django与vue.js实现分页。
Posted 乔小生1221
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django与vue.js实现分页。相关的知识,希望对你有一定的参考价值。
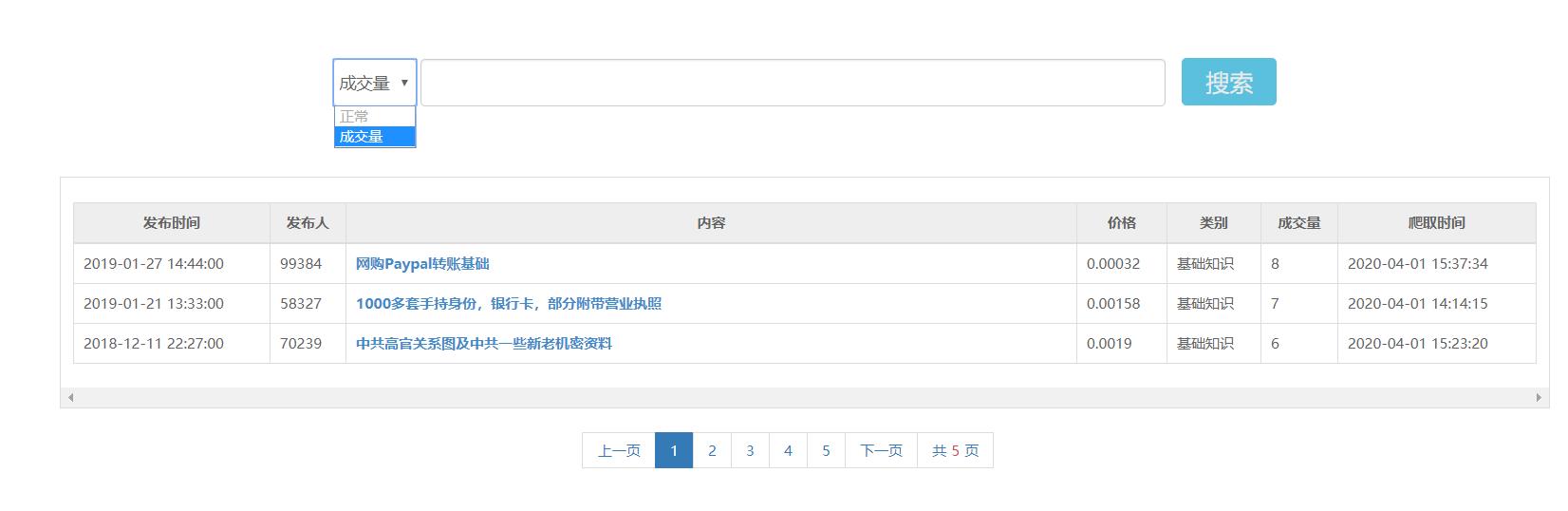
实现页面样式:

前端代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title></title> <link href="../static/css/bootstrap.css" rel="stylesheet"> <script src="../static/js/vue.min.js"></script> <script src="../static/js/axios.min.js"></script> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <style> *{font-family:\'微软雅黑\';font-size:12px;color:#626262;} .input_submittt{width:80px;height:40px;color: #eaeaea;margin-left:10px;font-size:20px;border:0px;font-family:\'Microsoft Yahei\';cursor:pointer;} input{ border-radius:4px; border: 1px solid #626262; } textarea{ border-radius:4px; border: 1px solid #626262; } select{ border-radius:4px; border: 1px solid #626262; } .table{ margin-bottom:0px!important; } .input_css{ height: 30px; padding: 2px 4px; margin-top: 20px; width: 600px; } span{ display: inline-block; font-size: 16px; color: #27272f; width: 146px; } .input_css_h input{ width: 120px; height: 35px; } .input_css_w input{ width: 120px; height: 35px; } .input_css_h select{ width: 120px; height: 35px; } .input_css_w select{ width: 120px; height: 35px; } .input_css input{ width: 80px; height: 35px; } th{ text-align:center; line-height: 1.5; } .col-lg-2 { width: 11.666667%; } .col-lg-4 { width: 25.333333%; } .info_css{ width: 100px; display:block; {#height: 30px!important;#} word-break:keep-all; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; z-index: 111 } .input_css_ti{ height: 30px; padding: 2px 4px; width: 190px; float: left; } .input_css_ti input{ width: 80px; height: 35px; } .container{ margin-right: 20px; } #xianchang td{ border: 1px solid transparent; } #xianchang select{ width: 120px; height: 35px; } #xianchang input{ width: 80px; height: 35px; } [v-cloak]{ display: none !important; } .page-bar{ margin-left:35%; } ul,li{ margin: 0px; padding: 0px; } li{ list-style: none } .page-bar li:first-child>a { margin-left: 0px } .page-bar a{ border: 1px solid #ddd; text-decoration: none; position: relative; float: left; padding: 6px 12px; margin-left: -1px; line-height: 1.42857143; color: #337ab7; cursor: pointer } .page-bar a:hover{ background-color: #eee; } .page-bar a.banclick{ cursor:not-allowed; } .page-bar .active a{ color: #fff; cursor: default; background-color: #337ab7; border-color: #337ab7; } .page-bar i{ font-style:normal; color: #d44950; margin: 0px 