若依 vue前端 动态设置路由path不同参数 在页面容器里打开新页面(新路由),面包屑和标签页标题根据参数动态改变,面包屑多级标题,侧边栏对应菜单亮起
Posted 坐等夕阳落time
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了若依 vue前端 动态设置路由path不同参数 在页面容器里打开新页面(新路由),面包屑和标签页标题根据参数动态改变,面包屑多级标题,侧边栏对应菜单亮起相关的知识,希望对你有一定的参考价值。
前言
因为是在vue源码的基础上进行修改,所以,就没有复制代码在文章上,采取的是截图对比源码和我修改的代码片段。要麻烦你们自己手敲了。
先来看看效果:
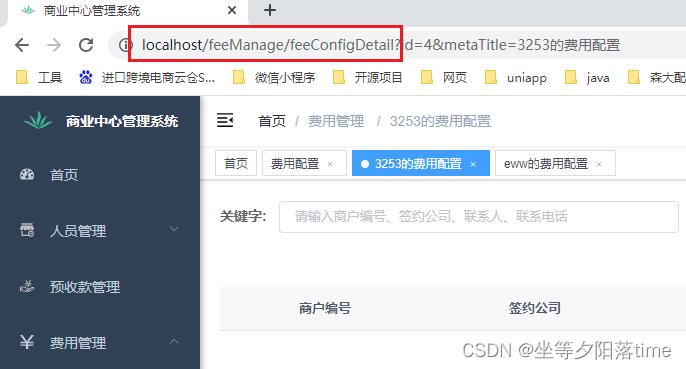
场景:在费用配置列表中,点击每一项的配置,都会在页面容器内部打开一个新页面,所以新页面的路径一样,根据传的参数不同,面包屑和标签页标题动态改变
二级路由效果(这是用菜单管理新建一条隐藏的路由做法,不推荐)
http://localhost/feeManage/feeConfigDetail?id=4&metaTitle=3253的费用配置
http://localhost/feeManage/feeConfigDetail?id=1&metaTitle=eww的费用配置

三级路由效果(推荐)

路由跳转方法:
// 方法1
this.$router.push(
path: '/feeManage/feeConfig/feeConfigDetail',
query:
id: row.id,,
)
// 方法2
<router-link :to="'/system/dict-data/index/' + scope.row.dictId" class="link-type">
<span>点击跳转</span>
</router-link>若依路由简单介绍:
若依vue前端能跳转到新页面路由的方法,我暂且知道这三种形式:
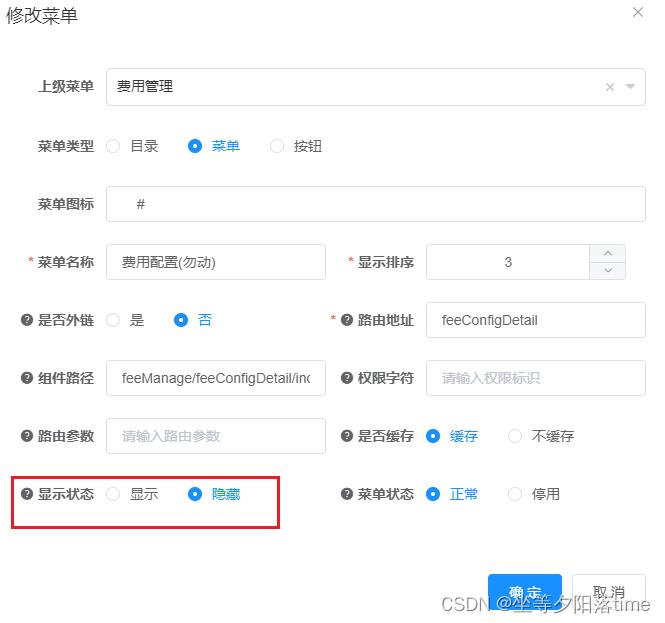
1 在若依的菜单项添加(不推荐)

缺点:因为路由暴露在外面,会发生被误删或者修改错误的情况,造成严重缺陷。
优点:不用写路由配置的代码,可以直接进行路由跳转了。
同时还要注意,这是详细页面,不应该在左侧菜单栏出现,所以要隐藏

