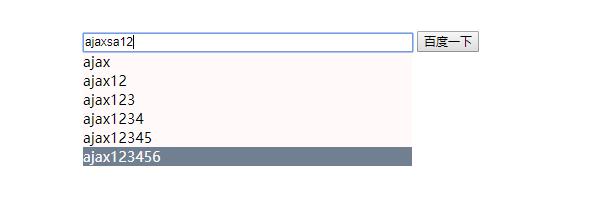
js+servlet实现百度搜索栏下拉框的实现
Posted 老鲜肉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js+servlet实现百度搜索栏下拉框的实现相关的知识,希望对你有一定的参考价值。

前端代码
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <style type="text/css"> #mydiv { position: absolute; left: 50%; top: 50%; margin-left: -200px; margin-top: -50px; } .mouseOver { /*鼠标覆盖js中调用 */ background: #708090; color: #FFFAFA; } .mouseOut { background: #FFFAFA; color: #000000; } </style> <script type="text/javascript"> //活动用户关联信息的函数 function getMoreContents() { //xmlHttp var xmlHttp; //首先要获得用户输入 var content = document.getElementById("keyword"); if (content.value == "") { //如果元素是空,也可清空一下 clearContent(); return; } //然后给服务器发送数据 //需要一个xmlHttp对象 xmlHttp = createXmlHttp(); // 给服务器发送数据,定义url var url = "search?keyword=" + content.value; //true表示在调用send()方法后会继续执行 xmlHttp.open("GET", url, true); //xmlHttp绑定的回调方法,这个回调方法会在xmlHttp状态改变时被调用 //xmlhttp状态0-4,我们只关心4(代表完成.当数据传输完成之后再回调才有意义 xmlHttp.onreadystatechange = callback; xmlHttp.send(null); // 回调函数 function callback() { // 完成状态为4 if (xmlHttp.readyState == 4) { // 服务器响应成功 if (xmlHttp.status == 200) { //获得数据 var result = xmlHttp.responseText; //解析数据,只有加上()js才能认识Java传输的json var json = eval("(" + result + ")"); //获得数据后就可以动态的展示数据到输入框的下面 //alert(json); // 把json数据展示出来 if (json.length>0){ setContent(json); }else { //清空边框 document.getElementById("popDiv").style.border = 0; } } } } } function createXmlHttp() { var xmlHttp; if (window.XMLHttpRequest) { xmlHttp = new XMLHttpRequest(); } if (window.ActiveXObject) { xmlHttp = new ActiveXObject("MircoSoft.XMLHTTP"); if (!xmlHttp) { xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); } } return xmlHttp; } //设置展示数据 function setContent(contents) { //设置数据前先清空 clearContent(); //设置显示位置 setLocation(); var size = contents.length; // 数据长度,来确定显示的条数 for (var i = 0; i < size; i++) { <!-- alert(i + ":" + contents[i] ) --> // 代表json的第几个元素 var nextNode = contents[i]; // 动态生成tr,td var tr = document.createElement("tr"); var td = document.createElement("td"); // 设置样式 td.setAttribute("border", "0"); td.setAttribute("bgcolor", "#FFFAFA"); // 鼠标进来的时候 td.onmouseover = function () { console.log(\'mouseover\'); console.log(this); this.className = \'mouseOver\'; }; //鼠标移出的时候 td.onmouseout = function () { console.log(\'mouseout\'); console.log(this); this.className = \'mouseOut\'; }; td.onmousedown = function (e) { //当用户鼠标点击关联数据框时,自动输入关联数据 // alert(1) console.log(e.target.innerHTML); document.getElementById("keyword").value=e.target.innerHTML; }; // 创建文本节点 var text = document.createTextNode(nextNode); td.appendChild(text); tr.appendChild(td); //内容区的id 》》content_table_body document.getElementById("content_table_body").appendChild(tr); } } //请空之前的数据 function clearContent() { // 获取显示框id var contentTableBody = document.getElementById("content_table_body"); // 获取显示得条数 var size = contentTableBody.childNodes.length; // 循环删除,从后往前删除 for (var i = size - 1; i >= 0; i--) { contentTableBody.removeChild(contentTableBody.childNodes[i]) } //清空边框 document.getElementById("popDiv").style.border = 0; } //当输入框失去焦点时 function keywordblur() { clearContent(); } // 设置关联信息得位置 function setLocation() { // 关联信息得显示位置要和输入框一致 var content = document.getElementById("keyword"); var width = content.offsetWidth; // 输入框得宽度 var left = content["offsetLeft"]; // j距离左边框得距离 var top = content["offsetTop"] + content.offsetHeight; // 距离顶部得距离 var popDiv = document.getElementById("popDiv"); // 获得显示数据得div // 美化边框 popDiv.style.border = "black 1px solid"; // popDiv.style.left = left + "px"; popDiv.style.top = top + "px"; popDiv.style.width = width + "px"; document.getElementById("content_table").style.width = width + "px"; } </script> <title>s</title> </head> <body> <div id="mydiv"> <!-- 输入框 --> <input type="text" size=50 id="keyword" name="keyword" onkeyup="getMoreContents()" onblur="keywordblur()" onfocus="getMoreContents()"/> <input type="button" value="百度一下" width="50px"/> <!-- 内容展示 --> <div id="popDiv"> <table id="content_table" bgcolor="#FFFAFA" border="0" cellspacing="0" cellpadding="0"> <tbody id="content_table_body"> <!-- 需要展示的内容 --> <!-- <tr><td>11111111111111</td></tr> --> <!-- <tr><td>11111111111111</td></tr> --> </tbody> </table> </div> </div> </body> </html>
后端代码
package cn.hogan.servlet;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.lang.invoke.CallSite;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/search")
public class search extends HttpServlet {
static List<String> list;
static {
list = new ArrayList<String>();
list.add("a");
list.add("aj");
list.add("aja");
list.add("ajax");
list.add("ba");
list.add("ajax12");
list.add("ajax123");
list.add("ajax1234");
list.add("ajax12345");
list.add("ajax123456");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 设置编码
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
// 获取参数
String keyword = request.getParameter("keyword");
if (keyword == null) {
return;
}
ArrayList<String> res = new ArrayList<String>();
for (String str :list) {
if (str.contains(keyword)){
res.add(str);
}
}
System.out.println(new ObjectMapper().writeValueAsString(res));
new ObjectMapper().writeValue(response.getWriter(),res);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
以上是关于js+servlet实现百度搜索栏下拉框的实现的主要内容,如果未能解决你的问题,请参考以下文章