前端面试常问的题目(持续更新中)
Posted Liaochjser
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试常问的题目(持续更新中)相关的知识,希望对你有一定的参考价值。
1、闭包问题
什么是闭包?答:“闭包就是能够读取其他函数内部变量的函数
造成闭包的原因?答:
解决方法?答:可以使用let、立即执行函数
闭包可以实现什么?可以访问局部变量、可以保护变量不受污染
2、ajax、axios 前后端通信的过程(原生的ajax怎么写)
原生ajax请求步骤get:
1.创建核心的对象(new xhrhttprequest对象)
2.编写回调函数(判断是否请求成功 状态码等于4或者等于200)
3.调用open方法 设置请求方式和请求路径
4.调用send方法 发送
post:要多设置一个请求头setrequestheader(在发送的前面)
3、跨域问题(具体实现)
答:跨域解决方式:
1.jsonp(script这个标签本来就有跨域的能力,然后将ajax中datatype中类型改为jsonp)缺点只支持get
2.利用cors设置头 允许跨域(头有哪些)优点:支持get和post两种
使用普通的XMLHttpRequest发起请求和获得数据,比起JSONP有更好的错误处理
3.利用proxy代理(具体实现不管是否跨域,在自己服务器上中转一次,让它允许跨域,类似于一个中转站的意思)
4、浏览器的渲染流程
这个问题应该就是输入url到页面呈现问题的变种,只不过此时的侧重点是获取完数据之后进行的渲染流程。
根据李兵老师的浏览器工作原理一节做如下回答:
第一步,html转换成DOM
第二步,CSS转换成浏览器可理解的styleSheets,然后计算DOM节点的样式
第三步,创建布居树,计算元素的布局信息
第四步,对布居树进行分层,构建分层树
第五步,为每个图层生产绘制列表,并将其提交到合成线程
第六步,合成线程将图层转化为图块,进而将图块转化成位图
第七步,合成线程发送绘制命令给浏览器
第八步,浏览器根据绘制命令生成页面,并显示到显示器上。
5、deffer和async的区别
浏览器脚本,在普通的情况下,是会依次执行。但是我们可以用deffer和async关键字来让脚本异步执行。
但是,deffer是按照加载顺序执行DOMContentLoaded之前执行,但是async则是脚本加载完毕之后立即执行(不考虑依赖以及DOM的加载状态),一般来说,deffer要比async好一点。
6、map和forEach的区别
forEach返回undefined,map会返回新的数组。
forEach没办法中止循环,但是map可以通过返回false或者出错来中止。
7、call、apply以及bind的区别。
三者都是改变this执行,不同的是,call和apply是直接生成了函数调用,而bind则是返回了一个函数,你需要再次执行才会达到相同的效果。
call和apply又是因为参数的传递方式不一样,apply传递的是数组,call传递的单个参数的陈列。
bind则是以函数调用参数的方式传递参数。
8、事件循环。
javascript是单线程执行模型,执行的时候将会区分为主线程和任务队列。主线程执行完毕,会从任务队列中读取新的任务放入主线程进行执行,这个读取过程是循环读取,所以也叫事件循环。
任务队列分为宏任务和微任务,同层次,先执行微任务,再执行宏任务。
微任务:promise.then()、process.nextTick()
宏任务:setTimeOut()、setInterval()
9、get和post请求区别
GET在浏览器回退时是无害的,而POST会再次提交请求。
GET产生的URL地址可以被Bookmark,而POST不可以。
GET请求会被浏览器主动cache,而POST不会,除非手动设置。
GET请求只能进行url编码,而POST支持多种编码方式。
GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
GET请求在URL中传送的参数是有长度限制的,而POST么有。
对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
GET参数通过URL传递,POST放在Request body中。
GET产生一个TCP数据包;POST产生两个TCP数据包。
GET与POST都有自己的语义,不能随便混用。
10、双向绑定原理
vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的
我们已经知道实现数据的双向绑定,首先要对数据进行劫持监听,所以我们需要设置一个监听器Observer,用来监听所有属性。如果属性发上变化了,就需要告诉订阅者Watcher看是否需要更新。因为订阅者是有很多个,所以我们需要有一个消息订阅器Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理的。接着,我们还需要有一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令(如v-model,v-on)对应初始化成一个订阅者Watcher,并替换模板数据或者绑定相应的函数,此时当订阅者Watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。
11、Async和Await原理
async、await从字面上理解,async就是异步的意思,await就是等待的意思,而两者的用法上也是这样的,async用于申明一个function是异步的,而await用于等待一个异步方法执行完成
过程就是:
1,async就是一个async函数,而await只能在这个函数中使用
2,await表示这里等待await后面的操作执行完毕,再执行下一句代码
