No mapping found for HTTP request with URI [/SLSaleSystem/js/jquery.dataTables.min.js] in Dispatcher
Posted 不忘初心!加油
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了No mapping found for HTTP request with URI [/SLSaleSystem/js/jquery.dataTables.min.js] in Dispatcher相关的知识,希望对你有一定的参考价值。
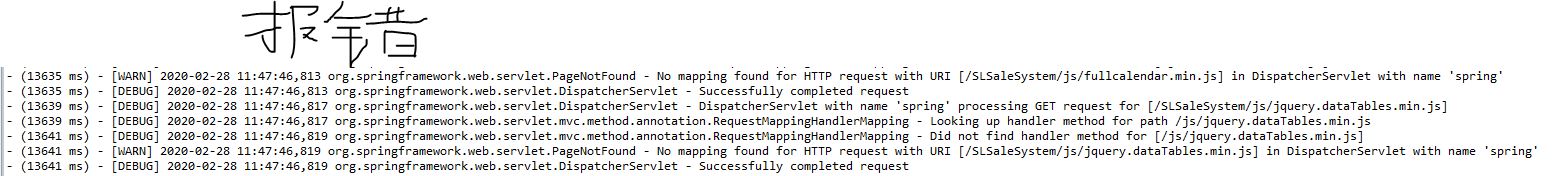
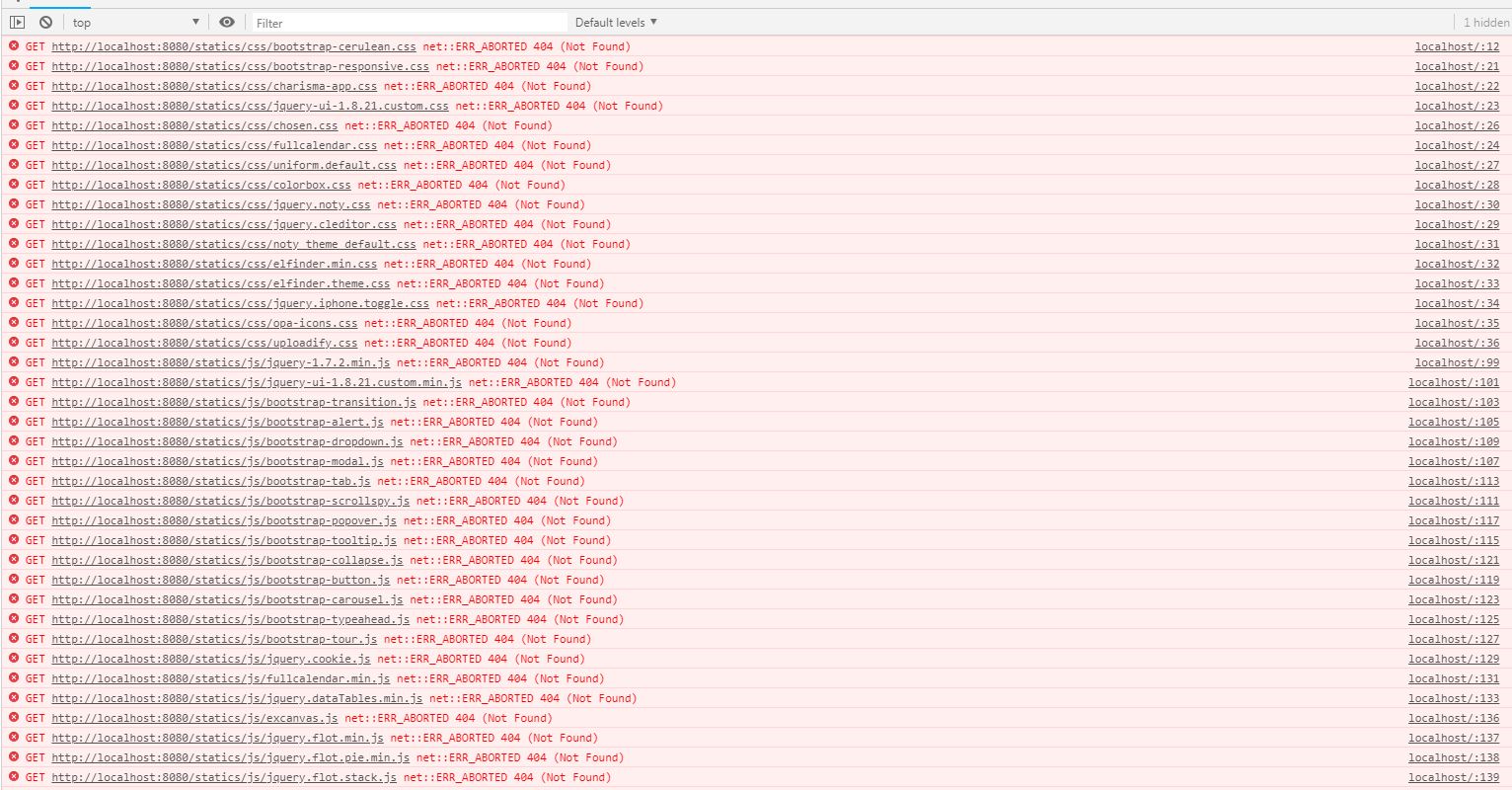
