VS Code导入已存在的Vue.js工程
Posted 疯子加天才
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code导入已存在的Vue.js工程相关的知识,希望对你有一定的参考价值。
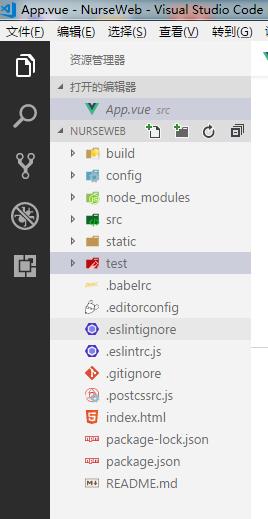
打开vscode------->文件--------->打开文件夹--------->选择工程文件夹-------->确定

查看---->终端或者使用“Ctrl+~”调出终端

从终端中输入命令进入程序目录,
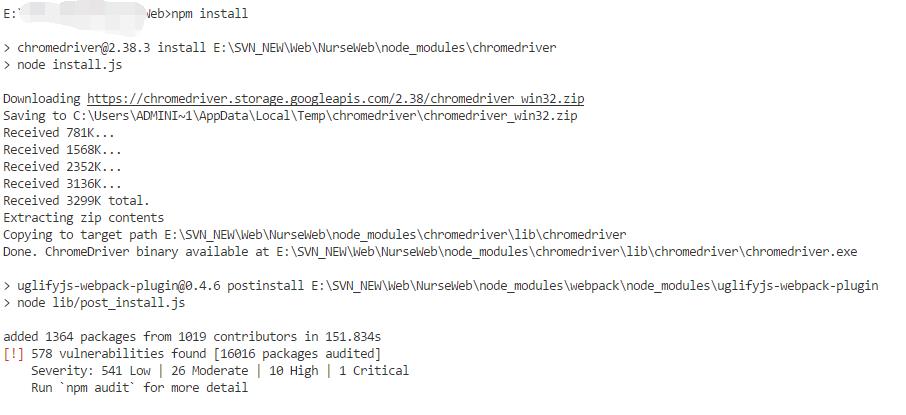
输入npm install安装vue插件初始化项目,
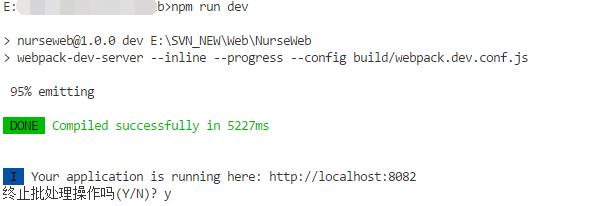
完成后执行npm run dev启动项目,就可以在浏览器中打开页面了,
在终端ctrl+c来停止运行。


以上是关于VS Code导入已存在的Vue.js工程的主要内容,如果未能解决你的问题,请参考以下文章