3,await后面紧跟的最好是一个定时操作或者一个异步操作
async和await的优点
1,解决了回调地狱的问题
2,支持并发执行
3,可以添加返回值 return xxx
4,可以在代码中添加try/catch捕获错误
12、webpack工作原理
1、核心概念
(1)entry:一个可执行模块或者库的入口。
(2)chunk:多个文件组成一个代码块。可以将可执行的模块和他所依赖的模块组合成一个chunk,这是打包。
(3)loader:文件转换器。例如把es6转为es5,scss转为css等
(4)plugin:扩展webpack功能的插件。在webpack构建的生命周期节点上加入扩展hook,添加功能
2、webpack构建流程(原理)
从启动构建到输出结果一系列过程:
(1)初始化参数:解析webpack配置参数,合并shell传入和webpack.config.js文件配置的参数,形成最后的配置结果。
(2)开始编译:上一步得到的参数初始化compiler对象,注册所有配置的插件,插件监听webpack构建生命周期的事件节点,做出相应的反应,执行对象的 run 方法开始执行编译。
(3)确定入口:从配置的entry入口,开始解析文件构建AST语法树,找出依赖,递归下去。
(4)编译模块:递归中根据文件类型和loader配置,调用所有配置的loader对文件进行转换,再找出该模块依赖的模块,再递归本步骤直到所有入口依赖的文件都经过了本步骤的处理。
(5)完成模块编译并输出:递归完事后,得到每个文件结果,包含每个模块以及他们之间的依赖关系,根据entry配置生成代码块chunk。
(6)输出完成:输出所有的chunk到文件系统。
注意:在构建生命周期中有一系列插件在做合适的时机做合适事情,比如UglifyPlugin会在loader转换递归完对结果使用UglifyJs压缩覆盖之前的结果
13、webpack的loader和plugin区别
【Loader】:用于对模块源码的转换,loader描述了webpack如何处理非javascript模块,并且在buld中引入这些依赖。loader可以将文件从不同的语言(如TypeScript)转换为JavaScript,或者将内联图像转换为data URL。比如说:CSS-Loader,Style-Loader等。
loader的使用很简单:
在webpack.config.js中指定loader。module.rules可以指定多个loader,对项目中的各个loader有个全局概览。
loader是运行在NodeJS中,可以用options对象进行配置。plugin可以为loader带来更多特性。loader可以进行压缩,打包,语言翻译等等。
loader从模板路径解析,npm install node_modules。也可以自定义loader,命名XXX-loader。
语言类的处理器loader:CoffeeScript,TypeScript,ESNext(Bable),Sass,Less,Stylus。任何开发技术栈都可以使用webpack。
【Plugin】:目的在于解决loader无法实现的其他事,从打包优化和压缩,到重新定义环境变量,功能强大到可以用来处理各种各样的任务。webpack提供了很多开箱即用的插件:CommonChunkPlugin主要用于提取第三方库和公共模块,避免首屏加载的bundle文件,或者按需加载的bundle文件体积过大,导致加载时间过长,是一把优化的利器。而在多页面应用中,更是能够为每个页面间的应用程序共享代码创建bundle。
14、promise 与 async await
async/await是写异步代码的新方式,以前的方法有回调函数和Promise。
async/await是基于Promise实现的,它不能用于普通的回调函数。
async/await与Promise一样,是非阻塞的。
async/await使得异步代码看起来像同步代码,这正是它的魔力所在
函数前面多了一个aync关键字。await关键字只能用在aync定义的函数内。async函数会隐式地返回一个promise,该promise的reosolve值就是函数return的值。(示例中reosolve值就是字符串”done”)
为什么Async/Await更好?
1)使用async函数可以让代码简洁很多,不需要像Promise一样需要些then,不需要写匿名函数处理Promise的resolve值,也不需要定义多余的data变量,还避免了嵌套代码。
2) 错误处理:
Async/Await 让 try/catch 可以同时处理同步和异步错误。在下面的promise示例中,try/catch 不能处理 JSON.parse 的错误,因为它在Promise中。我们需要使用 .catch,这样错误处理代码非常冗余。并且,在我们的实际生产代码会更加复杂
3) 使用async/await的话,代码会变得异常简单和直观。
4)错误栈
如果 Promise 连续调用,对于错误的处理是很麻烦的。你无法知道错误出在哪里。
async/await中的错误栈会指向错误所在的函数。在开发环境中,这一点优势并不大。但是,当你分析生产环境的错误日志时,它将非常有用。这时,知道错误发生在makeRequest比知道错误发生在then链中要好。
5)调试
async/await能够使得代码调试更简单。2个理由使得调试Promise变得非常痛苦:
《1》不能在返回表达式的箭头函数中设置断点
《2》如果你在.then代码块中设置断点,使用Step Over快捷键,调试器不会跳到下一个.then,因为它只会跳过异步代码。
使用await/async时,你不再需要那么多箭头函数,这样你就可以像调试同步代码一样跳过await语句。
15、重绘和汇流有什么区别
什么是回流,什么是重绘,有什么区别?
