JavaScript
Posted oeasys
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript相关的知识,希望对你有一定的参考价值。
一、javascript基础
JavaScript 书写用法
行内式的js直接写道元素的内部
1 <inout typer="button" value="唐伯虎" onclick="alert(‘秋香‘)">
内嵌式的js
1 <script> 2 alert("你好"); 3 </script>
外部的js
1 <script src="my.js"></script>
JavaScript输入和输出语句
alert(msg):浏览器弹出警示框
console.log(msg):浏览器控制台打印输出信息
prompt(info):浏览器弹出输入框,用户可以输入
变量
1、声明变量
//声明了一个age的变量 var age; //赋值 把值存入这个变量中 age = 20; //输出结果 console.log(age);
//声明并赋值,我们称为变量的初始化 var age = 20; //生命变量同时赋值为20
//声明多个变量 var age = 18, gz = 10000;
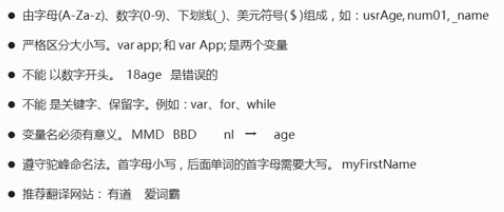
2、命名规范

3、数据类型
//js的变量数据类型是只有程序运行过程中,根据等号右边的值来确定的 var length = 7; // 数字 var lastName = "Gates"; // 字符串 var cars = ["Porsche", "Volvo", "BMW"]; // 数组 var x = {firstName:"Bill", lastName:"Gates"}; // 对象
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
二、JavaScript运算符
JavaScript 算数运算符
| 运算符 | 描述 | 例子 | x 运算结果 | y 运算结果 | 在线实例 |
|---|---|---|---|---|---|
| + | 加法 | x=y+2 | 7 | 5 | 实例 » |
| - | 减法 | x=y-2 | 3 | 5 | 实例 » |
| * | 乘法 | x=y*2 | 10 | 5 | 实例 » |
| / | 除法 | x=y/2 | 2.5 | 5 | 实例 » |
| % | 取模(余数) | x=y%2 | 1 | 5 | 实例 » |
| ++ | 自增 | x=++y | 6 | 6 | 实例 » |
| x=y++ | 5 | 6 | 实例 » | ||
| -- | 自减 | x=--y | 4 | 4 | 实例 » |
| x=y-- | 5 | 4 | 实例 » |
JavaScript 赋值运算符
| 运算符 | 例子 | 等同于 | 运算结果 | 在线实例 |
|---|---|---|---|---|
| = | x=y | x=5 | 实例 » | |
| += | x+=y | x=x+y | x=15 | 实例 » |
| -= | x-=y | x=x-y | x=5 | 实例 » |
| *= | x*=y | x=x*y | x=50 | 实例 » |
| /= | x/=y | x=x/y | x=2 | 实例 » |
| %= | x%=y | x=x%y | x=0 | 实例 » |
JavaScript比较运算符
| 运算符 | 描述 | 比较 | 返回值 | 实例 |
|---|---|---|---|---|
| == | 等于 | x==8 | false | 实例 » |
| x==5 | true | 实例 » | ||
| === | 绝对等于(值和类型均相等) | x==="5" | false | 实例 » |
| x===5 | true | 实例 » | ||
| != | 不等于 | x!=8 | true | 实例 » |
| !== | 不绝对等于(值和类型有一个不相等,或两个都不相等) | x!=="5" | true | 实例 » |
| x!==5 | false | 实例 » | ||
| > | 大于 | x>8 | false | 实例 » |
| < | 小于 | x<8 | true | 实例 » |
| >= | 大于或等于 | x>=8 | false | 实例 » |
| <= | 小于或等于 | x<=8 | true | 实例 » |
JavaScript逻辑运算符
| 运算符 | 描述 | 例子 |
|---|---|---|
| && | and | (x < 10 && y > 1) 为 true |
| || | or | (x==5 || y==5) 为 false |
| ! | not | !(x==y) 为 true |
JavaScript类型运算符
| 运算符 | 描述 |
|---|---|
| typeof | 返回变量的类型。 |
| instanceof | 返回 true,如果对象是对象类型的实例。 |
JavaScript 位运算符
| 运算符 | 描述 | 例子 | 等同于 | 结果 | 十进制 |
|---|---|---|---|---|---|
| & | 与 | 5 & 1 | 0101 & 0001 | 0001 | 1 |
| | | 或 | 5 | 1 | 0101 | 0001 | 0101 | 5 |
| ~ | 非 | ~ 5 | ~0101 | 1010 | 10 |
| ^ | 异或 | 5 ^ 1 | 0101 ^ 0001 | 0100 | 4 |
| << | 零填充左位移 | 5 << 1 | 0101 << 1 | 1010 | 10 |
| >> | 有符号右位移 | 5 >> 1 | 0101 >> 1 | 0010 | 2 |
| >>> | 零填充右位移 | 5 >>> 1 | 0101 >>> 1 | 0010 | 2 |
JavaScript条件运算符
语法
variable name=(condition)?value1:value2
//如果变量 age 中的值小于 18,则向变量 voteable 赋值 "年龄太小",否则赋值 "年龄已达到"。 voteable=(age<18)?"年龄太小":"年龄已达到";
三、JavaScript流程控制
JavaScript 分支