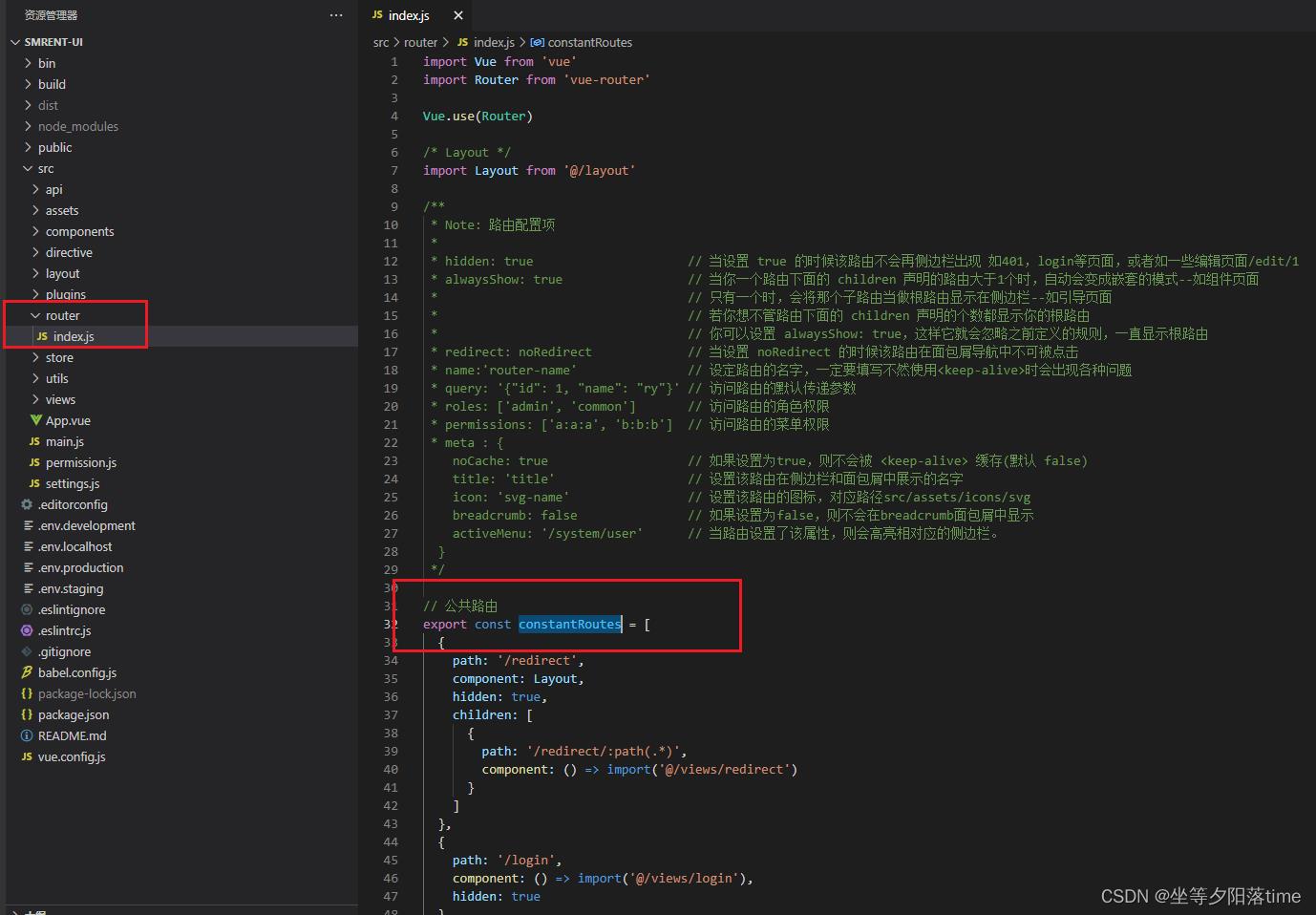
2 在router的constantRoutes里添加路由(推荐)

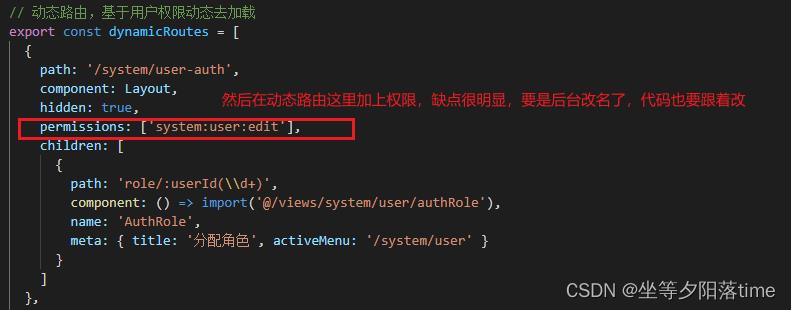
3 在router的dynamicRoutes里添加路由(推荐)

