要求
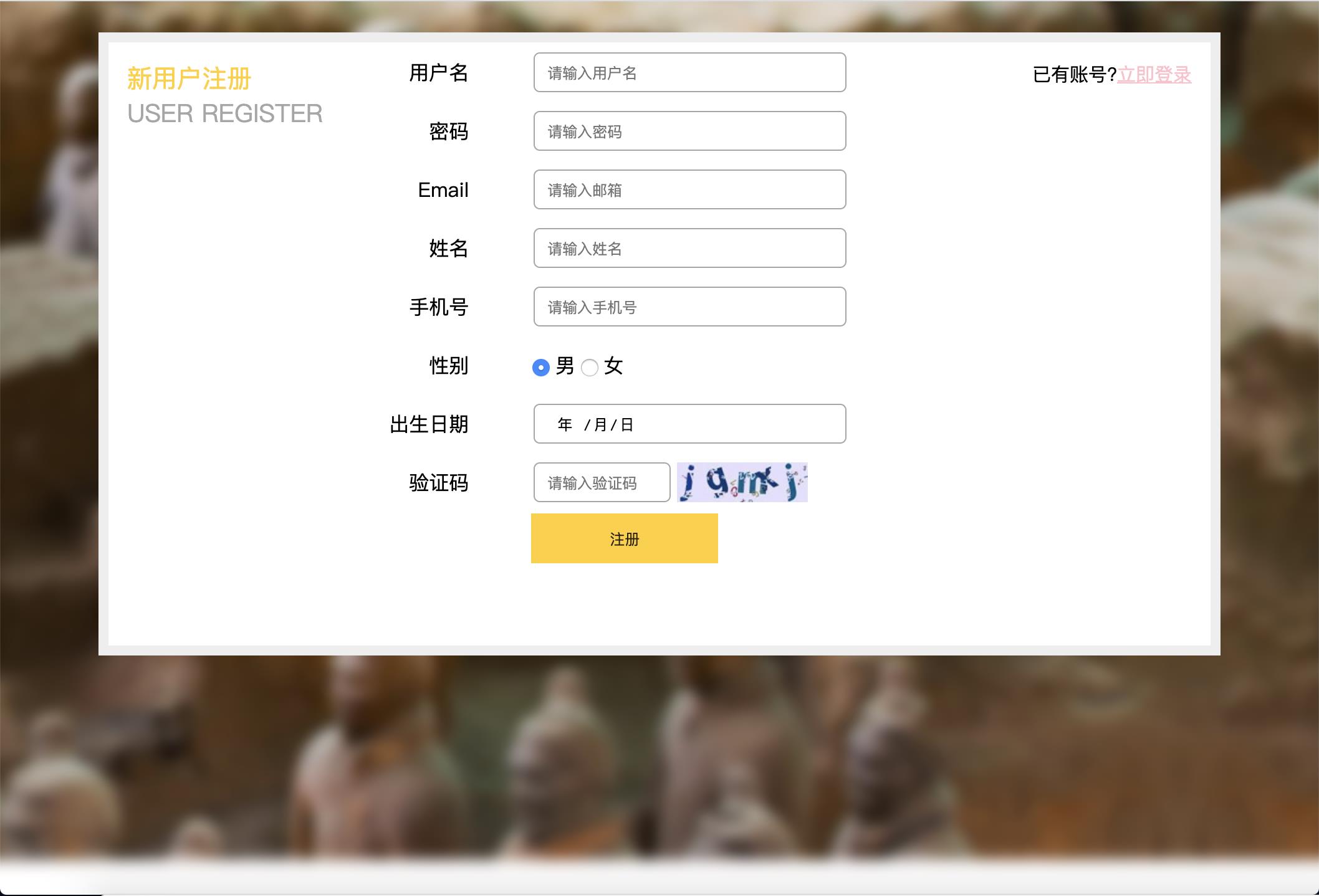
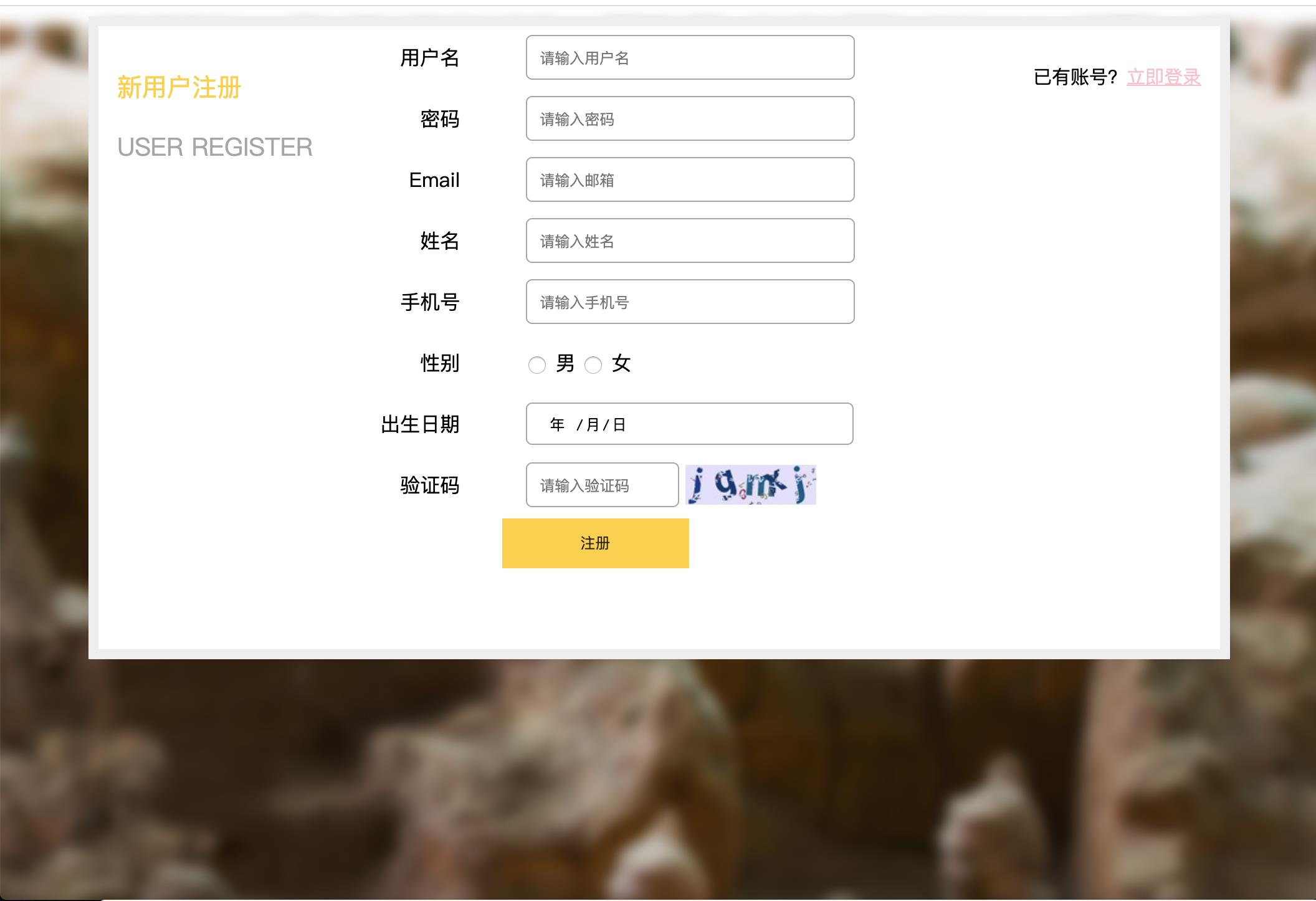
创建一个注册页面,如下图。

然后再对注册信息进行判断,判断其是否符合要求。(如:密码6-12位字符,不能有空格等)
图片素材如下:


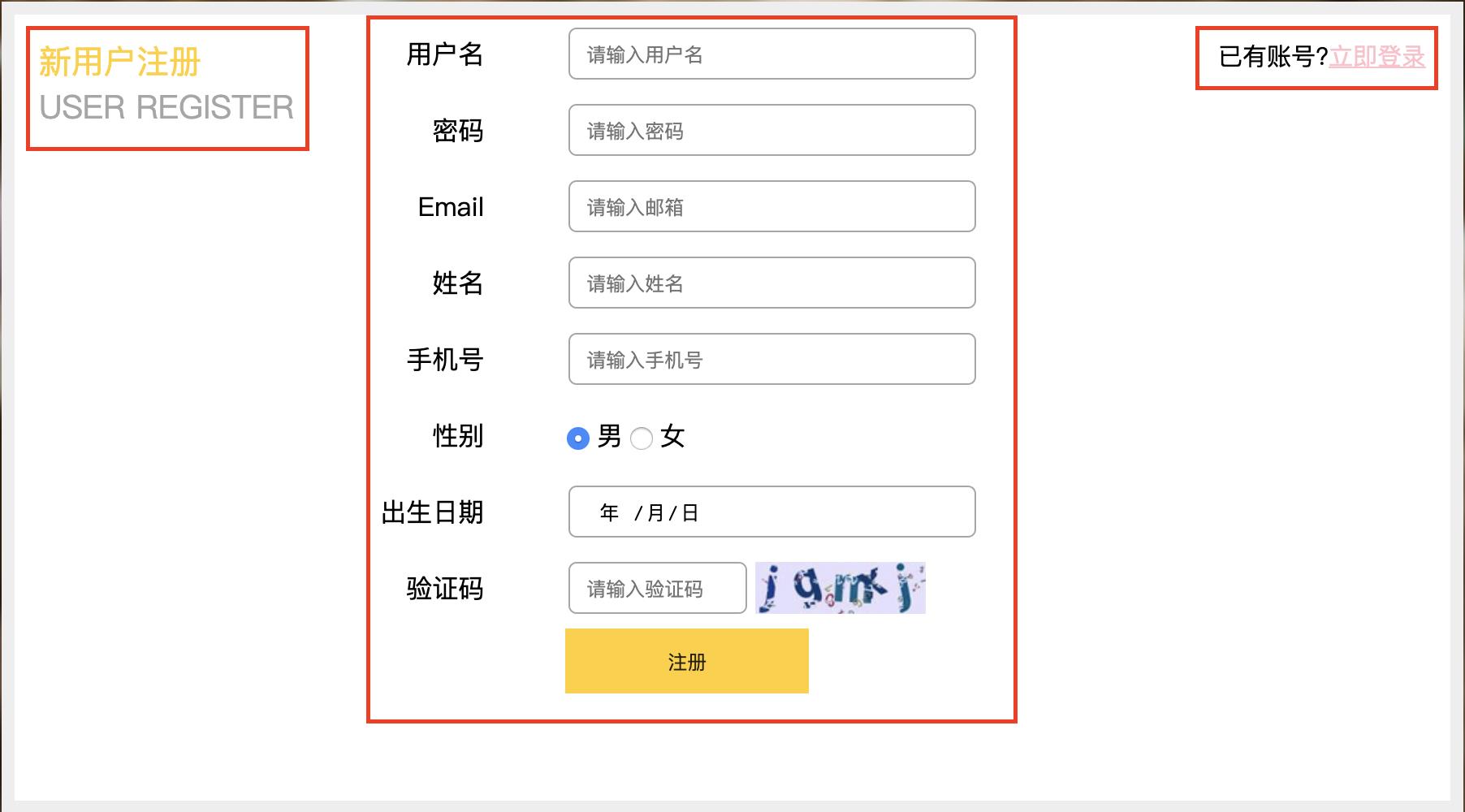
注册页面的整个框架
注册页面框架分析
页面内容主要分为三个部分:

我们可以使用三个块标签,可以将这三个部分分别放到每个块标签中。
注册页面框架的实现
第一部分:两个段落文本
<!-- 左边部分 -->
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
第二部分:一个表单
<!-- 中间部分 -->
<div class="rg_center">
<!-- 定义表单 form -->
<form action="#" method="post">
<!-- 定义一个表格 -->
<table>
<!-- 表格第一行有两个单元格:用户名 + 输入用户名信息区域 -->
<tr>
<!-- 定义一个标签:用户名 -->
<td class="td_left"><label for="username">用户名</label></td>
<!-- 定义输入用户名信息的框框 -->
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<!-- 表格第二行有两个单元格:密码 + 输入密码区域 -->
<tr>
<!-- 定义一个标签:密码 -->
<td class="td_left"><label for="password">密码</label></td>
<!-- 定义输入密码的框框 -->
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<!-- 表格第三行有两个单元格:邮箱 + 输入邮箱区域 -->
<tr>
<!-- 定义一个标签:邮箱 -->
<td class="td_left"><label for="email">Email</label></td>
<!-- 定义输入邮箱的框框 -->
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<!-- 表格第四行有两个单元格:姓名 + 输入姓名区域 -->
<tr>
<!-- 定义一个标签:姓名 -->
<td class="td_left"><label for="name">姓名</label></td>
<!-- 定义输入姓名的框框 -->
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<!-- 表格第五行有两个单元格:手机号 + 输入手机号码区域 -->
<tr>
<!-- 定义一个标签:手机号 -->
<td class="td_left"><label for="tel">手机号</label></td>
