ArcGIS JavaScript api 4.14 离线部署引用
Posted 豆棚瓜架
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ArcGIS JavaScript api 4.14 离线部署引用相关的知识,希望对你有一定的参考价值。
1. 下载
https://developers.arcgis.com/downloads/apis-and-sdks?product=javascript

官方地址
2. 部署
-
把下载的arcgis api 4.14 离线包解压拷贝到wwwroot目录下,在 4.14 文件夹之前的路径为 C:\\inetpub\\wwwroot\\arcgis_js_v414_api\\arcgis_js_api\\library :

-
C:\\inetpub\\wwwroot\\arcgis_js_v414_api\\arcgis_js_api\\library \\4.14\\init.js ;
-
init.js 文件里面,全局搜索 [HOSTNAME_AND_PATH_TO_JSAPI] ,然后替换成 api 在本地机器上的部署路径,我的配置如下:https://127.0.0.1:6636/arcgis_js_api/library/4.14
-
同理,配置 C:\\inetpub\\wwwroot\\arcgis_js_v414_api\\arcgis_js_api\\library\\4.14\\dojo\\dojo.js 文件

全局搜索 [HOSTNAME_AND_PATH_TO_JSAPI] ,然后替换成 api 在本地机器上的部署路径,我的配置如下:https://127.0.0.1:6636/arcgis_js_api/library/4.14/
3. 测试
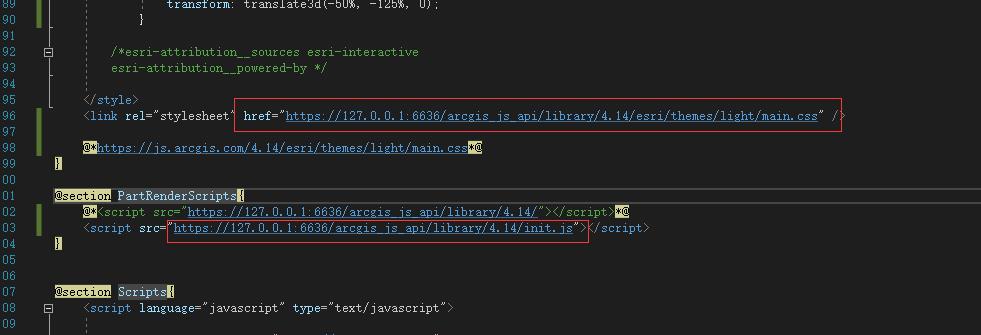
测试代码,有个问题需要注意:
引用线上的官方版本,js 调用的是 4.14 目录即可,而在 离线版本中引用 js 需要引用到 init.js 。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>Intro to MapView - Create a 2D map - 4.10</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="http://127.0.0.1:6636/arcgis_js_api/library/4.14/esri/css/main.css"> <script src="http://127.0.0.1:6636/arcgis_js_api/library/4.14/init.js"></script> <script> require([ "esri/Map", "esri/views/MapView" ], function(Map, MapView) { var map = new Map({ basemap: "streets" }); var view = new MapView({ container: "viewDiv", map: map, zoom: 4, center: [15, 65] // longitude, latitude }); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
在有互联网情况下,地图能够加载出来,说明离线部署成功
4. 跨域错误
3.x 版本离线部署没有出现这种问题,所以,需要在IIS中添加跨域读取:
-
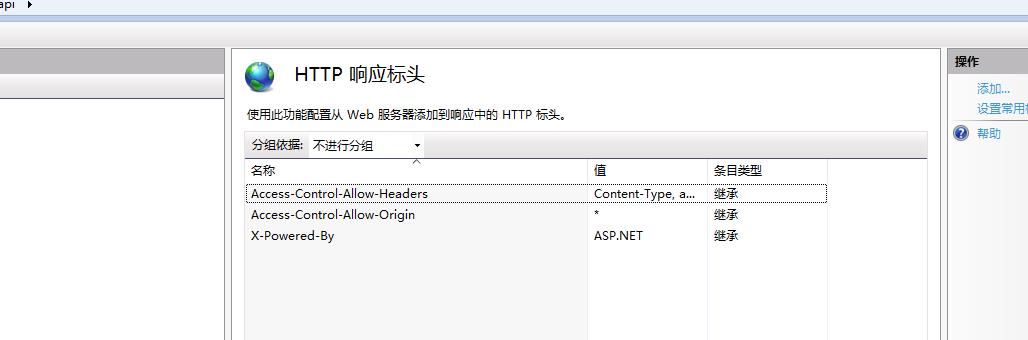
打开IIS界面,点击HTTP响应标头

-
在右侧可以看到添加,然后添加如下标头即可
Access-Control-Allow-Headers:Content-Type, api_key, Authorization
Access-Control-Allow-Origin:*


-
以上是关于ArcGIS JavaScript api 4.14 离线部署引用的主要内容,如果未能解决你的问题,请参考以下文章