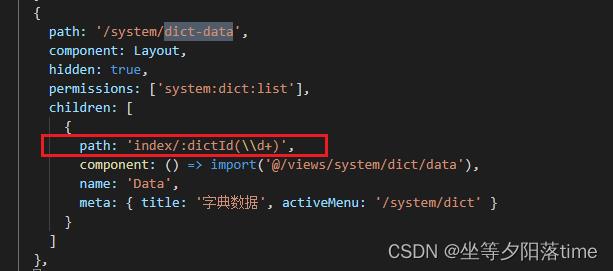
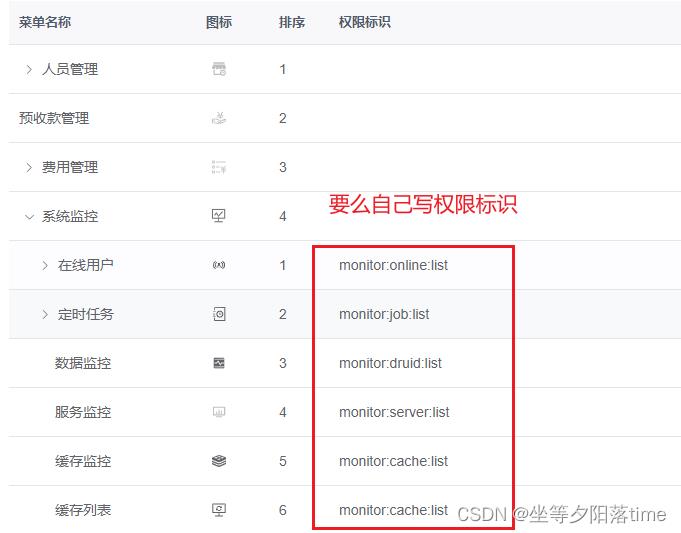
若依字典管理的动态路由配置(如果是想实现像若依字典这样的路由跳转效果,就可以直接参考若依的源码去做:




如果需要权限,需要自己写权限标识(很麻烦,,对接很累)
先是后端写上。。。

然后前端。。。


代码实现
路由配置
实现三级标题的路由怎么写?


path: '/feeManage',
component: Layout, // 一级这个component: Layout必填,除非是不需要在页面容器里打开的页面
hidden: true, // false:显示在侧边栏菜单
redirect: 'noRedirect', // noRedirect:面包屑不可点击,不写这个,父级标题样式就和首页一样,黑字可点击跳转
meta: title: '费用管理', // 一级标题,写了才能显示在面包屑上
children: [
path: '',
component: render: (e) => e("router-view") , // 如果你的'feeConfig'路径已经在系统菜单中设置过了,这里的path和component就写得和我一样就行,直接跳转三级路由
hidden: true, // false:显示在侧边栏菜单
redirect: 'noRedirect', // noRedirect:面包屑不可点击,不写这个,父级标题样式就和首页一样,黑字可点击跳转
meta: title: '费用配置', // 二级标题,写了才能显示在面包屑上
// 如果你不需要二级的父级标题,那你就直接把第二个children的内容写在第一个children就行
children: [
path: 'feeConfig/feeConfigDetail',
component: () => import('@/views/feeManage/feeConfigDetail/index'),
name: 'feeConfigDetail',
meta: title: '费用配置', activeMenu: '/feeManage/feeConfig' // meta.title:三级标题,meta.activeMenu:侧边栏父级菜单高亮
]
]
也可以这样写(这样写是建立在之前写的跳转路径不规范,如果不想改代码那么多,只能自己在路由这里改,就不用动业务代码里的跳转路径,当然我强迫症,我最后都改了)
path: '',
component: Layout,
hidden: true,
redirect: 'noRedirect',
meta: title: '运营中心' ,
children: [
path: '/overseas-collocation',
component: render: (e) => e("router-view") , // 如果你的'merchant'路径已经在系统菜单中设置过了,这里的path和component就写得和我一样就行,直接跳转三级路由
hidden: true, // false:显示在侧边栏菜单
redirect: 'noRedirect', // noRedirect:面包屑不可点击,不写这个,父级标题样式就和首页一样,黑字可点击跳转
meta: title: '海外拼柜', // 二级标题,写了才能显示在面包屑上
// 如果你不需要二级的父级标题,那你就直接把第二个children的内容写在第一个children就行
children: [
path: 'detail/:id(\\\\d+)',
component: () => import('@/views/operation-center/overseas-collocation/collocation-detail'),
name: 'overseasCollocationDetail',
meta: title: '拼柜详情', activeMenu: '/operation-center/overseas-collocation/overseas-collocation'
]
]
<router-link :to="'/overseas-collocation/detail/' + scope.row.id">
<el-button type="text">查看</el-button>
</router-link>改后



面包屑和标签页动态标题配置
配置完路由后,就要讲,如何动态设置路由path不同参数 在页面容器里打开新页面,面包屑和标签页标题根据参数动态改变
使用1方法创建好路由后,然后用$router.push设置传的参数,我们使用metaTitle来当页面标题
this.$router.push(
path: '/feeManage/feeConfigDetail',
query:
id: row.id,
metaTitle: row.chargeName + '的费用配置'
,
)如果你只做到了这里,你就会发现,它确实跳转页面了,但是它是同一个页面进行了不同参数的刷新,然后页面的标题也没有动态改变,而是你之前菜单配置时写的标题,如图:

下面就需要改改若依的源码了:
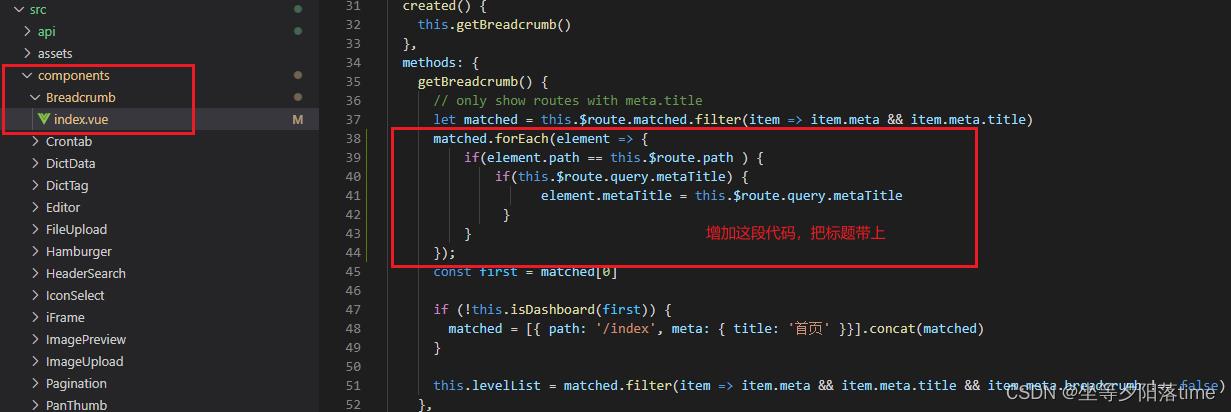
1、先改面包屑

 2、在页面容器中,打开新的标签页,改标签页标题(把要修改文件和修改内容框出来,有个明显的对比,知道改哪里)
2、在页面容器中,打开新的标签页,改标签页标题(把要修改文件和修改内容框出来,有个明显的对比,知道改哪里)



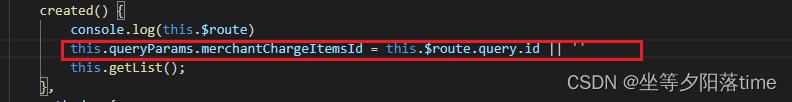
 最后在新页面取出参数
最后在新页面取出参数

最后效果

有bug
也是写完上面的内容以后,才发现有bug,路径一样,参数不一样的标签,去单击的时候,没有刷新内容,而是保留第一次点击的标签的页面。。。如图

bug解决
原因:若依vue前端源码中用的<router-link>标签进行页面跳转,因为路径一样,参数不一样的页面本质上都是同一个vue,而这个vue已经加载出来就不会进行销毁重新加载了,所以我们要做的就是监听参数然后重新渲染,达到刷新页面的效果
在自己的跳转页面vue中监听路由参数:

二级路由效果
三级路由效果

ps: 找到更好的写法就又补充了一下,所以截图上有些不统一,记得看字看描述哈!
若依前后端分离框架去掉首页 登录后跳转至动态路由的第一个路由
若依前后端分离框架去掉首页 登录后跳转至动态路由的第一个路由
若依框架VUE前端界面,登录后默认跳转至动态路由第一路由(第一个子菜单)
一、登录后跳转第一路由界面
找到src目录下permission.js文件,作如下改动(如果存在路由参数,则带入):

let path = '';
path = accessRoutes[0].path + '/' + accessRoutes[0].children[0].path //获取第一路由路径
if (accessRoutes[0].children[0].query !== undefined) //如果当前路由存在路由参数,则带入
let query = JSON.parse(accessRoutes[0].children[0].query);
let temp = '';
for (var val in query)
if (temp.length == 0)
temp = "?";
else
temp = temp + "&";
temp = temp + val + "=" + query[val];
path = path + temp;
if (from.path == '/login')
next(path, replace: true) // hack方法 确保addRoutes已完成
else
next(...to, replace: true) // hack方法 确保addRoutes已完成
二、设置路由的首页路径,方便后续的获取
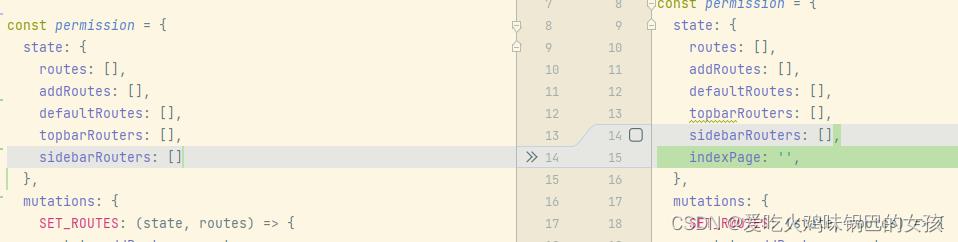
找到src目录下store\\modules\\permission.js文件,作如下改动:
- 声明

