一篇文章显示在浏览器中,如果文章足够长,那么滚动条亦会非常长,因此,我们最好给文章加上 文章目录,同时告知用户,当前所浏览的文章位置。
缘由
由于项目中需要实现这一功能,所以我便到搜索引擎中寻找对应的插件,必应,百度,搜狗(Google因软件问题无法访问),可惜的是,插件配置复杂。
所以,我经过简单画图,大致明白了实现一个动态的文章目录需要的变量以及步骤,注意:不是基于 a 标签的锚点
简单了解,什么是 文章目录(编目)?
每一篇文章都会有 标题,子标题,这些标题组成起来便是文章的目录,即编目。
让我们先来简单看看基本的文章目录由什么组成吧:

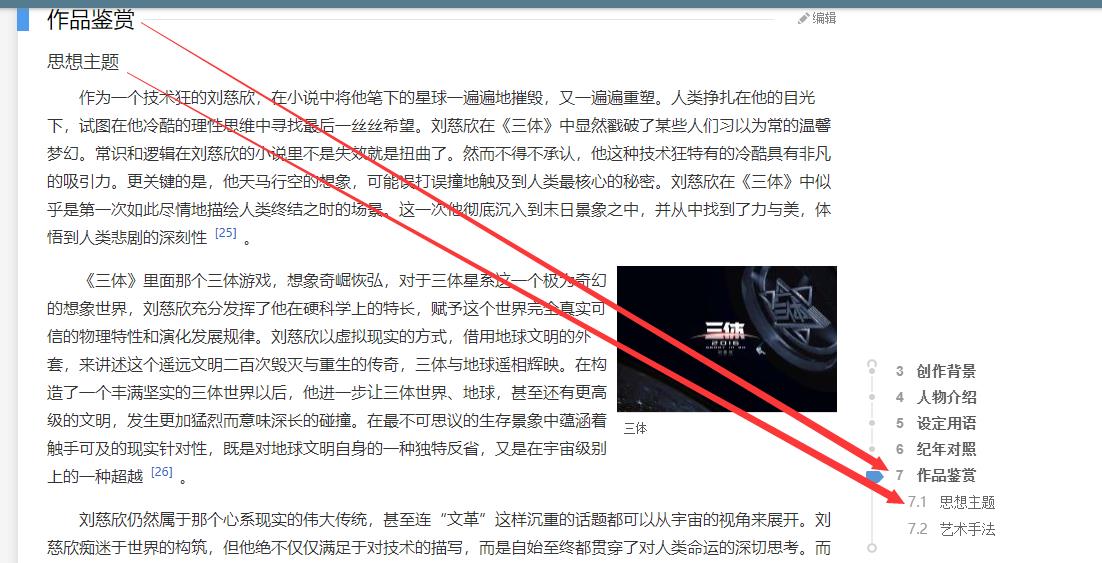
图中的是 百度百科 的文章编目,当你浏览到了哪里,那么对应的文字编目便提示你浏览到了哪里。
实现这样功能的简单原理图

当元素的相对高度进入浏览区域后,则说明此元素正在被用户所阅读。
当然,这个浏览触发区域可以自行设置
以上是关于JavaScript 生成页面文章 滚动目录(编目)的主要内容,如果未能解决你的问题,请参考以下文章
使用JavaScript代码为博客园个人博客页面自动添置目录