省市二级联动--使用app-jquery-cityselect.js插件
Posted Cryst
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了省市二级联动--使用app-jquery-cityselect.js插件相关的知识,希望对你有一定的参考价值。
只有省市二级联动,三级联动还没处理好,会尽快完善。
嵌入id:
<div class="form-group">
<label>地址</label>
<p>从:</p>
<div class="input-group">
<input id="areaIdFrom" name="areaIdFrom" type="hidden" value="" />
<input id="provinceFrom" name="provinceFrom" type="hidden" />
<input id="cityFrom" name="cityFrom" type="hidden" />
<div id="areaGroupFrom"></div>
</div>
<input type="text" class="form-control" name="addressFrom"/>
<p>到:</p>
<div class="input-group">
<input id="areaIdTo" name="areaId" type="hidden" value="" />
<input id="provinceTo" name="province" type="hidden" />
<input id="cityTo" name="city" id="moveCity" type="hidden" />
<div id="areaGroupTo"></div>
</div>
<input type="text" class="form-control" name="address" id="moveAddress"/>
</div>
编写js:
<script type="text/javascript">
var areaIdFrom = $("#areaIdFrom");
var provinceFrom = $("#provinceFrom");
var cityFrom = $("#cityFrom");
var areaIdTo = $("#areaIdTo");
var provinceTo = $("#provinceTo");
var cityTo = $("#cityTo");
$("#areaGroupFrom").cityselect({
loadProvince: handleLoadProvince,
loadCity: handleLoadCity,
onAreaIdChanged: function(id) {
areaIdFrom.val(id);
},
onProvinceChanged: function(id, name) {
provinceFrom.val(name);
},
onCityChanged: function(id, name) {
cityFrom.val(name);
}
});
$("#areaGroupTo").cityselect({
loadProvince: handleLoadProvince,
loadCity: handleLoadCity,
onAreaIdChanged: function(id) {
areaIdTo.val(id);
},
onProvinceChanged: function(id, name) {
provinceTo.val(name);
},
onCityChanged: function(id, name) {
cityTo.val(name);
}
});
function handleLoadProvince() {
var list = [];
$.HTTP.list({
url: "${aapi}/area/province", //${aapi}/area/province
success: function(l) {
list = l;
}
});
return list;
}
function handleLoadCity(provinceId) {
var list = [];
$.HTTP.list({
url: "${aapi}/area/city/" + provinceId, // ${aapi}/area/city/
success: function(l) {
list = l;
}
});
return list;
}
</script>
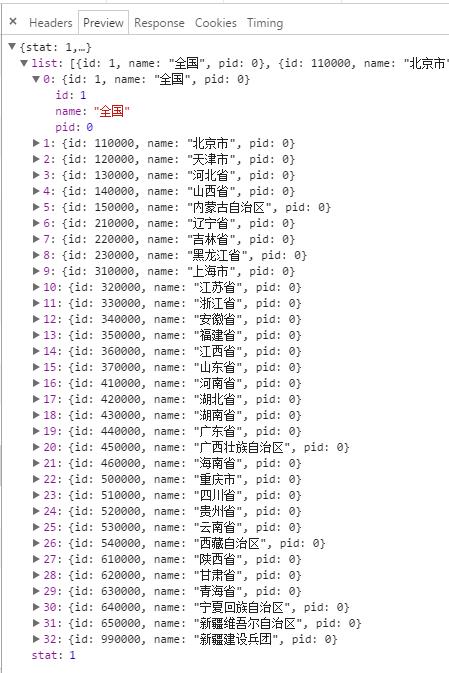
加载省份数据:${aapi}/area/province

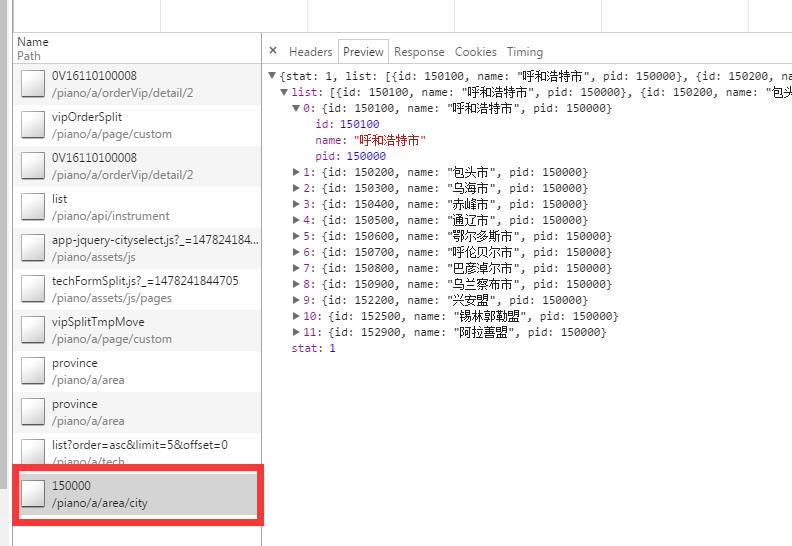
加载省份为内蒙古的地级市数据:${aapi}/area/city/" + provinceId(传入内蒙古的id)

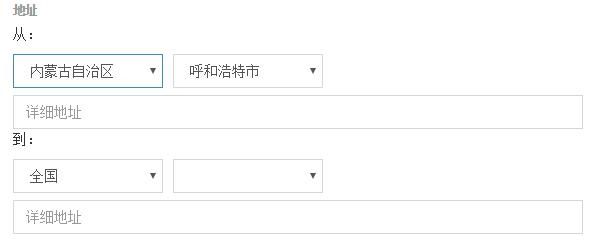
请求成功后的效果如下图。

以上是关于省市二级联动--使用app-jquery-cityselect.js插件的主要内容,如果未能解决你的问题,请参考以下文章