,
indexPage: '',
- 赋值

SET_INDEX_PAGE: (state, routes) =>
state.indexPage = routes
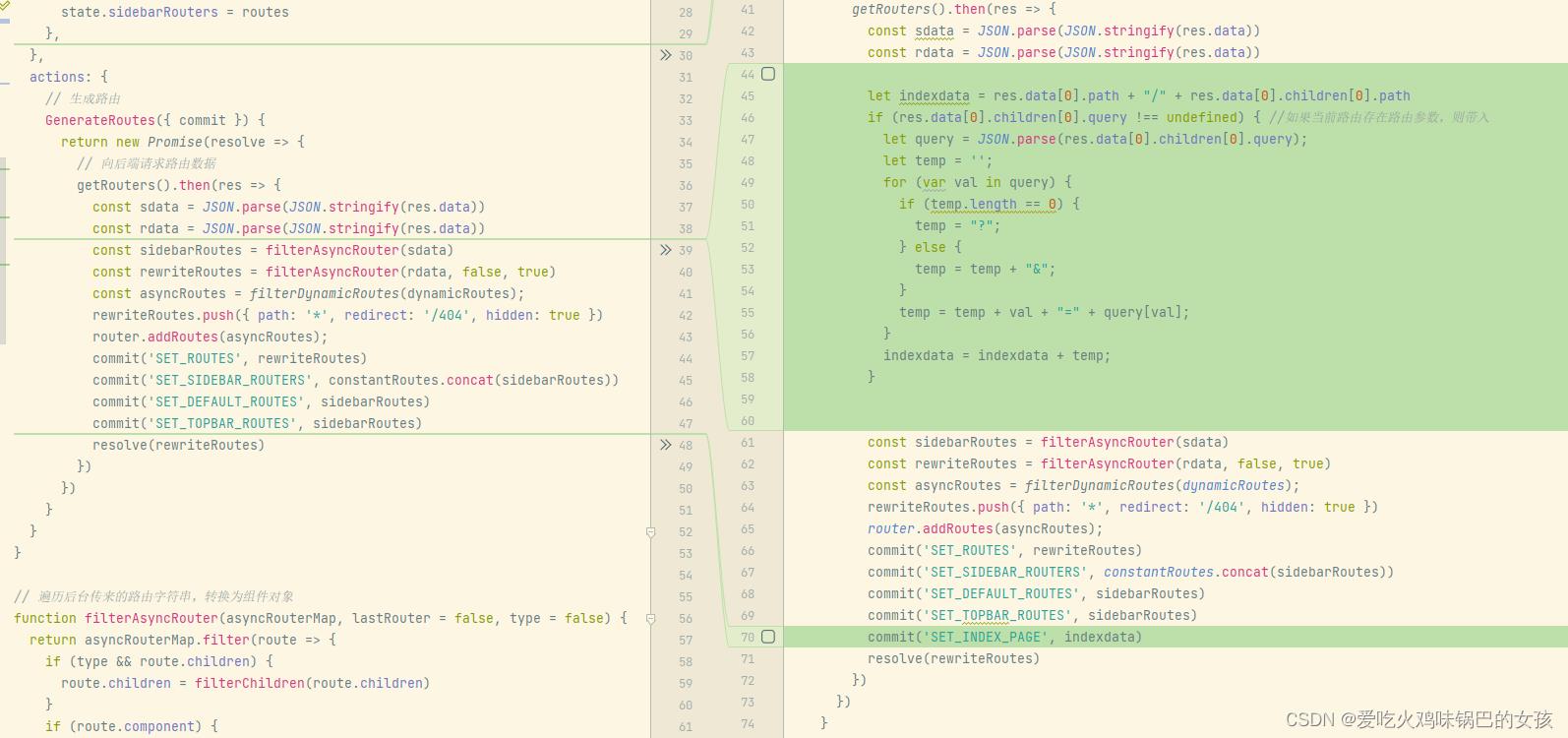
- 获取默认路由的路径

