Vue提升:理解vue中的 slot-scope=“scope“
Posted The..Fuir
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue提升:理解vue中的 slot-scope=“scope“相关的知识,希望对你有一定的参考价值。
slot是插槽,slot-scope=“scope“语义更加明确,相当于一行的数据,在实际开发中会碰到如下的场景
这个工作状态是变化的,而我们就可以通过后端返回的具体值来判断这里应该显示什么样的内容,具体代码如下
<el-table-column label="工单状态" prop="status"> <template slot-scope="scope"> <span style="margin-left: 10px"> scope.row.status == "0" ? "待办" : scope.row.status == "1" ? "处置中" : "完成" </span> </template> </el-table-column>
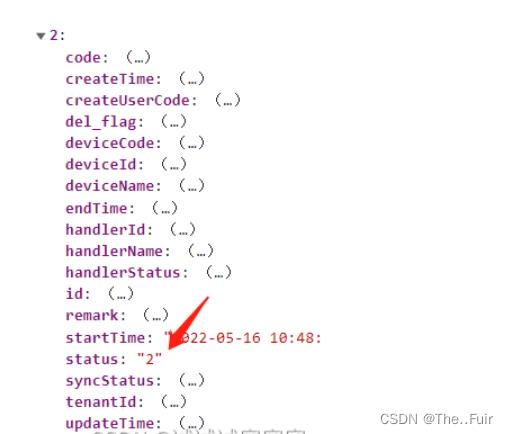
后端返回消息如下,status状态值为0就是代办,为1就是处置,为2就是完成
此外这里每行还有编辑,删除等功能,事件处理函数中的参数,scope.$index就是该行的下标,scope.row就是该行的数据所有消息对象,有了这两个参数我们就可以实现编辑(分配,转派,完工),删除功能,所以这个 slot-scope="scope"是非常重要的
如果有用过element-ui中的table组件,可能会发现有这么一个写法:
<template slot-scope="scope">
在实际的使用过程中,这种用法当然不仅仅局限于此,其他的地方也会用到。到底这里有什么特别之处呢?
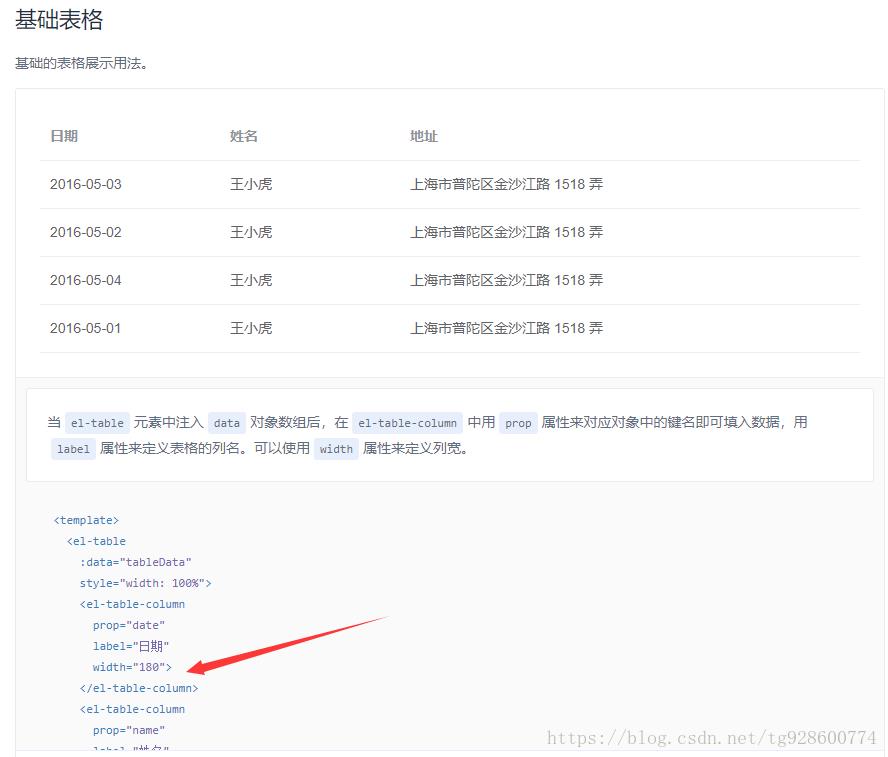
我们看看普通的table用法:
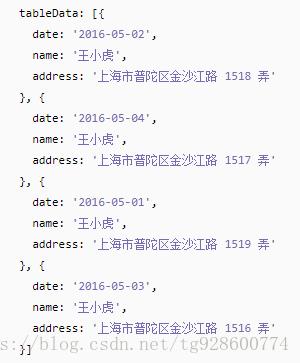
我们先说一说这个基础的用法里面,在el-table中,:data="tableData"是数据集,结构如下:
那么对于每一个el-table-column,我们只需要使用prop="date",就可以将该列的数据绑定为该数组所有的对象中的“date”属性,我们可以理解为对于tableData,这里始终取的是tableData[$index].date。
table按照tableData这个数组的长度来生成多少行,按照有多少个el-table-column来生成多少列。
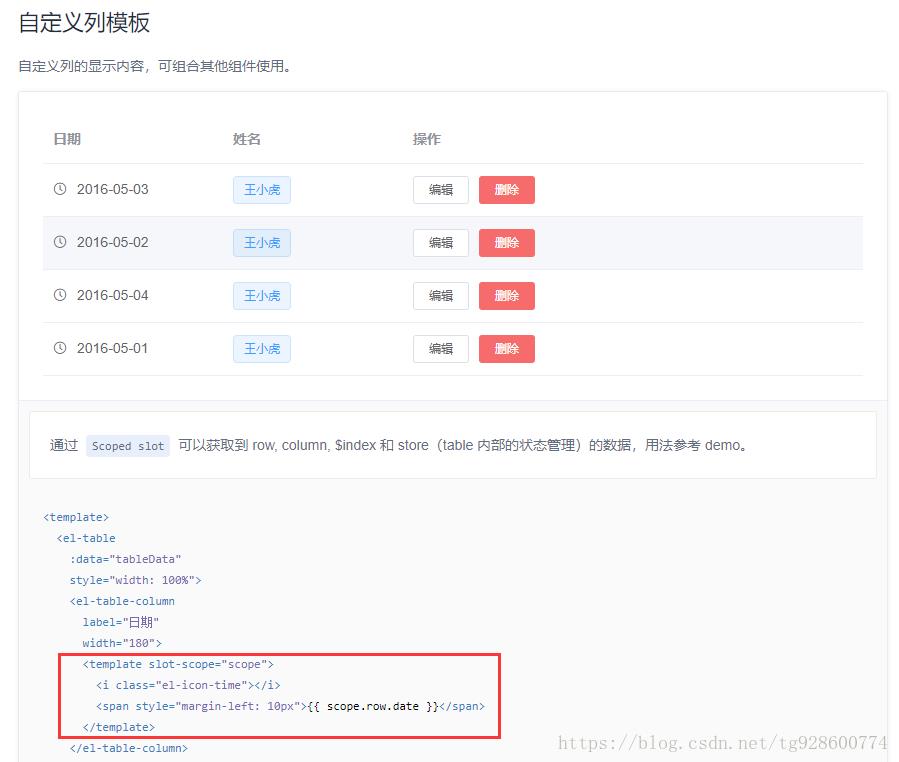
现在我们可以看更高级的用法,也就是我们标题提到的<template slot-scope="scope"><el-table-column label="日期" width="180"> <template slot-scope="scope"> <i class="el-icon-time"></i> <span style="margin-left: 10px"> scope.row.date </span> </template> </el-table-column>按照我们前面的理解,按照有多少个el-table-column来生成列,因此这里没有使用prop="date",生成的单元格也就是空白的一个单元格。
