9.高可维护性的JavaScript
Posted 海恋天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9.高可维护性的JavaScript相关的知识,希望对你有一定的参考价值。
一.提高javascript可读性
-
代码基础格式化处理
-
代码缩进:
-
推荐使用四个空格
-
也可以使用两个空格
-
不要使用Tab缩进
-
-
命名规范:
-
遵循ECMASCRIPT命名规范,采用驼峰规范。一个单词首字母小写,其他单词首字母大写
-
变量名均采用名词组合命名,函数名命名时采用首单词为动词。
-
常量命名为大写单词连接使用下划线,例如:MIN_WIDTH = 20;
-
构造函数命名,采用构造单词首字母大写。var person = new Person();
-
-
-
代码注释格式:对齐,单行使用"//",多行使用"/**/",注释行与上一行空一行书写。
-
代码块格式:
-
左花括号在代码块语句第一行结束
-
圆括号和花括号之间添加空格
-
二.提高JavaScript可扩展性
-
降低前端代码耦合性
-
三层结构分离:html,CSS,JavaScript分离,
-
不要让JavaScript直接操作CSS,而是定义好样式,JavaScript直接调用即可。
-
避免innerHTML属性,将JavaScript与HTML分离
-
-
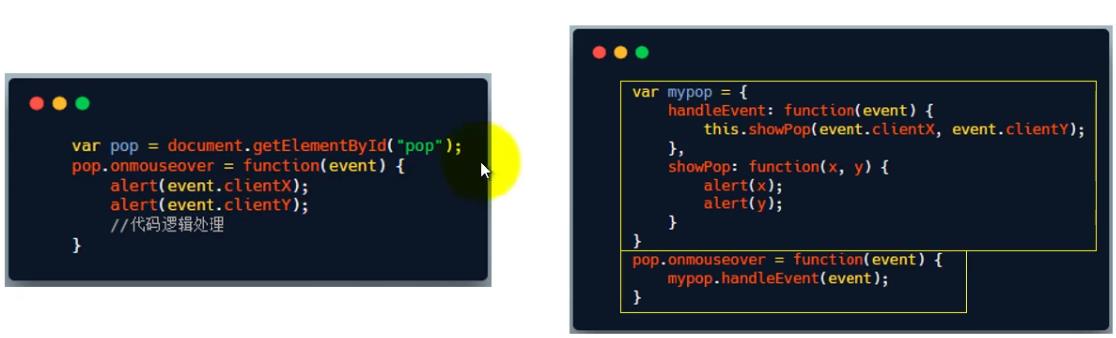
事件处理解耦:
-
将应用逻辑和事件逻辑进行分离:此处将用户点击事件和显示事件逻辑分离
-
不分发事件对象

-
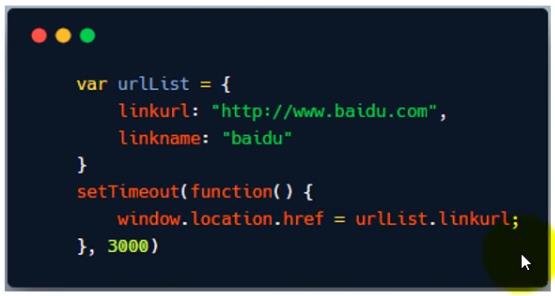
数据与代码分离

-
-
-
避免使用全局变量
-
全局变量会造成后果
-
命名冲突
-
代码脆弱
-
调试困难
-
-
解决方法
-
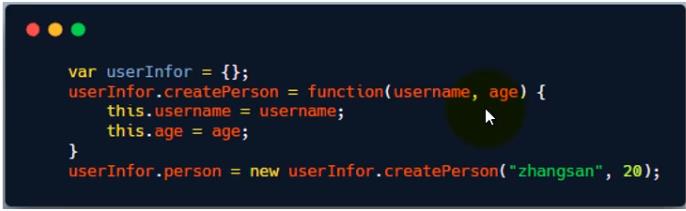
单全局变量模式

-
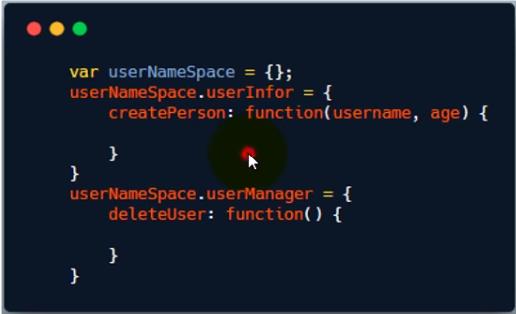
命名空间模式

-
模块处理:JavaScript模块系统
-
-
-
JavaScript模块系统
-
将JavaScript代码划分为一个个功能模块
-
当前有AMD、ES6的模块化、CommonJS模块化等
-
AMD:异步模块定义。避免模块加载阻塞了页面的渲染进度
-
CommonJS:让JS可以在任何地方运行,像后台语言一样具有开发大型应用的功能
-
-
三.提高JavaScript可调试性
1.概念
-
借助调试工具
-
代码层面上,通过异步处理机制来方便代码调试
-
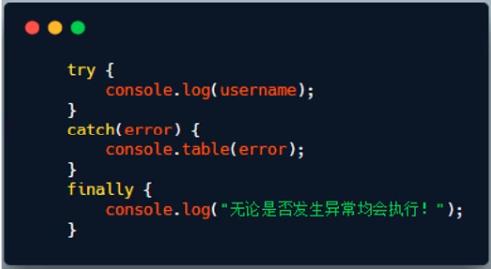
通过try...catch...finally...:try代码块表示可能出现的异常,catch用来捕获异常,finally不论是否发生异常都会执行用于回收资源

-
捕获异常的分类有:EvalError、TypeError、SyntaxError、ReferenceError、RangeError、URLError
-
throw语句用来抛出一个用户的异常
-
以上是关于9.高可维护性的JavaScript的主要内容,如果未能解决你的问题,请参考以下文章