getRouters().then(res =>
const sdata = JSON.parse(JSON.stringify(res.data))
const rdata = JSON.parse(JSON.stringify(res.data))
let indexdata = res.data[0].path + "/" + res.data[0].children[0].path
if (res.data[0].children[0].query !== undefined) //如果当前路由存在路由参数,则带入
let query = JSON.parse(res.data[0].children[0].query);
let temp = '';
for (var val in query)
if (temp.length == 0)
temp = "?";
else
temp = temp + "&";
temp = temp + val + "=" + query[val];
indexdata = indexdata + temp;
const sidebarRoutes = filterAsyncRouter(sdata)
const rewriteRoutes = filterAsyncRouter(rdata, false, true)
const asyncRoutes = filterDynamicRoutes(dynamicRoutes);
rewriteRoutes.push( path: '*', redirect: '/404', hidden: true )
router.addRoutes(asyncRoutes);
commit('SET_ROUTES', rewriteRoutes)
commit('SET_SIDEBAR_ROUTERS', constantRoutes.concat(sidebarRoutes))
commit('SET_DEFAULT_ROUTES', sidebarRoutes)
commit('SET_TOPBAR_ROUTES', sidebarRoutes)
commit('SET_INDEX_PAGE', indexdata)
resolve(rewriteRoutes)
)
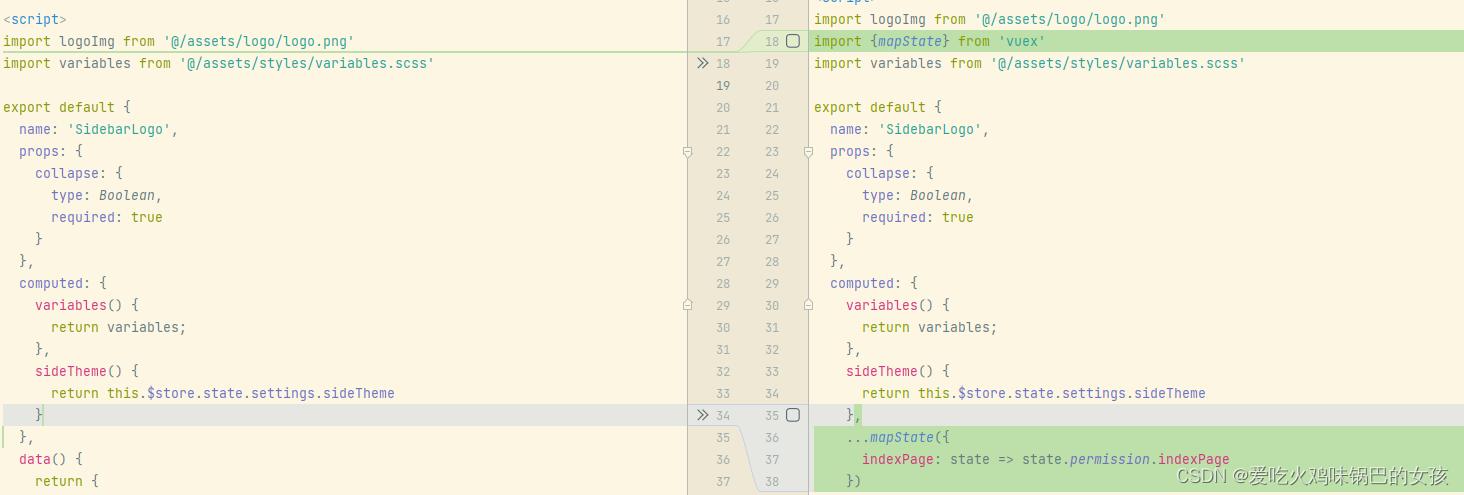
三、点击若依的logo跳转的页面的修改
找到src目录下src\\layout\\components\\Sidebar\\logo.vue文件,作如下改动:

<router-link v-if="collapse" key="collapse" class="sidebar-logo-link" :to="indexPage">
<img v-if="logo" :src="logo" class="sidebar-logo" />
<h1 v-else class="sidebar-title" :style=" color: sideTheme === 'theme-dark' ? variables.logoTitleColor : variables.logoLightTitleColor "> title </h1>
</router-link>
<router-link v-else key="expand" class="sidebar-logo-link" :to="indexPage">
<img v-if="logo" :src="logo" class="sidebar-logo" />
<h1 class="sidebar-title" :style=" color: sideTheme === 'theme-dark' ? variables.logoTitleColor : variables.logoLightTitleColor "> title </h1>
</router-link>

import mapState from 'vuex'
...mapState(
indexPage: state => state.permission.indexPage
)
四、关闭所有tagview后,会展示默认页面,设置禁止关闭首界面
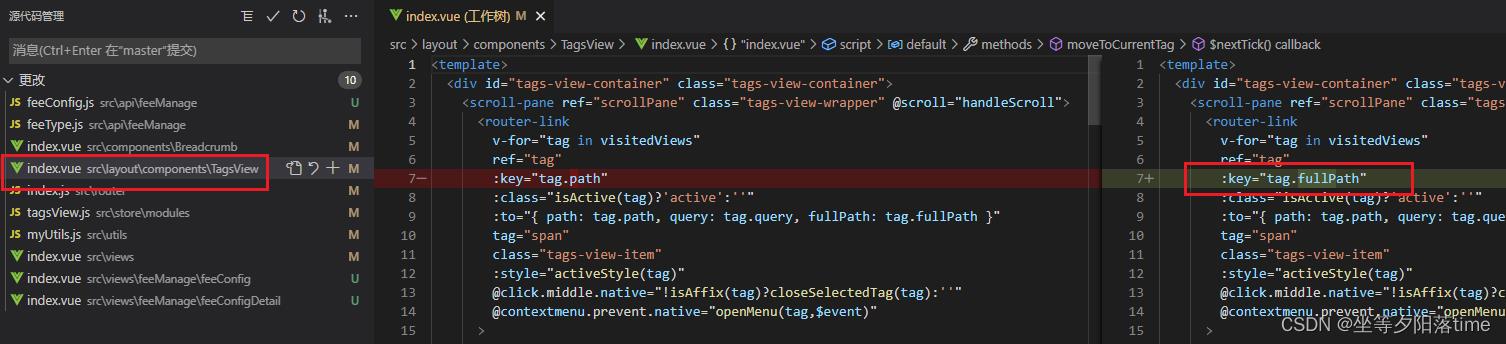
找到src目录下src\\layout\\components\\TagsView\\index.vue文件,作如下改动:

import mapState from 'vuex'
...mapState(
indexPage: state => state.permission.indexPage
)

if (tag.fullPath == this.indexPage)
return true
else
return tag.meta && tag.meta.affix

this.$router.push(this.indexPage)
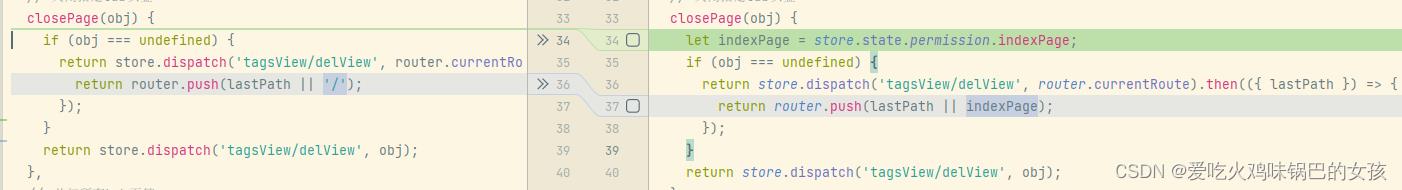
五、个人中心关闭按钮后跳转的页面,防止点击关闭后页面空掉
找到src目录下src\\plugns\\tab.js文件,作如下改动:

let indexPage = store.state.permission.indexPage;
if (obj === undefined)
return store.dispatch('tagsView/delView', router.currentRoute).then(( lastPath ) =>
return router.push(lastPath || indexPage);
);
六、隐藏掉若依原本导航中的首页
找到src目录下src\\components\\BredCrumb\\index.vue文件,作如下改动:

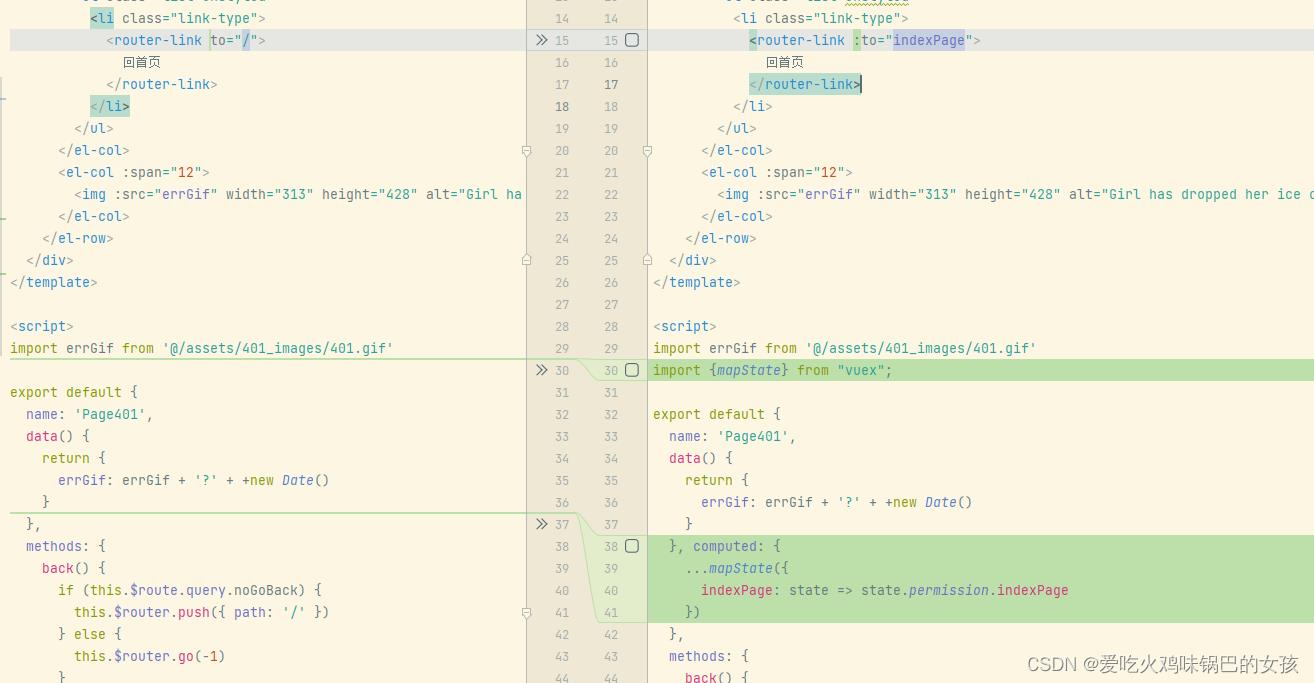
七、401和404页面返回首页,返回至默认首页
找到src目录下src\\views\\error\\401.vue和404文件,作如下改动:

