Array.prototype.forEach数组遍历
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Array.prototype.forEach数组遍历相关的知识,希望对你有一定的参考价值。
forEach是Array新方法中最基本的一个,就是遍历,循环。先看以前是怎么遍历数组的
常用遍历
var arr = [1,2,3,4,5]; for(var i = 0; i < arr.length; i++){ console.log(arr[i]); // 1,2,3,4,5 }
排除null与undefined和不存在元素的遍历
var arr = [1,undefined,null,,5]; for(var i = 0; i < arr.length; i++){ if(!arr[i]) continue; // 跳过了null和undefined和不存在元素 console.log(arr[i]); // 1,5 //等同于 if(arr[i]){ // 跳过了null和undefined和不存在元素 console.log(arr[i]); } }
排除undefined和不存在元素的遍历
var arr = [1,undefined,null,,5]; for(var i = 0; i < arr.length; i++){ if(arr[i] === undefined) continue; // 跳过undefined和不存在元素 console.log(arr[i]); // 1,null,5 //等同于 if(arr[i] !== undefined){ // 跳过undefined和不存在元素 console.log(arr[i]); } }
跳过不存在的元素,如没有值的undefined元素
var arr = [1,undefined,null,,5]; for(var i = 0; i < arr.length; i++){ if(!(i in arr)) continue; console.log(arr[i]); // 1,undefin,null,5 //等同于 if(i in arr){ console.log(arr[i]); } }
ECMAScript5中遍历数组元素的新方法,使用forEach()方法
/* * ECMAScript5中遍历数组元素的新方法,使用forEach()方法 * @ 语法:arr.forEach(callback[, thisArg]); * @ param callback // 回调函数 * @ param thisArg // 改变回调函数里面的this指向 * @ 语法:arr.forEach(function(value, index, array)); * @ param value // 数组的值 * @ param index // 数组的索引 * @ param array // 数组本身 */ // forEach循环 var arr = [1,2,3,4,5]; arr.forEach(function(value,index, array){ console.log("第"+ index + "的值是:" + value + ",数组本身:" + array); }); /* logs 第0的值是:1,数组本身:1,2,3,4,5 第1的值是:2,数组本身:1,2,3,4,5 第2的值是:3,数组本身:1,2,3,4,5 第3的值是:4,数组本身:1,2,3,4,5 第4的值是:5,数组本身:1,2,3,4,5 */
forEach只跳过不存在的元素(不存在索引,但可以访问,如arr[3],值为undefined)
var arr = [1,null,undefined,,5]; arr.forEach(function(value,index, array){ console.log("第"+ index + "的值是:" + value); }); /* logs 第0的值是:1 第1的值是:null 第2的值是:undefined 第4的值是:5 */
forEach第二个参数改变回调函数里面的this指向
var arr = [1,2,3,4,5]; var arr2 = ["a","b","c","d","e"]; arr.forEach(function(value, index, array){ console.log("第"+ index + "的值是:" + value); console.log(this); // 第二个参数改变回调函数里面的this指向 this = ["a", "b", "c", "d", "e"]; }, arr2);
polyfill
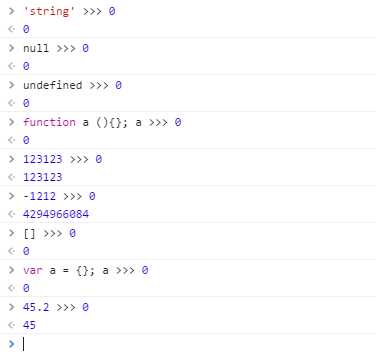
/* * polyfill * @ forEach()是ECMAScript5中的方法 */ if(!Array.prototype.forEach){ Array.prototype.forEach = function(callback,thisArg){ var T, k; if(this === null){ throw new TypeError("this is null or not defined") } var O = Object(this); var len = O.length >>> 0; if(typeof callback !== "function"){ throw new TypeError(callback + " is not a function"); } if(arguments.length > 1){ T = thisArg; } k = 0; while(k < len){ var kValue; if(k in O){ kValue = O[k]; callback.call(T,kValue,k,O); } k++; } } } var len = O.length >>> 0; 这么写确实比 var len = this.length || 0; (parseInt?)要好很多,在遇到意外的 this 时,它不会返回 { }、[ ] 等意外的值。(IE 6+ 支持) 1.所有非数值转换成0 2.所有大于等于 0 等数取整数部分 // 测试类型值 >>> 的结果
以上是关于Array.prototype.forEach数组遍历的主要内容,如果未能解决你的问题,请参考以下文章