JS中的BOM
Posted xpsss
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中的BOM相关的知识,希望对你有一定的参考价值。
------------恢复内容开始------------
在JS中有三大块
1. ECMAScript --- javascript的语法
2. BOM(Browser Object Model)--- 操作浏览器的属性和方法
3. DOM(Document Object Model)--- 操作页面的属性方法
今天我们就说说BOM的内容
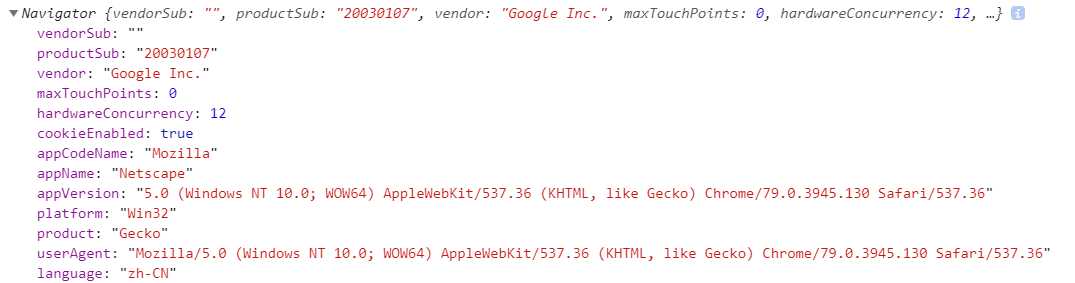
1.console.log(navigator)可以在控制台打印浏览器的信息
其中重要的内容是
appName---浏览器名称 NetScape
appCodeName---浏览器内核
appVersion---浏览器版本
userAgent---浏览器的整体信息
2.location 浏览器地址等内容
href---获取/设置 浏览器的地址
search---获取/设置浏览器传来的数据
reload()---刷新页面
语法是 location.href=XXX 其他属性相同
3.screen 屏幕
width---屏幕的宽度
height---屏幕的高度
availWidth---屏幕的可用宽度
availHeight---屏幕的可用高度
4.histiry 浏览历史
back()---后退一个页面
forward()---前进一个页面
go()---前进或后退多个页面
length -- history对象中缓存了多少个URL
5.弹出层
alert()---弹出信息提示框

confirm()---弹出选择框---返回值是true或flase

prompt()---弹出输入提示框,确定就返回输入的值,取消则为null

6.窗口大小---包含滚动条的尺寸
console.log(innerWidth)//获取宽口宽度
console.log(innerHeight)//获取宽口高度

7.浏览器的事件 ---window可以省略不写
window.onload = function(){}
//加载时间.表示当前页面所有内容都加载完成再加载这个函数
onresize = function(){}
//当浏览器的尺寸发生改变时回触发
onscroll = function(){}
//当看看去的滚动条发生滚动的时候会触发
8.定时器
// 设置
var time = setInterval(function(){},1000)//每隔多长时间执行函数
var yan = setTimeout(function(){},1000)//延迟多长时间执行函数
// 清除
clearInterval(time)
clearTimeout(yan)
1.元素获取
document.getElementById()---获取特定 ID 元素的节点--最优
document.getElementByTagName()---获取相同元素的节点列表,返回类数组,使用[0]来获取
document.getElementByClassName()---获取相同类名的节点列表(IE8及以下不支持),返回类数组
document.getElementByName()
css选择器--属于元素获取
document.querySeletor()---通过选择器获取元素,如果获取多个只返回第一个。
document.querySeleorAll()---通过选择器获取元素,可同时获取多个元素,类数组。
2.属性操作:
setAttribute()
getAttribute()
removeAttribute
3.内容操作:
innerhtml---读写元素节点里的内容,从节点的起始位置到终止位置的全部内容,包括内部的元素。
outerHTML---读写元素节点里的内容,除了包含innerHTML的全部内容外, 还包含元素节点本身。
innerText---读写某个元素节点的文本内容
4.类名操作:
元素.className---可获取/设置
5.样式操作:
元素.style.css属性=值
6.结构操作:
document.documentElenment---html标签
document.body---body标签
document.head---hear标签
document.title---titile标签
7.滚动的距离
document.documnetElement.scrollTop-------有文档声明时使用
document.body.scrollTop------没有文档声明使用-----兼容写法使用短路运算
兼容写法为
document.documentElement.scrollTop || document.body.scrollTop
以上是关于JS中的BOM的主要内容,如果未能解决你的问题,请参考以下文章