<!-- 定义输入手机号码的框框 -->
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<!-- 表格第六行有两个单元格:性别 + 选择性别的按钮 -->
<tr>
<!-- 定义一个标签:性别 -->
<td class="td_left"><label>性别</label></td>
<!-- 定义两个选择按钮:一个按钮"男",一个按钮"女" -->
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<!-- 表格第七行有两个单元格:出生日期 + 选择出生日期控件 -->
<tr>
<!-- 定义一个标签:出生日期 -->
<td class="td_left"><label for="birthday">出生日期</label></td>
<!-- 定义选择出生日期控件 -->
<td class="td_right"><input type="date" name="birthday" id="birthday"></td>
</tr>
<!-- 表格第八行有两个单元格:验证码 + (输入验证码区域 + 验证码图片) -->
<tr>
<!-- 定义一个标签:验证码 -->
<td class="td_left"><label for="checkcode" >验证码</label></td>
<!-- 定义输入验证码的框框 -->
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<!-- 验证码图片 -->
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<!-- 表格第八行有一个单元格:注册按钮 -->
<tr>
<!-- 定义一个提交按钮 -->
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
第三部分:登录/有账号
<!-- 右边部分 -->
<div class="rg_right ">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
三个部分效果如下:

对这三个部分和页面背景,用CSS样式进行修饰:
/* 选择body标签,设置背景 */
body {
background: url("./img/register_bg.png");
}
/* 为内容部分添加一个方框 */
.rg_layout {
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
}
/* 将内容分为三个部分:左、中、右 */
.rg_left {
float: left;
margin: 15px;
}
.rg_center {
float: left;
}
.rg_right {
float: right;
margin: 15px;
}