html 加载时发生了什么:
在页面加载时,浏览器把获取到的HTML代码解析成1个DOM树,DOM树里包含了所有HTML标签,包括display:none隐藏,还有用JS动态添加的元素等。
浏览器把所有样式(用户定义的CSS和用户代理)解析成样式结构体
DOM Tree 和样式结构体组合后构建render tree, render tree类似于DOM tree,但区别很大,因为render tree能识别样式,render tree中每个NODE都有自己的style,而且render tree不包含隐藏的节点(比如display:none的节点,还有head节点),因为这些节点不会用于呈现,而且不会影响呈现的,所以就不会包含到 render tree中。我自己简单的理解就是DOM Tree和我们写的CSS结合在一起之后,渲染出了render tree。
什么是回流:
当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建。这就称为回流(reflow)。每个页面至少需要一次回流,就是在页面第一次加载的时候,这时候是一定会发生回流的,因为要构建render tree。在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程成为重绘。
什么是重绘:
当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color。则就叫称为重绘。
区别:
他们的区别很大:
回流必将引起重绘,而重绘不一定会引起回流。比如:只有颜色改变的时候就只会发生重绘而不会引起回流
当页面布局和几何属性改变时就需要回流
比如:添加或者删除可见的DOM元素,元素位置改变,元素尺寸改变——边距、填充、边框、宽度和高度,内容改变
扩展:
浏览器的帮忙
所以我们能得知回流比重绘的代价要更高,回流的花销跟render tree有多少节点需要重新构建有关系
因为这些机制的存在,所以浏览器会帮助我们优化这些操作,浏览器会维护1个队列,把所有会引起回流、重绘的操作放入这个队列,等队列中的操作到了一定的数量或者到了一定的时间间隔,浏览器就会flush队列,进行一个批处理。这样就会让多次的回流、重绘变成一次回流重绘。
自己的优化
靠浏览器不如靠自己,我们可以改变一些写法减少回流和重绘
比如改变样式的时候,不去改变他们每个的样式,而是直接改变className 就要用到cssText 但是要注意有一个问题,会把原有的cssText清掉,比如原来的style中有’display:none;’,那么执行完上面的JS后,display就被删掉了。
为了解决这个问题,可以采用cssText累加的方法,但是IE不支持累加,前面添一个分号可以解决。
还有添加节点的时候比如要添加一个div里面有三个子元素p,如果添加div再在里面添加三次p,这样就触发很多次回流和重绘,我们可以用cloneNode(true or false) 来避免,一次把要添加的都克隆好再appened就好了,还有其他很多的方法就不依依说了
2021前端面试经历(字节滴滴虎牙),前端面试官常问的前端问题都在这!讲真的还挺难
小编整理最近了小伙伴中具有代表性的面试经历及面试题,他们的情况小编就不多说了,一起看看他们面试中都遇到了什么问题。
字节
一面
- 刚开始就问我的项目,问的很详细。
- webpack 提高构建速度的方式
- loader 输入什么产出什么 ?
- webpack 原理
- webpack 动态加载的原理
- webpack 热更新
- 如何写一个 webpack plugin
- AST 的应用
- 如何解析一个 html 文本,还是考 AST
- babel 原理,怎么写 babel 插件
- 如何设计一个沙盒 sandbox ?
- 小程序的 API 做了什么处理,能够做到全局变量的隐藏,如果是你,怎么设计 ?
- 实现颜色转换 ‘rgb(255, 255, 255)’ -> ‘#FFFFFF’ 的多种思路。
- 提供一个数字 n,生成一组 0~n-1 的整数,打乱顺序组成数组,打乱几次,如何能够看起来平衡,说出你能想到的所有方法。
二面
- 业务,业务,还是业务,项目复盘有没有更好的解决方案。
- 如何处理一个重大事故 bug
- 监控体系
- 虚拟 dom 有什么好的地方? 框架为什么要设计虚拟 dom?
- webpack 的缺点,让你设计一个新的构建打包工具,你会怎么设计?
- 在线文档编辑,如何处理两人的冲突,如何展示,考虑各种场景
- excel 文档冲突高级处理,文章冲突呢?是上个问题的深化。
三面
- 算法题:从数组 [1, 5, 8, 10, 12] 中找到两个数和为 9,返回 [1, 8] 这样的结果。
- 算法题:从数组 [1, 5, 8, 10, 12] 中找到三个数和为 19,返回 [1, 8, 10] 这样的结果。
- 算法题:给定一个无序的整数数组,找到其中最长上升子序列的长度。
滴滴
一面
- webpack 原理
- babel 原理
- 虚拟 DOM 的理解
- 项目里如何做的性能优化
- 写过webpack loader 或者插件吗
- 讲讲你写的 babel 插件
二面
- redux 的原理
- redux 做状态管理和发布订阅模式有什么区别
- react-redux 的原理,是怎么跟 react 关联起来的
- 了解多端的原理吗?