1 if (条件表达式) 2 { 3 //如果if条件为 true 时执行的代码 4 //如果if条件为false时则不执行大括号里面的语句 5 }

if (条件) { //条件为 true 时执行的代码块 } else { //条件为 false 时执行的代码块 }

if (条件 1) { //条件 1 为 true 时执行的代码块 } else if (条件 2) { //条件 1 为 false 而条件 2 为 true 时执行的代码块 } else { //条件 1 和条件 2 同时为 false 时执行的代码块 }

var name=(条件表达式) ? 表达式1 : 表达式2 //如果条件表达式结果为真,则返回表达式1的值 //如果条件表达式结果为假,则返回表达式2的值

switch(表达式n) { case 1: //如果与表达式n成立,执行case 1,否则不执行case 1 //执行代码块 1 break; case 2: // //如果与表达式n成立,执行case 2,否则不执行case 2 //执行代码块 2 break; default: //如果表达式n与 case 1 和 case 2 都不成立时执行的代码 } //如果 JavaScript 遇到 break 关键词,它会跳出 switch 代码块。 //default 关键词规定不存在 case 匹配时所运行的代码
JavaScript 循环

for (i = 0; i < cars.length; i++) { text += cars[i] + "<br>"; } /* for (语句 1; 语句 2; 语句 3) { 被执行的代码块 } 语句 1 (代码块)开始前执行 语句 2 定义运行循环(代码块)的条件 语句 3 在循环(代码块)已被执行之后执行 **/

while (条件) { 需要执行的代码 }

do { 需要执行的代码 } while (条件);
break 语句“跳出”循环,循环结束
continue 退出本次循环,继续执行剩余次数循环
四、JavaScript数组
1、创建数组
1 //利用new创建数组 2 var arr = new Array(); //创建了一个空数组 3 4 //利用数组字面量创建数组(数组字面量用方括号表示) 5 var arr = []; //创建了一个空数组 6 7 var arr = [1,2,3,‘数组‘,1,true]; //声明数组并赋值成为数组的初始化 8 9 //数组可以存放任意类型的数组
2、获取数组元素
索引(下标):用来访问数组元素的序号(数组下标从0开始)
获取数组元素格式:数组名[索引号]
3、遍历数组
数组的长度:使用“数组名.length”可以访问数组元素的数量
1 var arr =[1,2,3,4,5,6,7]; 2 for(var i = 0; i < arr.length; i++){ 3 console.log(arr[i]); 4 }
五、JavaScript函数
1、JavaScript 函数语法
function 函数名() { // 函数体 }
var 变量名 = function(){}; //函数表达式(匿名函数) var fun = function(){ } //调用 fun();
调用函数:函数名(); 通过调用函数名来执行函数体代码

1 function 函数名(形参1,形参2,。。。){ //在声明函数的小括号里面是形参(形式上的参数) 2 3 } 4 5 函数名(实参1,实参2,。。。) //在函数调用的小括号里面是实参(实际参数)
2、函数的返回值return
function 函数名(){ return 需要返回的结果; } 函数名(); /* 1.函数通常会计算出返回值。这个返回值会返回给调用者: 2.只要函数遇到return 就把计算的结果返回给函数的调用者 **/
六、JavaScript对象
1、什么是对象
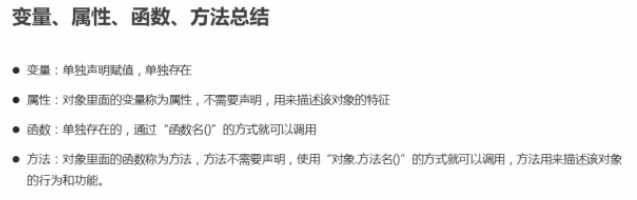
对象是由属性和方法组成:
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
2.创建对象

1 var obj = {}; //创建了一个空的对象 2 3 4 //一、创建对象 5 var obj = { 6 name:‘王‘, 7 age:18, 8 sex:‘男‘, 9 sayHi:function(){ 10 console.log(‘hi~‘); 11 } 12 } 13 /* 14 1.里面的属性或者方法我们采取键值对的形式:键(属性名):值(属性值) 15 2.多个属性或方法中间用逗号隔开 16 3.方法冒号后面跟的是一个匿名函数 17 **/ 18 19 //二、使用对象 20 21 //调用方法1 22 console.log(obj,name); //调用对象的属性我们采取:对象名.属性名 (. 我们理解为 的) 23 24 //调用方法2 25 console.log(obj[‘age‘]); //调用属性另一种方法:对象名[‘属性名‘] 26 27 //调用函数对象的方法:对象名.方法名(); 28 obj.sayHi();


1 function Star(name,age,sex){ 2 this.name = name; 3 this,age = age; 4 this.arx = sex; 5 } 6 7 new Star(‘博客园‘,20,‘男‘) 8 9 //1.构造函数名字首字母要大写 10 //2.构造函数不需要return就可以返回结果
3.遍历对象属性

1 //语法 2 for (变量 in 对象) 3 { 4 执行的代码…… 5 } 6 7 var obj={name:"博客园",age:20,sex:‘男‘}; 8 9 for (x in obj) 10 { 11 console.log(x); //x是变量,输出得到的是属性名 12 console.log(obj[x]); //obj[x] 得到的是 属性值 13 }
七、JavaScript内置对象
查文档 MDN
Math对象
日期对象
数组对象
字符串对象
以上是关于JavaScript的主要内容,如果未能解决你的问题,请参考以下文章