/* 对左边部分进行描述:字体大小,字体颜色 */
.rg_left > p:first-child {
color:#FFD026;
font-size: 20px;
}
.rg_left > p:last-child {
color:#A6A6A6;
font-size: 20px;
}
/* 对右边部分进行描述:字体大小,字体颜色 */
.rg_right > p:first-child {
font-size: 15px;
}
.rg_right p a {
color:pink;
}
/* 对中间部分进行描述*/
.td_left {
width: 100px;
/* 每行的高度为45个像素点 */
height: 45px;
/* 字体向右对齐 */
text-align: right;
}
.td_right {
/* 左边字体部分与右边内容部分之间,填充(隔开)50个像素点的位置 */
padding-left: 50px ;
}
/* 对信息输入区域的边框进行描述 */
#username, #password, #email, #name, #tel, #birthday, #checkcode {
width: 251px;
height: 32px;
border: 1px solid #A6A6A6;
/* 设置边框圆角 */
border-radius: 5px;
padding-left: 10px;
}
/* 对验证码边框再次进行描述:减小边框的长度*/
#checkcode {
width: 110px;
}
/* 对验证码图片进行描述 */
#img_check{
height: 32px;
/* 垂直方向对齐 */
vertical-align: middle;
}
/* 对注册按钮进行描述 */
#btn_sub{
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026 ;
}
描述之后,效果如下:

不过这个时候还没有验证功能,下面将实现这一功能。
表单验证功能的实现
这里拿用户名和密码进行验证:用户名和密码都是6-12位字符,不能有空格。
首先,先向表格中的用户名和密码区,插入块标签,用来显示判断的结果(用户名/密码格式是否正确)
<!-- 表格第一行有两个单元格:用户名 + 输入用户名信息区域 + 用户名是否符合 -->
<tr>
<!-- 定义一个标签:用户名 -->
<td class="td_left"><label for="username">用户名</label></td>
<!-- 定义输入用户名信息的框框、用户名是否符合 -->
<td class="td_right">
<input type="text" name="username" id="username" placeholder="请输入用户名">
<span id="s_username" class="error"></span>
</td>
</tr>
<!-- 表格第二行有两个单元格:密码 + 输入密码区域 + 密码是否符合 -->