- http 与 tcp 的关系
- tcp 可以建立多个连接吗?
- 介绍一下为什么要有 三次握手,四次挥手
- 写过 babel 插件吗?用来干啥的?怎么写的 babel 插件
- 知道怎么转化成 AST 的吗?
- 研究过 React 的运行时吗?
- 职业规划。
三面
- 项目介绍
- 说一下你的项目有哪些复杂的点,以及怎么解决的
- 你们的业务组件库有多少个,是什么样的组件
- 权限组件是怎么设计的
- 会node 吗?
- 介绍一下你对中间件的理解
- 怎么保证后端服务稳定性,怎么做容灾
- 怎么让数据库查询更快
- 数据库是用的什么?
- 为什么用 mysql
- 希望滴滴能提供给你什么?
四面
- 介绍一下项目的难点以及怎么解决的
- 自己有什么技术上的优势
- 最近在研究什么技术?
- 职业规划
- 移动端的业务有做过吗?
- 当业务重的时候怎么安排时间?
虎牙
一面
- http 的 get 和 post 区别
- 缓存策略
- https 的握手过程
- http2 的特点
- weak-Set、weak-Map 和 Set、Map 区别
- mvvm 模型和 mvc 模型区别
- 如何实现一个 mvvm 模型
- 为何你用 mobx 重构了 saga,说说两者之间的区别
- 说说 vnode 的了解
- 讲讲 webpack 的性能优化
- 有写过 plugin
- 了解 webpack-dev-server 的 HMR 实现原理吗
- 手写一下防抖和节流
二面
- 你做过直播,能介绍一下 webRTC 或者现在使用直播方案吗
- 编码方面有了解过吗,能解释一下码率吗
- 编码方面有了解过吗,能解释一下码率吗
- RGB 和 YUV 区别
- 有了解过哪些直播协议
- flv 和 mp4 区别有了解过吗
- MediaSource 规范有了解过
三面
- webSocket 和 ajax 的区别
- xss、csrf 有了解过吗,如何防范
- 有了解过 React 的 fiber
- 能简单介绍一下 react 执行过程吗
- 能介绍一下 hook 吗
- 情景题,做一个直播弹幕
小编最近整理了一次大厂面试题,包括:HTML和CSS、HTML5和CSS3、JS基础、Ajax、流行框架、十、Node.Js、前端概括性问题等。想看完整版的前端大厂面试题汇总(1)的小伙伴直接点击这领取啦
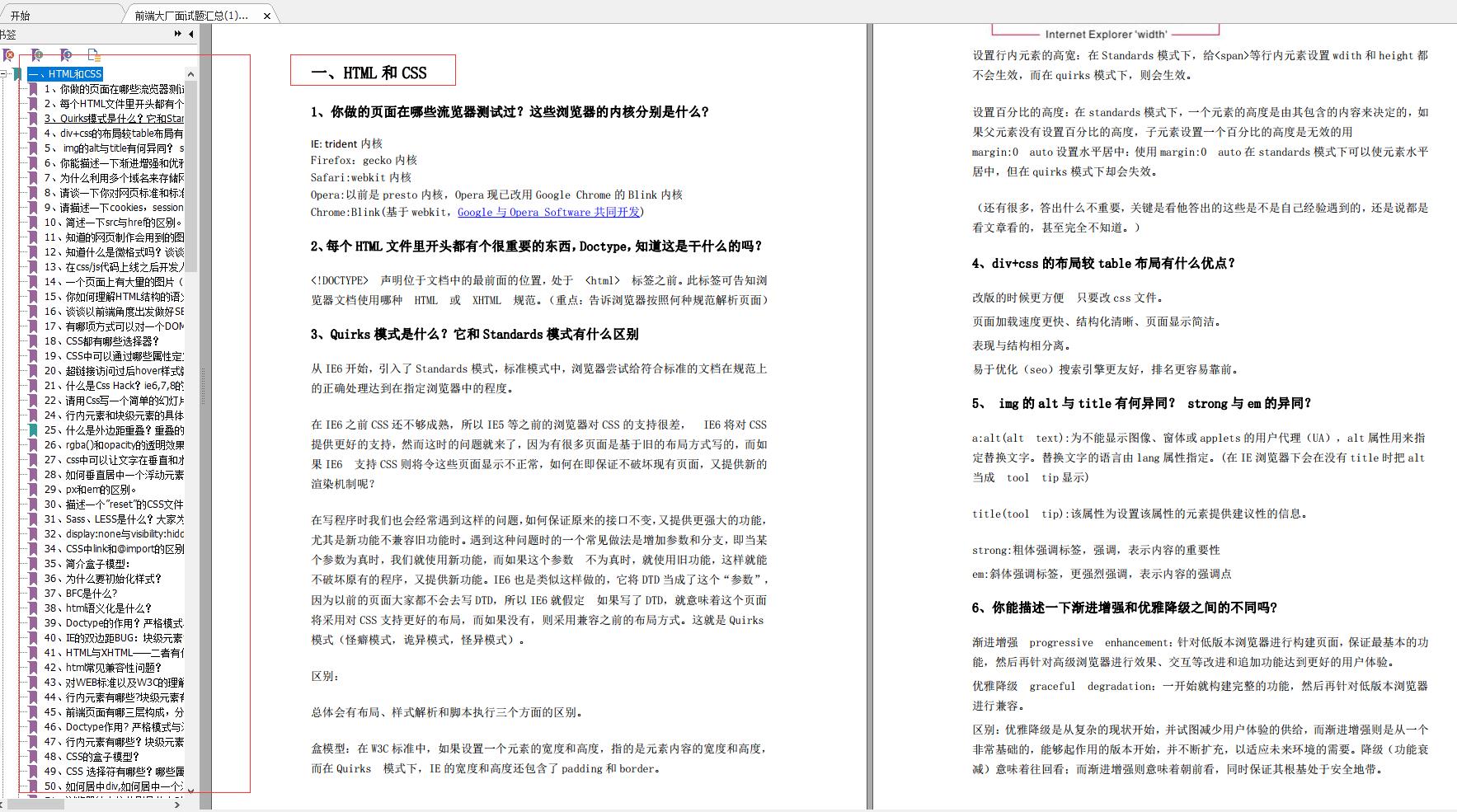
一、HTML和CSS
