js异步执行原理
Posted 洗白白的佐助
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js异步执行原理相关的知识,希望对你有一定的参考价值。
我们都知道js是一个单线程的语言,所以没办法同时执行俩个进程。所以我们就会用到异步。
异步的形式有哪些那,es5的回调函数。es6的promis等
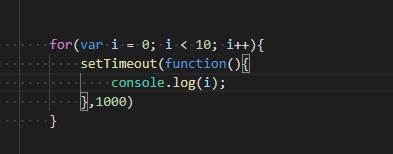
异步的运行原理我们可以先看下面这段代码

应该很多人都知道这个打印的值是10个10.
也有知道当我们执行的for循环的时候,他会把for循环执行完成以后再去执行setTimeout,在执行setTimeout的时候这是时候的i已经变成了10所以就打印10个10。
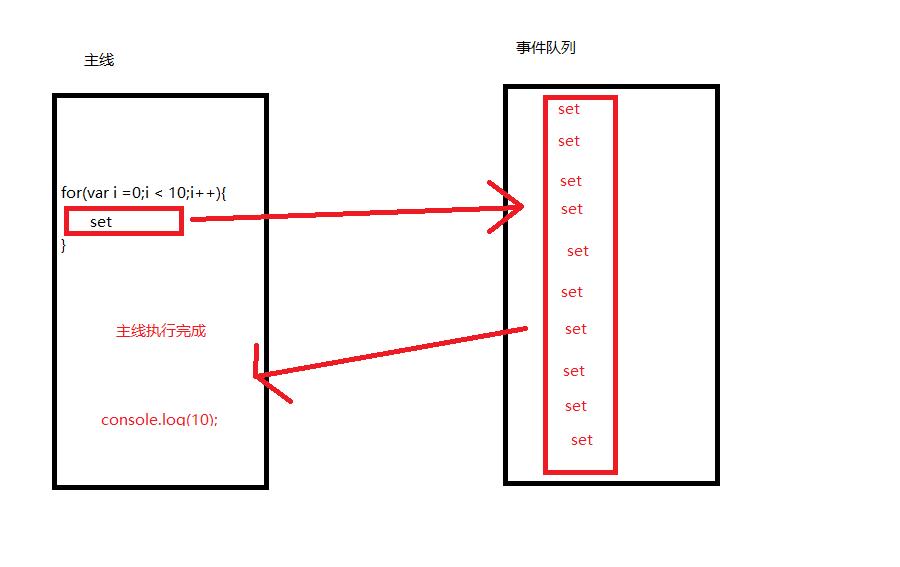
但是这里面的执行过程是这样的。我们用一个图来做解释

图画的有点丑啊,大致的执行流程就是这样。
在js执行的时候,我们在主线程执行的好好的,然后遇到了一个回调函数,然后他会把这个回调函数异步处理,就是放到事假队列中。
然后我们主线程接着去执行,当主线程执行完成以后,在去执行事件队列里的函数。然后进行返回。
在事件队列里,不存在从上到下进行执行。他会看那一个先执行完成,就直接返回那一个。
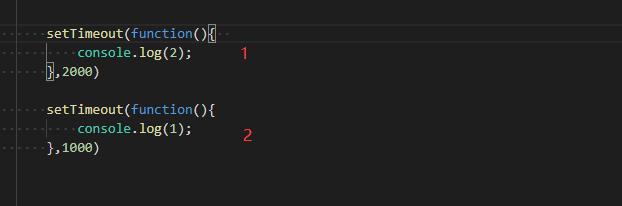
什么意思呢。我们看下面这个代码

执行结果为1然后2
当js执行的时候。这俩个会放进事件队列。js是从上往下执行。
所以他会先把1放入事件队列中,然后在放入2.
这就可以看出在事件队列中,谁先执行完成,就返会谁到主线程上。
这也是异步的一个执行过程
以上是关于js异步执行原理的主要内容,如果未能解决你的问题,请参考以下文章