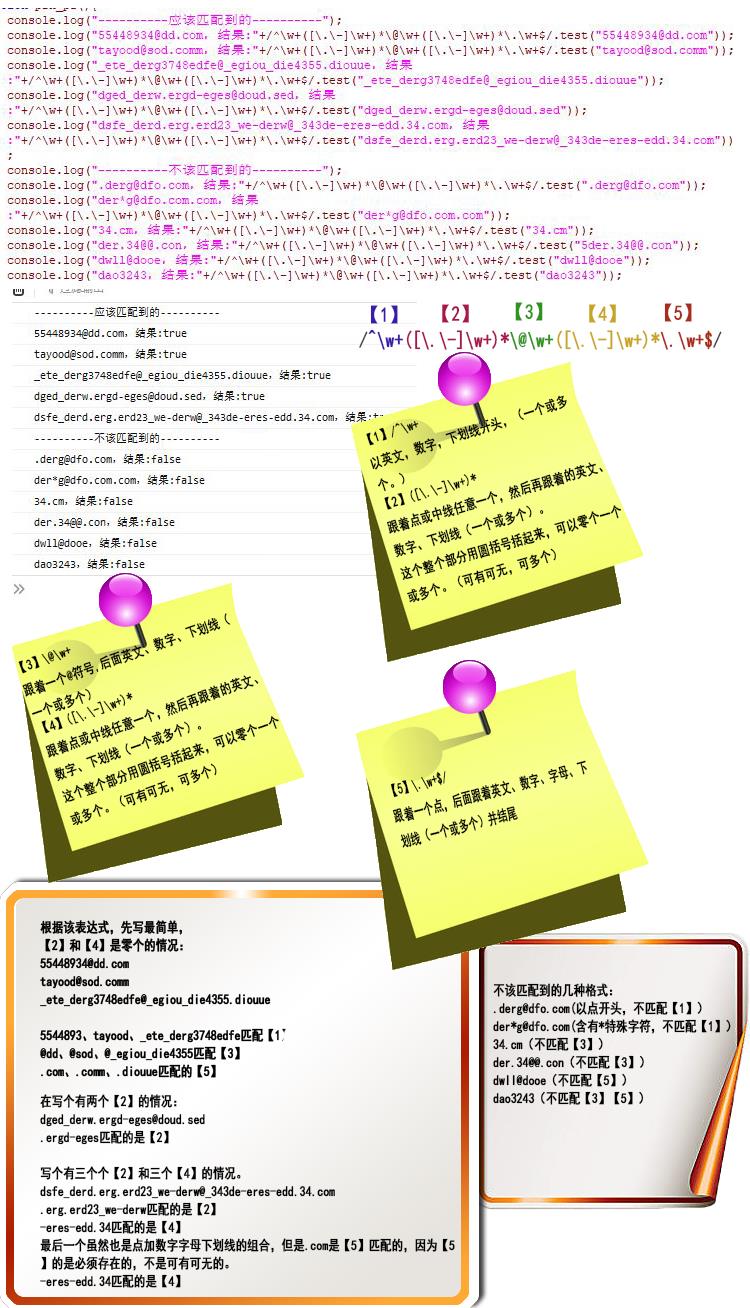
图示:

以上是关于JS正则匹配邮箱格式的主要内容,如果未能解决你的问题,请参考以下文章