- 你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?
- 每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
- Quirks模式是什么?它和Standards模式有什么区别
- div+css的布局较table布局有什么优点?
- img的alt与title有何异同? strong与em的异同?
- 你能描述一下渐进增强和优雅降级之间的不同吗?
- 为什么利用多个域名来存储网站资源会更有效?
- 请谈一下你对网页标准和标准制定机构重要性的理解。
- 请描述一下cookies,sessionStorage和localStorage的区别?
- 简述一下src与href的区别。
- 知道的网页制作会用到的图片格式有哪些?
- 知道什么是微格式吗?谈谈理解。在前端构建中应该考虑微格式吗?
- 在css/js代码上线之后开发人员经常会优化性能,从用户刷新网页开始,一次js请求一般情况下有
- 一个页面上有大量的图片(大型电商网站),加载很慢,你有哪些方法优化这些图片的加载,给用户更好的
- 你如何理解HTML结构的语义化?
- 谈谈以前端角度出发做好SEO需要考虑什么?
- 有哪项方式可以对一个DOM设置它的CSS样式?
- CSS都有哪些选择器?
- CSS中可以通过哪些属性定义,使得一个DOM元素不显示在浏览器可视范围内?
- 超链接访问过后hover样式就不出现的问题是什么?如何解决?
- 什么是Css Hack?ie6,7,8的hack分别是什么?
- 请用Css写一个简单的幻灯片效果页面
- 行内元素和块级元素的具体区别是什么?行内元素的padding和margin可设置吗?
- 什么是外边距重叠?重叠的结果是什么?

二、JS基础
- javascript的typeof返回哪些数据类型
- 例举3种强制类型转换和2种隐式类型转换?
- split() join() 的区别
- 数组方法pop() push() unshift() shift()
- 事件绑定和普通事件有什么区别
- IE和DOM事件流的区别
- call和apply的区别
- b继承a的方法
- JavaScript this指针、闭包、作用域
- 如何阻止事件冒泡和默认事件
- ””和“=”的不同
- JavaScript的数据类型都有什么?
- 看下列代码输出为何?解释原因。
- foo = foo||bar ,这行代码是什么意思?为什么要这样写?