<tr>
<!-- 定义一个标签:密码 -->
<td class="td_left"><label for="password">密码</label></td>
<!-- 定义输入密码的框框、密码是否符合 -->
<td class="td_right">
<input type="password" name="password" id="password" placeholder="请输入密码">
<span id="s_password" class="error"></span>
</td>
</tr>
如上,在table中添加的内容是:
<span id="s_username" class="error"></span>
和
<span id="s_password" class="error"></span>
具体功能的实现
校验用户名
// 校验用户名
function checkUsername(){
// 1.获取用户名的值
var username = document.getElementById("username").value;
// 2.定义正则表达式
var reg_username = /^\\w{6,12}$/;
// 3.判断值是否符合正则的规则
var flag = reg_username.test(username);
// 4.提示信息
var s_username = document.getElementById("s_username");
if(flag){
// 提示绿色对勾
s_username.innerhtml = "<img width=\'35\' height=\'25\' src=\'img/gou.png\'/>";
}else{
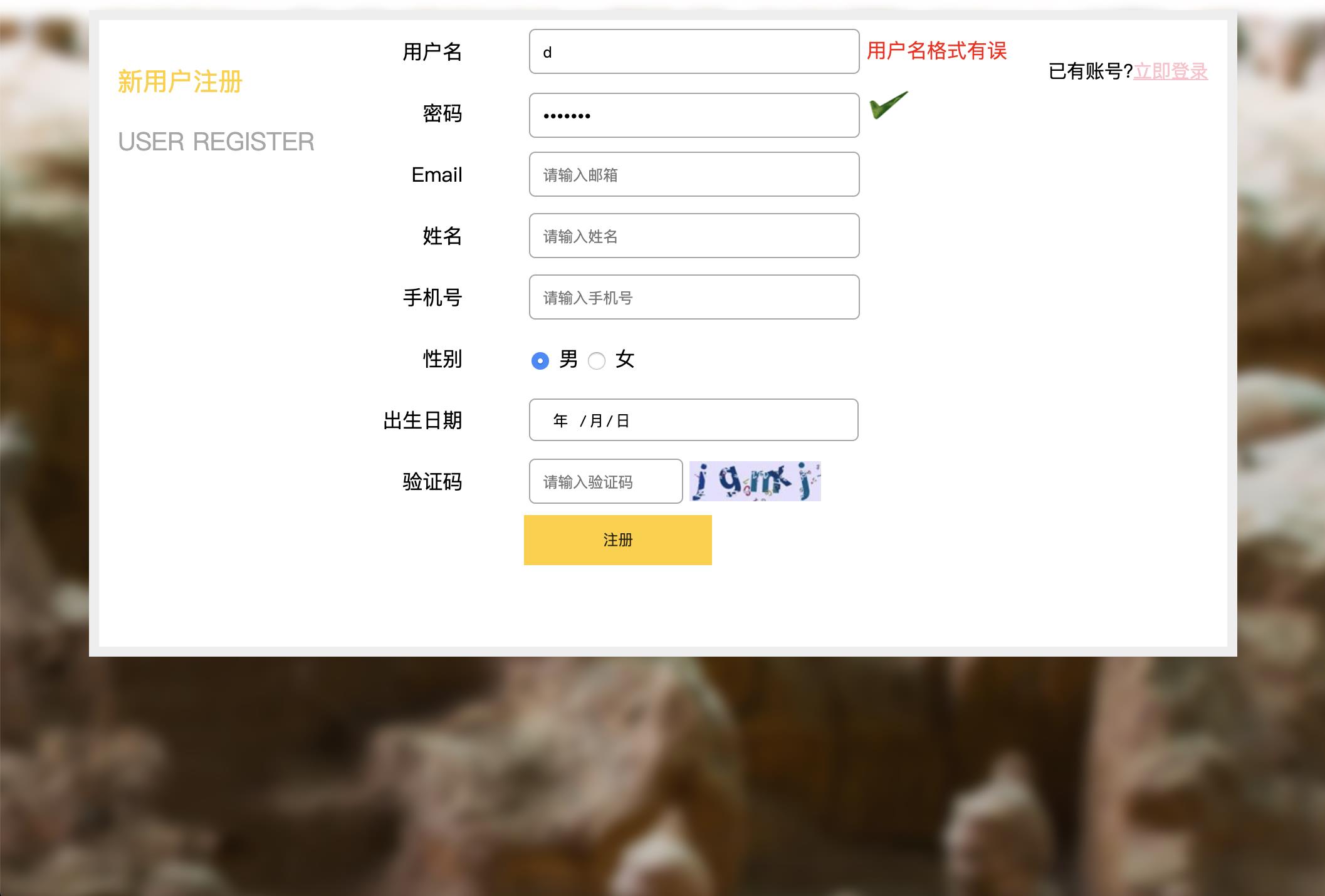
// 提示红色用户名有误
s_username.innerHTML = "用户名格式有误";
}
return flag;
}
校验密码
// 校验密码
function checkPassword(){
// 1.获取用户名的值
var password = document.getElementById("password").value;
// 2.定义正则表达式
var reg_password = /^\\w{6,12}$/;
// 3.判断值是否符合正则的规则
var flag = reg_password.test(password);
// 4.提示信息
var s_password = document.getElementById("s_password");
if(flag){
// 提示绿色对勾
s_password.innerHTML = "<img width=\'35\' height=\'25\' src=\'img/gou.png\'/>";
}else{
// 提示红色用户名有误
s_password.innerHTML = "密码格式有误";