template(模版) 在这里属于一个固定用法: <template slot-scope="scope">
我们主要说一下这个scope是个什么东西,按照element上的提示:
通过 Scoped slot 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据
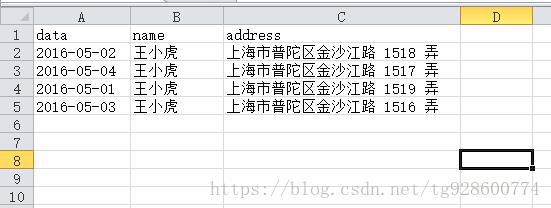
我们可以理解为:tableData是给到table的记录集,scope是table内部基于tableData生成出来的,我们可以用Excel描绘一下
我们传进去的tableData,在table内部生成了类似于Excel的scope,因此,通过scope.row.date,我们就可以读取到每一行中的date。
还有重要的一点,scope又并非是整个table,我们只是能通过scope.row获得当前的行数据,至于具体为什么,目前我还没有理解得很透彻。只是希望按照这个理解,能记住多点关于scope的使用。
总结:slot-scope="scope" //取到当前单元格 scope.$index //拿到当前行的index scope.row //拿到当前行的数据对象 scope.row.date //是对象里面的data属性的值
深入理解vue中的slot与slot-scope
vue中关于插槽的文档说明很短,语言又写的很凝练,再加上其和methods,data,computed等常用选项使用频率、使用先后上的差别,这就有可能造成初次接触插槽的开发者容易产生“算了吧,回头再学,反正已经可以写基础组件了”,于是就关闭了vue说明文档。
实际上,插槽的概念很简单,下面通过分三部分来讲。这个部分也是按照vue说明文档的顺序来写的。
进入三部分之前,先让还没接触过插槽的同学对什么是插槽有一个简单的概念:插槽,也就是slot,是组件的一块HTML模板,这块模板显示不显示、以及怎样显示由父组件来决定。 实际上,一个slot最核心的两个问题这里就点出来了,是显示不显示和怎样显示。
由于插槽是一块模板,所以,对于任何一个组件,从模板种类的角度来分,其实都可以分为非插槽模板和插槽模板两大类。
非插槽模板指的是html模板,指的是‘div、span、ul、table’这些,非插槽模板的显示与隐藏以及怎样显示由插件自身控制;插槽模板是slot,它是一个空壳子,因为它显示与隐藏以及最后用什么样的html模板显示由父组件控制。但是插槽显示的位置确由子组件自身决定,slot写在组件template的哪块,父组件传过来的模板将来就显示在哪块。
单个插槽 | 默认插槽 | 匿名插槽
首先是单个插槽,单个插槽是vue的官方叫法,但是其实也可以叫它默认插槽,或者与具名插槽相对,我们可以叫它匿名插槽。因为它不用设置name属性。
单个插槽可以放置在组件的任意位置,但是就像它的名字一样,一个组件中只能有一个该类插槽。相对应的,具名插槽就可以有很多个,只要名字(name属性)不同就可以了。
下面通过一个例子来展示。
父组件:
这里是父组件
菜单1
菜单2
菜单3
菜单4
菜单5
菜单6
子组件:
这里是子组件
在这个例子里,因为父组件在里面写了html模板,那么子组件的匿名插槽这块模板就是下面这样。也就是说,子组件的匿名插槽被使用了,是被下面这块模板使用了。