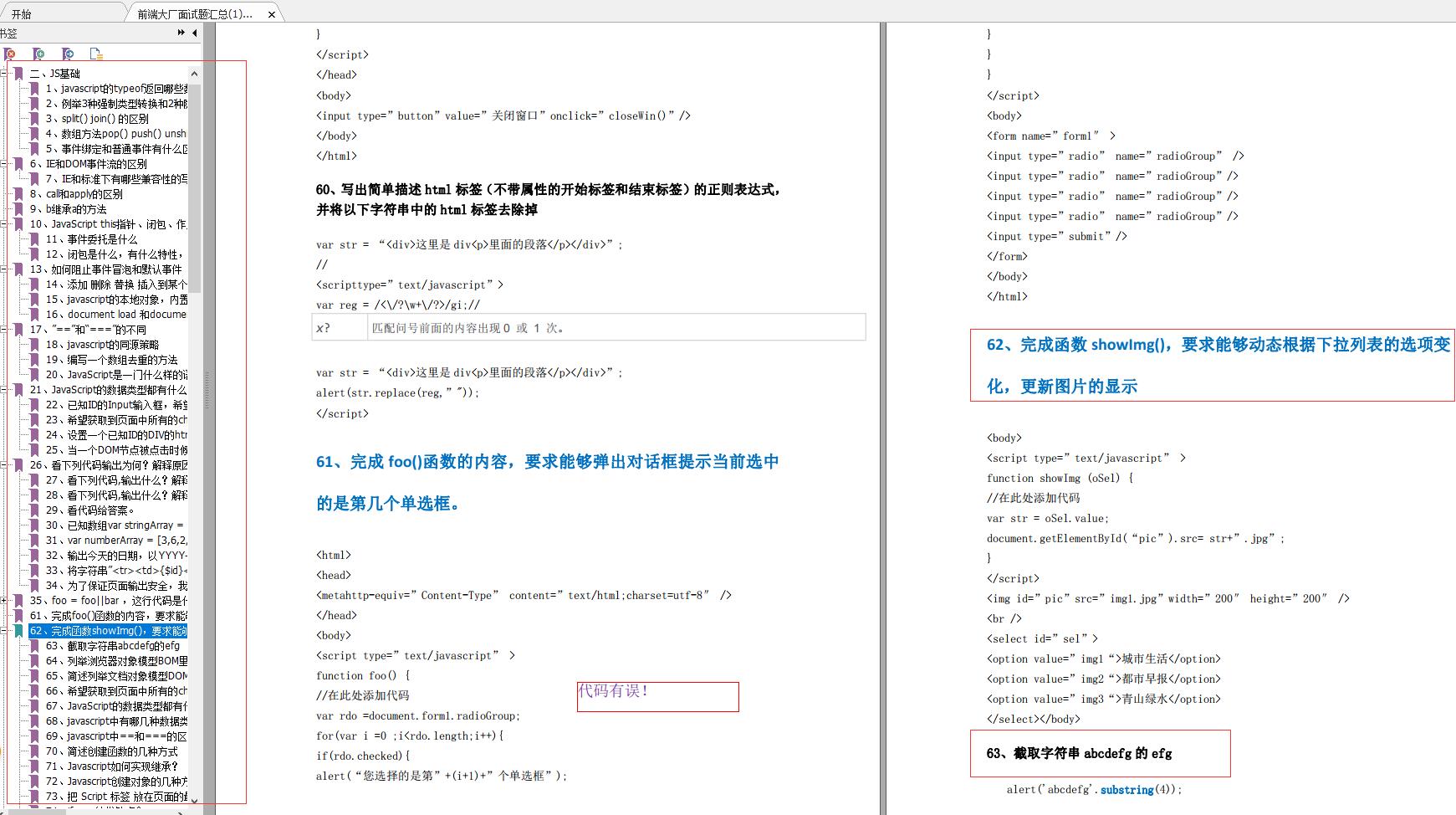
- 完成foo()函数的内容,要求能够弹出对话框提示当前选中的是第几个单选框。
- 完成函数showImg(),要求能够动态根据下拉列表的选项变化,更新图片的显示
- 阻止冒泡函数
- 输出多少?
- 精度问题: JS 精度不能精确到 0.1 所以 。。。。同时存在于值和差值中
- 输出结果
- 以下代码中end字符串什么时候输出
- 请用原生js实现jquery的get\\post功能,以及跨域情况下
- 请简要描述web前端性能需要考虑哪方面,你的优化思路是什么?