<ul class="list-unstyled">
<li class="link-type">
<router-link :to="indexPage">
回首页
</router-link>
</li>
</ul>
import mapState from "vuex";
, computed:
...mapState(
indexPage: state => state.permission.indexPage
)
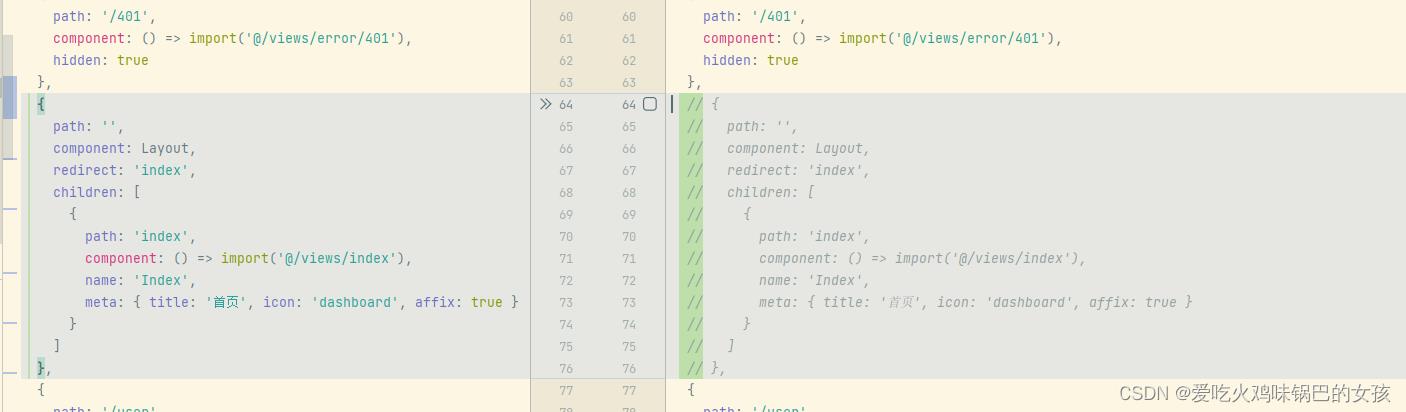
八、屏蔽首页
找到src目录下src\\router\\index.js文件,作如下改动:

九、重新登陆页面修改
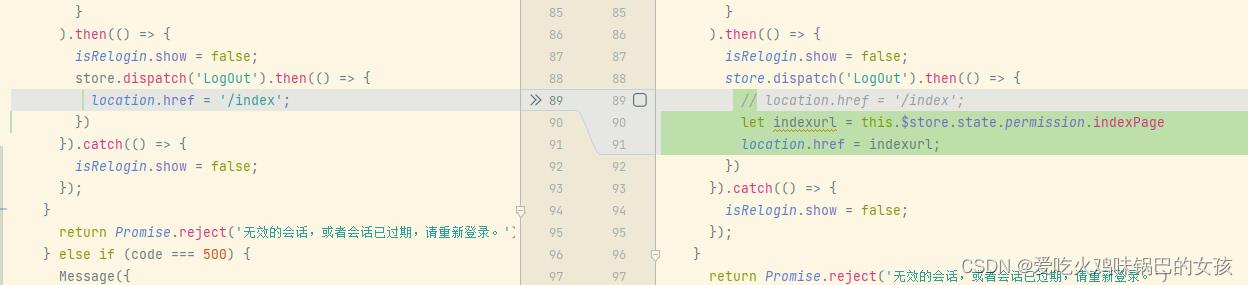
找到src目录下src\\utils\\request.js文件,作如下改动:

let indexurl = this.$store.state.permission.indexPage
location.href = indexurl;
为了防止有的童鞋没敲对导致404
我把我改的项目上传了
项目下载
以上是关于若依 vue前端 动态设置路由path不同参数 在页面容器里打开新页面(新路由),面包屑和标签页标题根据参数动态改变,面包屑多级标题,侧边栏对应菜单亮起的主要内容,如果未能解决你的问题,请参考以下文章