报错信息:


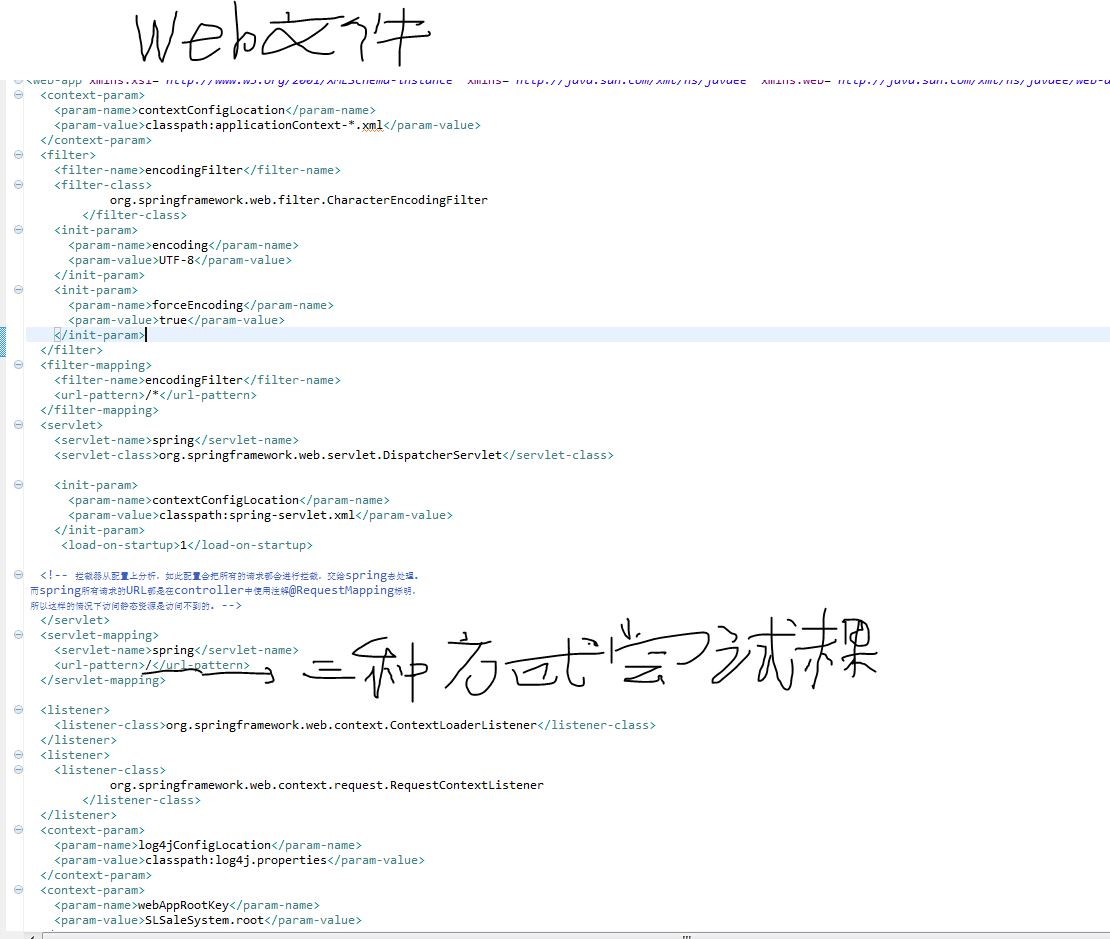
网上三种修改 web.xml 文件方法尝试未果
尝试未果:<mvc:default-servlet-handler/>
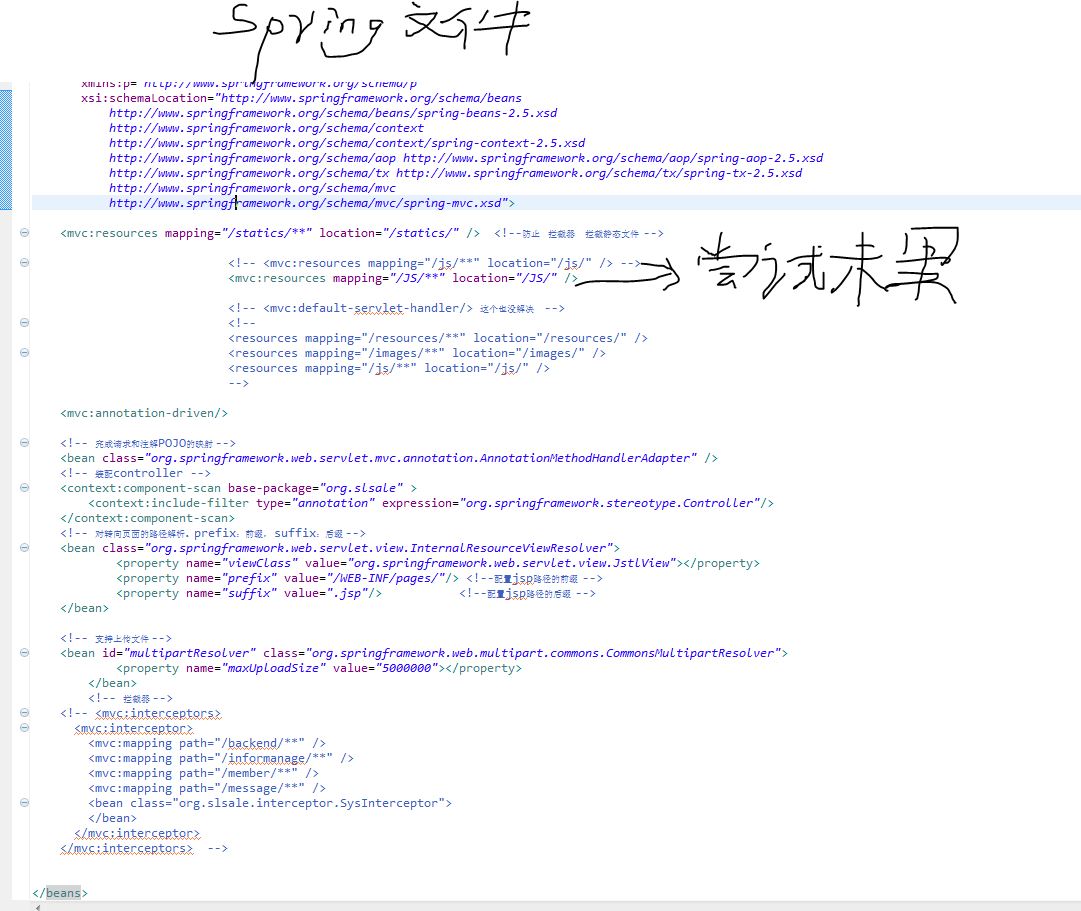
尝试未果:方法2:直接告诉spring,这个你就得这么做!