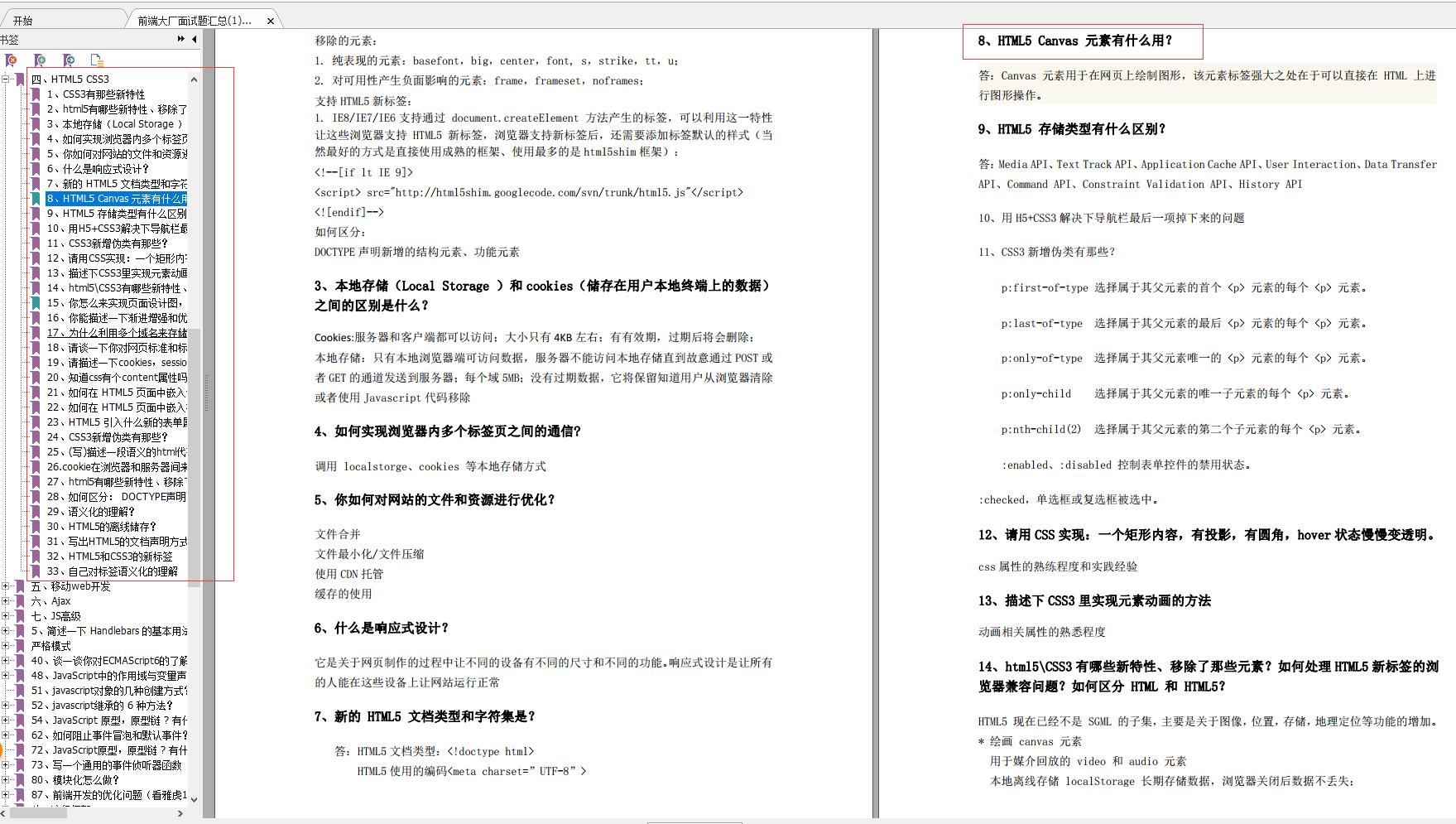
三、HTML5 CSS3
- CSS3有那些新特性
- html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HT
- 本地存储(Local Storage )和cookies(储存在用户本地终端上的数据)之间的区别
- 如何实现浏览器内多个标签页之间的通信?
- 你如何对网站的文件和资源进行优化?
- 什么是响应式设计?
- 新的 HTML5 文档类型和字符集是?
- HTML5 Canvas 元素有什么用?
- HTML5 存储类型有什么区别?
- 用H5+CSS3解决下导航栏最后一项掉下来的问题
- CSS3新增伪类有那些?
- 请用CSS实现:一个矩形内容,有投影,有圆角,hover状态慢慢变透明。
- 描述下CSS3里实现元素动画的方法
- html5\\CSS3有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?
- 你怎么来实现页面设计图,你认为前端应该如何高质量完成工作? 一个满屏 品 字布局 如何设计?

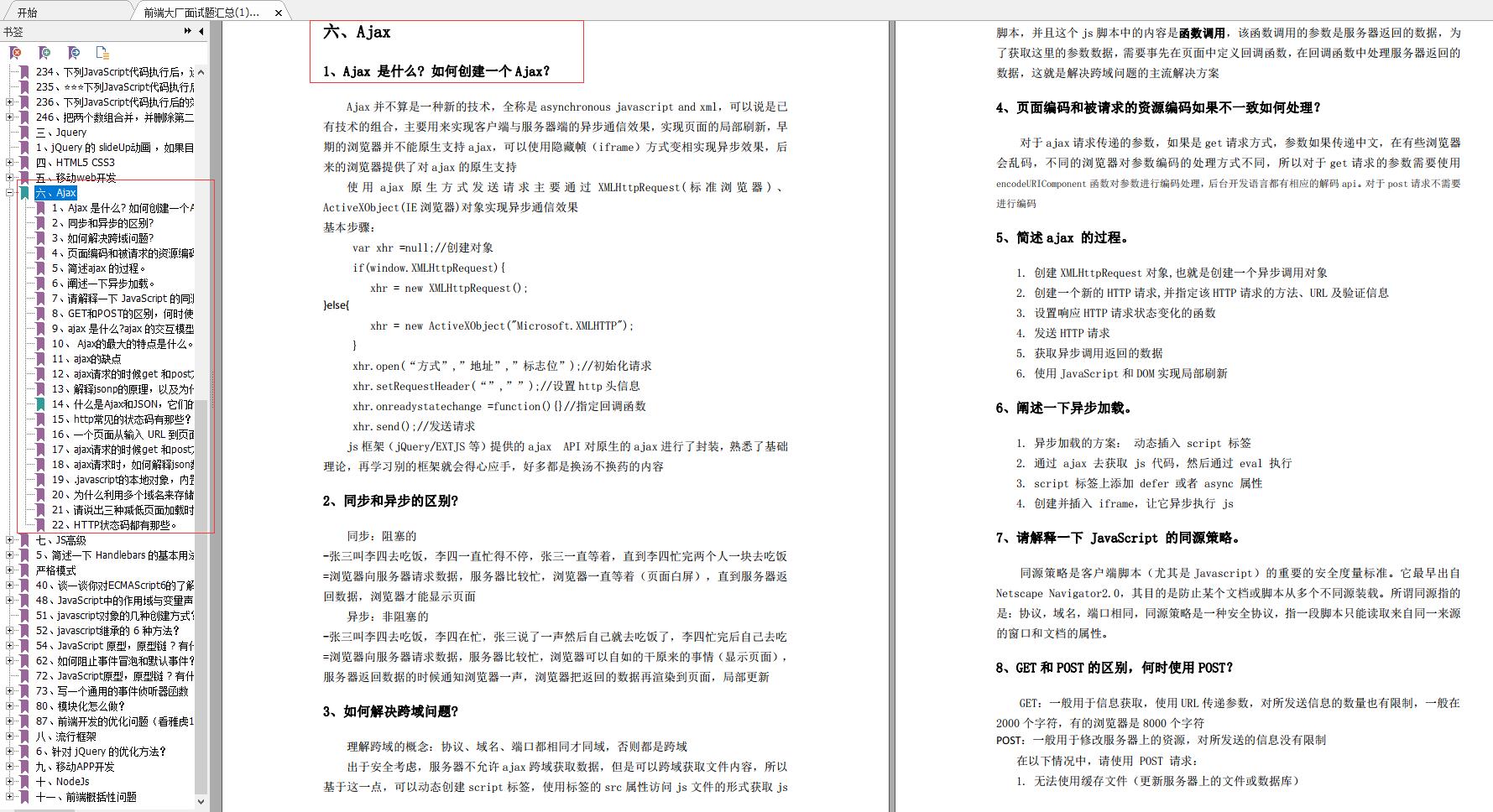
四、Ajax
- Ajax 是什么? 如何创建一个Ajax?
- 同步和异步的区别?
- 如何解决跨域问题?
- 页面编码和被请求的资源编码如果不一致如何处理?
- 简述ajax 的过程。
- 阐述一下异步加载。
- 请解释一下 JavaScript 的同源策略。
- GET和POST的区别,何时使用POST?
- ajax 是什么?ajax 的交互模型?同步和异步的区别?如何解决跨域问题?
- Ajax的最大的特点是什么。