}
return flag;
}
所有的实现代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
body {
background: url("./img/register_bg.png");
}
.rg_layout {
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
margin: auto;
}
.rg_left {
float: left;
margin: 15px;
}
.rg_center {
float: left;
}
.rg_right {
float: right;
margin: 15px;
}
.rg_left > p:first-child {
color:#FFD026;
font-size: 20px;
}
.rg_left > p:last-child {
color:#A6A6A6;
font-size: 20px;
}
.rg_right > p:first-child {
font-size: 15px;
}
.rg_right p a {
color:pink;
}
.td_left {
width: 100px;
height: 45px;
text-align: right;
}
.td_right {
padding-left: 50px ;
}
#username, #password, #email, #name, #tel, #birthday, #checkcode {
width: 251px;
height: 32px;
border: 1px solid #A6A6A6;
border-radius: 5px;
padding-left: 10px;
}
#checkcode {
width: 110px;
}
#img_check {
height: 32px;
vertical-align: middle;
}
#btn_sub {
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026 ;
}
.error {
color:red;
}
#td_sub {
padding-left: 150px;
}
</style>
<script>
window.onload = function(){
document.getElementById("form").onsubmit = function(){
return checkUsername() && checkPassword();
};
document.getElementById("username").onblur = checkUsername;
document.getElementById("password").onblur = checkPassword;
};
function checkUsername(){
var username = document.getElementById("username").value;
var reg_username = /^\\w{6,12}$/;
var flag = reg_username.test(username);
var s_username = document.getElementById("s_username");
if(flag){
s_username.innerHTML = "<img width=\'35\' height=\'25\' src=\'img/gou.png\'/>";
}else{
s_username.innerHTML = "用户名格式有误";
}
return flag;
}
function checkPassword(){
var password = document.getElementById("password").value;
var reg_password = /^\\w{6,12}$/;
var flag = reg_password.test(password);
var s_password = document.getElementById("s_password");
if(flag){
s_password.innerHTML = "<img width=\'35\' height=\'25\' src=\'img/gou.png\'/>";
}else{
s_password.innerHTML = "密码格式有误";
}
return flag;
}
</script>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<form action="#" id="form" method="get">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right">
<input type="text" name="username" id="username" placeholder="请输入用户名">
<span id="s_username" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right">
<input type="password" name="password" id="password" placeholder="请输入密码">
<span id="s_password" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male" checked> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" id="td_sub"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>
复制以上代码,使用和上面的图片素材(注意要修改图片路径),创建html文件,用浏览器打开该文件,进行测试吧!!!