在MVC配置文件中添加资源文件映射。
<resources mapping="/resources/**" location="/resources/" />
<resources mapping="/images/**" location="/images/" />
<resources mapping="/js/**" location="/js/" />
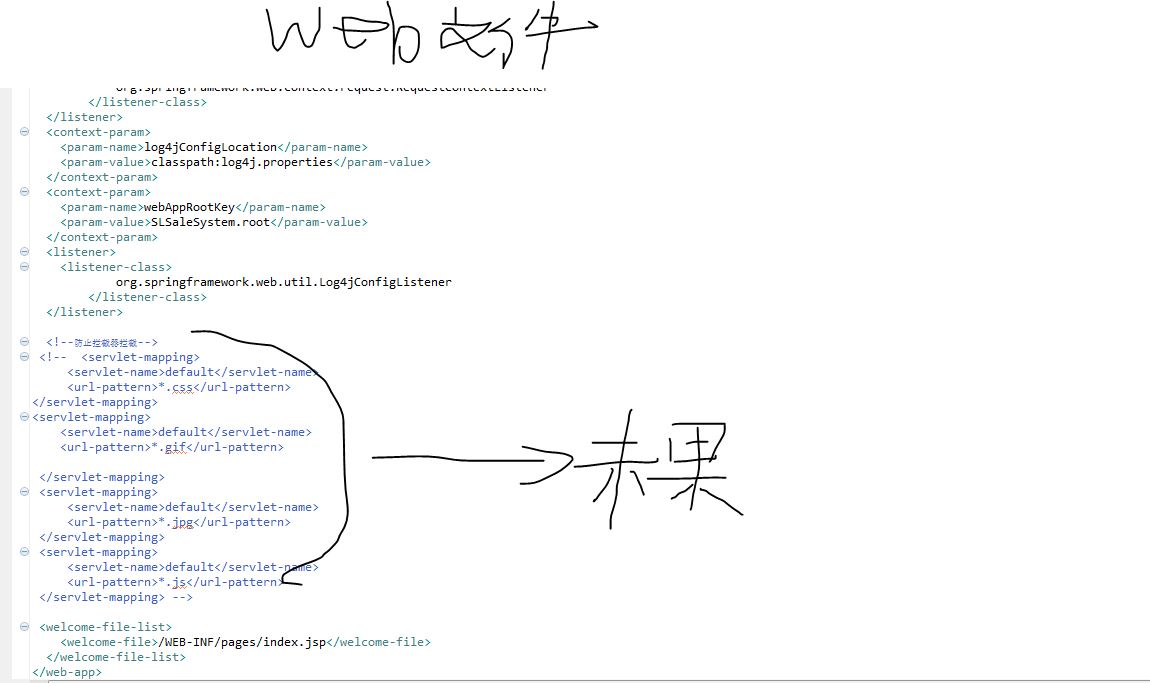
尝试未果:直接在web.xml文件中进行配置,如下:
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.xml</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.swf</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.zip</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.gif</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.png</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
web.xml文件:


spring文件:

以上是关于No mapping found for HTTP request with URI [/SLSaleSystem/js/jquery.dataTables.min.js] in Dispatcher的主要内容,如果未能解决你的问题,请参考以下文章
WARN PageNotFound: No mapping found for HTTP request with URI
关于No mapping found for HTTP request with URI...
java springmvc No mapping found for HTTP request with URI
springmvc搭建环境时报No mapping found for HTTP request with URI [/exam3/welcome] in DispatcherServlet with
No mapping found for HTTP request with URI [/HelloWeb/] in DispatcherServlet with name 'HelloWeb
为啥 Spring MVC 以 404 响应并报告“No mapping found for HTTP request with URI [...] in DispatcherServlet”?