4px; font-size: 12px; } </style> </head> <body> <div class="container"> <div id="assetdata"> <div class="row" style="margin:5px 20px 20px 10px"> <div> <div style="height: auto;margin-top: 20px;text-align: center"> <select class="select_data_first" id="info_select" name="user_org" v-model="type_search" style="width: 70px;height: 40px;font-size: 14px;border-radius:4px;border:1px solid #c9c9c9;"> <option style="color: #adadad!important;" value="normal" selected>正常</option> <option style="color: #adadad!important;" value="volume">成交量</option> </select> <input type="text" class="form-control" style="width: 50%;display: inline;height: 40px;" id="demo" v-model="search_key"> <button style="margin-top: 4px;margin-bottom:10px;text-align: center;" @click="btn_search()" class="btn-info btn input_submittt">搜索</button> </div> </div> <div style="border: 1px solid #DDDDDD;padding: 20px 10px;margin-top: 50px;overflow-x: scroll;"> <table class=\'table table-bordered table-hover table-responsive\' style="width: 100%"> <thead style="background-color: #eeeeee"> <tr style="height: 30px;"> <th nowrap="nowrap">发布时间</th> <th nowrap="nowrap">发布人</th> <th nowrap="nowrap" style="width: 50%">内容</th> <th nowrap="nowrap">价格</th> <th nowrap="nowrap">类别</th> <th>成交量</th> <th>爬取时间</th> </tr> </thead> <tbody id="tbody_tr" v-cloak> <tr v-for="result in sites"> <td> [[ result[\'post_time\'] ]] </td> <td> [[ result[\'username\'] ]] </td> <td nowrap="nowrap"> <span style="font-weight: bold;font-size:18px;" v-if="result[\'filter\']==1"> <a href="{% url \'index:spider_detail_html\' %}" @click="look_info" v-bind:id="result[\'md5\']" style="color: red" target="_blank">[[ result[\'title\'] ]]</a> </span> <span style="font-weight: bold;font-size:18px;" v-else-if="result[\'updata\']==1"> <a href="{% url \'index:spider_detail_html\' %}" @click="look_info" v-bind:id="result[\'md5\']" style="color: #ffc905" target="_blank">[[ result[\'title\'] ]]</a> </span> <span style="font-weight: bold;font-size:18px;" v-else> <a href="{% url \'index:spider_detail_html\' %}" @click="look_info" v-bind:id="result[\'md5\']" target="_blank">[[ result[\'title\'] ]]</a> </span> </td> <td> [[ result[\'price\'] ]] </td> <td> [[ result[\'type\'] ]] </td> <td> [[ result[\'dealnumber\'] ]] </td> <td> [[ result[\'download_time\'] ]] </td> </tr> </tbody> </table> </div> </div> <div class="page-bar" v-show="panduan"> <ul> <li v-if="cur>1"><a @click="cur--,pageClick()">上一页</a></li> <li v-if="cur==1"