JS对象调用属性使用.和[]两种方式的区别
Posted Guorisy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS对象调用属性使用.和[]两种方式的区别相关的知识,希望对你有一定的参考价值。
一、使用.的方式调用对象的属性
格式:对象名.属性名(不带双引号)

注意:JS对象的属性标准一般是不用加引号的,加也可以,加了引号时,调用的时候还是要将引号去掉的。特别的情况必须加,如果key数字或者表达式等。引号只是为了表示引号内部的内容是一个整体。
二、使用[ ]的方式调用对象的属性
格式:对象名[ \' 属性名 \' ]

三、两者的区别
1、中括号当中的属性名可以是数字,而点后面则不可以是数字。
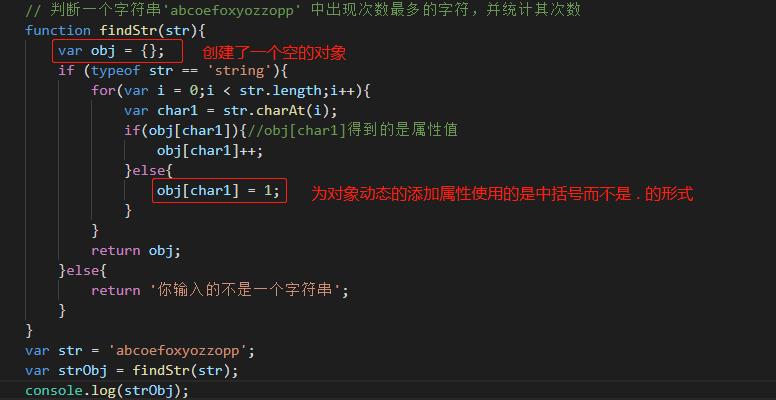
2、当在为一个对象动态的添加属性时,不可以使用点,必须使用[ ] 例如:

以上是关于JS对象调用属性使用.和[]两种方式的区别的主要内容,如果未能解决你的问题,请参考以下文章