- ajax的缺点
- ajax请求的时候get 和post方式的区别
- 解释jsonp的原理,以及为什么不是真正的ajax
- 什么是Ajax和JSON,它们的优缺点。

五、前端概括性问题
- 常使用的库有哪些?常用的前端开发工具?开发过什么应用或组件?
- 对BFC规范的理解?
- WEB应用从服务器主动推送Data到客户端有那些方式?
- 平时如何管理你的项目,如何设计突发大规模并发架构?
- 那些操作会造成内存泄漏?
- 谈谈你认为怎样做能使项目做的更好?
- php中rmdir可以直接删除文件夹吗?该目录必须是空的,而且要有相应的权限–来自api
- phpinset和empty的区别,举例说明
- php中$_SERVER变量中如何得到当前执行脚本路劲
- 写一个php函数,要求两个日期字符串的天数差,如2012-02-05~2012-03-06的日
- 如何优化网页加载速度?

由于篇幅原因列举的内容不多,需要完整版前端大厂面试汇结(1)的小伙伴们直接点击这领取,祝大家顺风顺水顺财神!
结束语
无论做什么,不止前端,都应该要有自己的想法和思考,这样子才能把事情做好,做得更深。否则这就像一场梦,醒来还是很感动。希望各位读者,看上面的题目并不是背答案,而是理解它,并能活用,以后做类似的事情,有参考的思路。如果遇到和我同一个面试官,题目当然是不完全一样的,此时需要临场发挥自己的积累和灵活运用了。
最后再补充一点,如果你见过了普遍情况,了解到了普遍现象,那要是什么都和人家一样,最后不就是也成为普遍水平了吗?如果想脱离当前现状,实现突破,那么目标应该是成为有个性、有特色的、有区分度的人,成为一名不一样的前端,不一样的人。
以上是关于前端面试常问的题目(持续更新中)的主要内容,如果未能解决你的问题,请参考以下文章