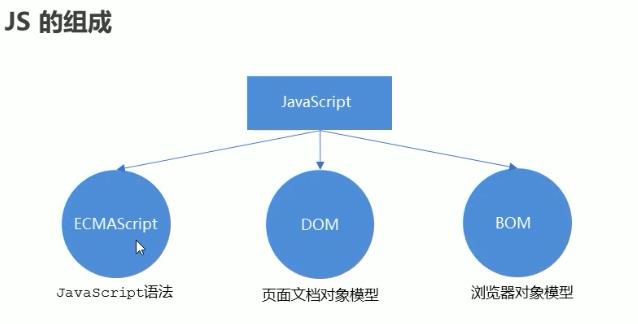
JavaScript变量
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript变量相关的知识,希望对你有一定的参考价值。
谷歌浏览器内核 blink





案例
<script>
var myname = \'旗木卡卡西\';
var address = \'火影村\';
var age = 30;
var email = \'kakaxi@itcast.cn\';
var gz = 2000;
console.log(myname);
console.log(address);
console.log(age);
console.log(email);
console.log(gz);
</script>
变量案例,弹出用户输入的用户名
<script>
// 1. 用户输入姓名 存储到一个 myname的变量里面
var myname = prompt(\'请输入您的名字\');
// 2. 输出这个用户名
alert(myname);
</script>

变量语法扩展
<script>
// 1. 更新变量
var myname = \'老师\';
console.log(myname);
myname = \'迪丽热巴\';
console.log(myname);
// 2. 声明多个变量
// var age = 18;
// var address = \'火影村\';
// var gz = 2000;
var age = 18,
address = \'火影村\',
gz = 2000;
// 3. 声明变量的特殊情况
// 3.1 只声明不赋值 结果是? 程序也不知道里面存的是啥 所以结果是 undefined 未定义的
var sex;
console.log(sex); // undefined
// 3.2 不声明 不赋值 直接使用某个变量会报错滴
// console.log(tel);
// 3.3 不声明直接赋值使用
qq = 110;
console.log(qq);
</script>

案例
<script>
var app = 10;
var App = 100;
console.log(app);
console.log(App);
// var 18age;
// var var; 因为var 有特殊意义了,这个叫做关键字 不能作为变量名的 for while if
// name 我们尽量不要直接使用name 作为变量名
// console.log(tel);
console.log(name);
</script>
变量的值交换
<script>
// js 是编程语言有很强的逻辑性在里面: 实现这个要求的思路 先怎么做后怎么做
// 1. 我们需要一个临时变量帮我们
// 2. 把apple1 给我们的临时变量 temp
// 3. 把apple2 里面的苹果给 apple1
// 4. 把临时变量里面的值 给 apple2
var temp; // 声明了一个临时变量为空
var apple1 = \'青苹果\';
var apple2 = \'红苹果\';
temp = apple1; // 把右边给左边
apple1 = apple2;
apple2 = temp;
console.log(apple1);
console.log(apple2);
</script>

以上是关于JavaScript变量的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段12——JavaScript的Promise对象