菜单1
菜单2
菜单3
菜单4
菜单5
菜单6
得出最终的渲染结果
注:所有demo都加了样式,以方便观察。其中,父组件以灰色背景填充,子组件都以浅蓝色填充。
具名插槽
匿名插槽没有name属性,所以是匿名插槽,那么,插槽加了name属性,就变成了具名插槽。具名插槽可以在一个组件中出现N次。出现在不同的位置。下面的例子,就是一个有两个具名插槽和单个插槽的组件,这三个插槽被父组件用同一套css样式显示了出来,不同的是内容上略有区别。
父组件:
这里是父组件
菜单1
菜单2
菜单3
菜单4
菜单5
菜单6
菜单-1
菜单-2
菜单-3
菜单-4
菜单-5
菜单-6
菜单->1
菜单->2
菜单->3
菜单->4
菜单->5
菜单->6
子组件:
// 具名插槽
这里是子组件
// 具名插槽
// 匿名插槽
得出结果
可以看到,父组件通过html模板上的slot属性关联具名插槽。没有slot属性的html模板默认关联匿名插槽。
作用域插槽 | 带数据的插槽
最后,就是我们的作用域插槽。这个稍微难理解一点。官方叫它作用域插槽,实际上,对比前面两种插槽,我们可以叫它带数据的插槽。什么意思呢,就是前面两种,都是在组件的template里面写郑州人流手术费用 http://mobile.zzzzyy120.com/
匿名插槽
具名插槽
但是作用域插槽要求,在slot上面绑定数据。也就是你得写成大概下面这个样子。
export default {
data: function(){
return {
data: [‘zhangsan‘,‘lisi‘,‘wanwu‘,‘zhaoliu‘,‘tianqi‘,‘xiaoba‘]
}
},
}
我们前面说了,插槽最后显示不显示是看父组件有没有在child下面写模板,像下面那样。
html模板
写了,插槽就总得在浏览器上显示点东西,东西就是html该有的模样,没写,插槽就是空壳子,啥都没有。
OK,我们说有html模板的情况,就是父组件会往子组件插模板的情况,那到底插一套什么样的样式呢,这由父组件的html+css共同决定,但是这套样式里面的内容呢?
正因为作用域插槽绑定了一套数据,父组件可以拿来用。于是,情况就变成了这样:样式父组件说了算,但内容可以显示子组件插槽绑定的。
我们再来对比,作用域插槽和单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的,上面的例子中,你看到的文字,“菜单1”,“菜单2”都是父组件自己提供的内容;而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
下面的例子,你就能看到,父组件提供了三种样式(分别是flex、ul、直接显示),都没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
这里是父组件
{{item}}
{{item}}
{{user.data}}
我就是模板
子组件:
这里是子组件
// 作用域插槽
export default {
data: function(){
return {
data: [‘zhangsan‘,‘lisi‘,‘wanwu‘,‘zhaoliu‘,‘tianqi‘,‘xiaoba‘]
}
}
}
得出结果
以上是关于Vue提升:理解vue中的 slot-scope=“scope“的主要内容,如果未能解决你的问题,请参考以下文章