vue-element-admin--使用体验
Posted IT利刃出鞘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-element-admin--使用体验相关的知识,希望对你有一定的参考价值。
原文网址:vue-element-admin--使用体验_IT利刃出鞘的博客-CSDN博客
简介
说明
本文用示例介绍vue-element-admin的用法。
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助我们快速搭建企业级中后台产品原型。
官网网址
官网:https://panjiachen.gitee.io/vue-element-admin-site/zh/
github:https://github.com/PanJiaChen/vue-element-admin
最佳实践
vue-element-admin的最佳实践:把 vue-element-admin当做工具箱或者集成方案仓库,想要什么功能或者组件就去 vue-element-admin 那里复制过来。
vue-element-admin的定位是后台集成方案,不太适合当基础模板来进行二次开发。因为本项目集成了很多你可能用不到的功能,会造成不少的代码冗余。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发。
体验网址
如果想先体验下的话,vue-element-admin官方提供了两个在线预览版本。
国内用户可访问:https://panjiachen.gitee.io/vue-element-admin/#/dashboard
国外用户可访问:https://panjiachen.github.io/vue-element-admin/#/dashboard

下载并运行
1.下载源码
git clone https://github.com/PanJiaChen/vue-element-admin.git如果下载慢,可以用这个:
git clone https://gitee.com/panjiachen/vue-element-admin.git2.下载依赖
进入项目目录
cd vue-element-admin下载依赖
npm install --registry http://registry.npmmirror.com问题解决
下载依赖可能会报错:
npm ERR! github.com[0: 20.205.243.166]: errno=No such file or directory
npm ERR!
npm ERR!
npm ERR! exited with error code: 128npm ERR! A complete log of this run can be found in:
npm ERR! E:\\work\\npm\\node_cache\\_logs\\2022-06-03T00_25_44_783Z-debug.log
解决方案见:git--解决exited with error code: 128_IT利刃出鞘的博客-CSDN博客_git错误码128
运行
npm run dev
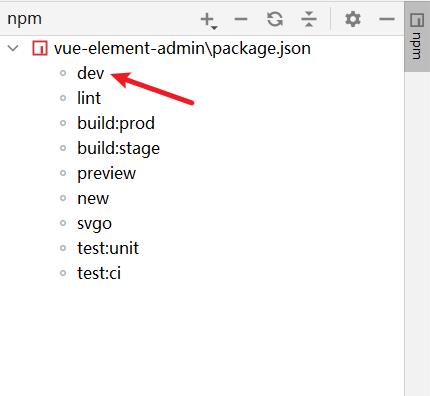
或者用WebStrom打开,然后点击dev:

体验页面
运行后会自动使用默认浏览器打开页面:http://localhost:9527/

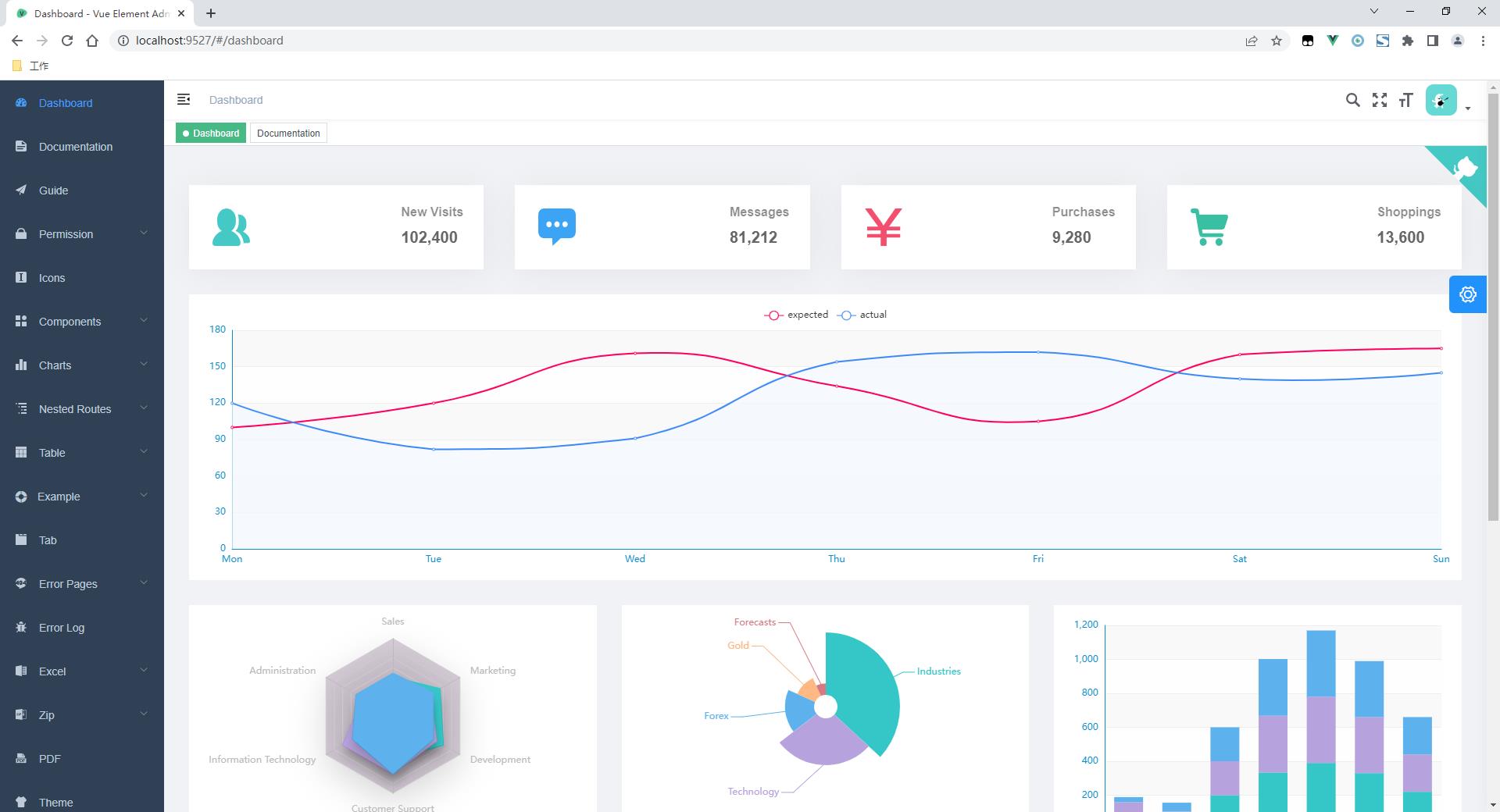
直接点击“login”即可:

目录结构
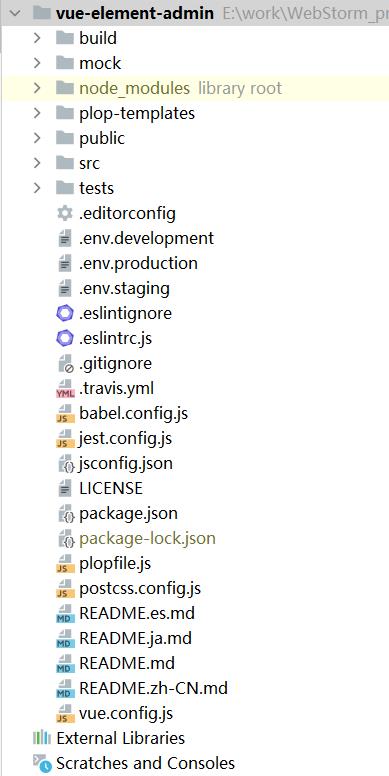
总体结构

- mock: 模拟后端返回结果请求的API,相当于前端自己写的一个伪后台,提供API请求结果。
- node_modules: 依赖类库,相当于我们后端的dependencies 下依赖的各种类库。
- src: 我们开发代码的主要目录
- 环境配置文件
- .env.development:配置开发环境的相关配置包括请求后台的API 基地址,类似后端的application-dev.yml
- .env.production:配置生产环境的相关配置包括请求后台的API 基地址application-prod.yml
- vue.config.js: 配置后台请求基地址和请求代理的地方,因为静态页面和后端代码分离了,涉及到跨域。
- package.json: 可以理解成我们后端的pom.xml ,这里还可以配置JS脚本配置,用来简化执行命令。比如刚才启动使用的npm run dev 等价于npm run vue-cli-service serve
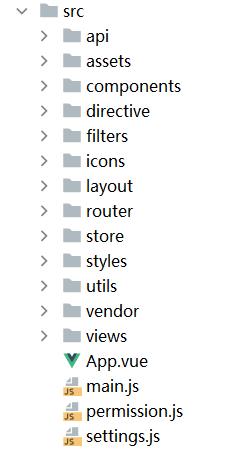
src结构

- api: 前端写Ajax 请求后端API 的地方,这种思想特别好,API与代码分离,管理和复用API就变得方便多了。
- components: 可以复用的前端组件,比如分页,markdown 之类的组件,一般是和业务无关的公用组件。
- router:路由, 简单来讲就是页面的跳转不再是后端在Controller中通过thymeleaf 控制而是前端自己配置怎么跳转。
- views:写前端html5页面的地方
- permission.js:由于前后端分离,前端需要自己控制权限拦截。比如登陆页面不拦截,其他页面需要登陆才可以访问
其他网址
3. Vue入门实战教程之vue-element-admin初体验_技术宅星云的博客-CSDN博客_vueelementadmin使用教程
Vue-element-admin项目使用Nginx初体验
参考技术A nginx这个名词听了多年,好似是搞什么反向代理。很多人在用,我却没尝试过。因为不了解,所以误解。开始还以为一定要用什么IIS,然后再代理什么的。用了两天才搞明白一点,nginx可以取代iis, 当然这是我初次的判断。开始用nginx缘于用vue-element-admin搞的一个项目要发布到生产环境,官方介绍说生产环境下的跨域建议用nginx解决。然后从昨天开始尝试,开始用起来很懵。
a. vue-element-admin用npm run build:prod打包到dist,路径为:D:/AppCode/StPlatform/dist
b. 后端接口.net core3.1开发,用IIS发布,http://127.0.0.1:8031/api/index.html, 接口中都有api这样一段
c. 前端项目发布在同一服务器,http://localhost:8088
1. vue中不需要作什么特别的设置, 也贴一下截图吧
后端的请求接口都是以/api开头的,要把这些接口都代理到http://localhost:8031上解决跨域问题,接口本来就是在. 开始反向代理不成功,就是这里没有理解,看到一些网上的实例/prod-app为代理,且把vue中的VUE_APP_BASE_API = '/Prod-Api', 再在nginx.conf中设置location /Prod-Api ...... ,结果一次又一次的反向代理不成功,后来想到不能不理解的模仿别人,我后台接口中有/api,没有/prod-api这样的接口,应是直接按接口中这样的反向代理设置,最后果然成功了。
一切才刚刚开始,以后得好好学习nginx了,神奇!
以上是关于vue-element-admin--使用体验的主要内容,如果未能解决你的问题,请参考以下文章