基本语法
- 先做个最简单的运算
- 下面是变量,例:
var a = 10;
var b = 20;
var c;
c = a + b;
- 先运算等号右边的 a+b ,运算完后,再赋值给左边 c
- 先取值,再赋值
运算大于赋值的优先级
-
js 是动态语言,动态语言基本上都是解释性语言,解释性语言基本上都是脚本语言
-
js 是浮点型语言(带小数点)
-
js 是弱语言
-
小数点后计算是不准确的,因为十进制的浮点数转换成二进制是无穷的,IEEE 754 标准的 64 位双精度浮点数的小数部分最多支持 53 位二进制位,因点数小数位的限制而截断的二进制数字,再转换为十进制,所以在进行算术计算时会产生误差。
-
同样的原因,在 javascript 中 Number类型统一按浮点数处理,整数是最大54位来算最大
-
精度计算一般交给后端解决
值类型(数据类型)
- 不可改变的原始值(栈数据)栈
-
stack -
Number数字 -
String字符串,语言放双引号里,例 var a="语言",""是空串 -
Boolean布尔值,就两个值,false和true -
undefined是没有定义的,表示还没赋值,仅一个值underfined -
null代表空,占位用,用空值来覆盖 -
已经放进去的值不可改变,只会改房间编号为 null(硬盘原理)
-
例
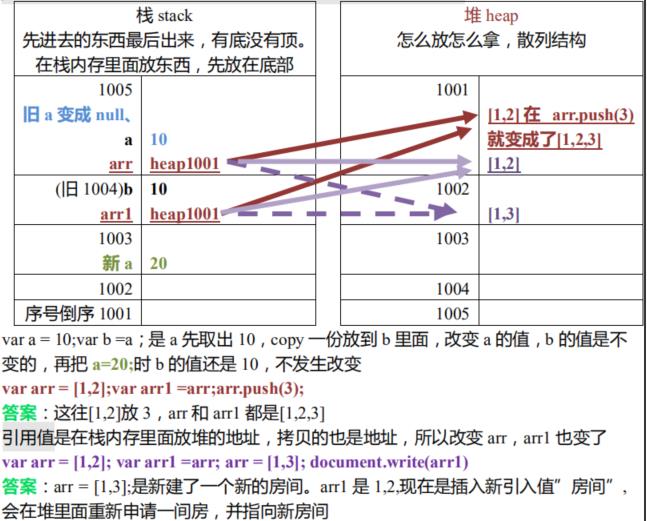
var a = 10;
var b = a;
a = 20;
//b的值还是10
- 原始值是我把一个值放到另一个值里面,改了第一个值,第二个值不变
- 引用值(堆数据)大致上放堆 heap 里面
array 数组, Object, function ... data,RegExp 正则
- 例
var arr = [1];
var arr1 = arr;
arr.push(2);
//arr的值是1,2
//arr1的值也是1,2
- 引用值是把第一个值放到第二个值里面,改第一个值,二个值也改变
- js 由值决定类型。原始值和引用值唯一的不同是赋值形式不同

js语句基本规则
-
语句后面要用分号结束 ;
-
以下情况可以不加
-
function test(){} -
for(){} -
if(){} -
js语法错误会引发后续代码终止,但不会影响其它js代码块
- 语法错误(语法解析错误)
- 逻辑错误(标准错误,情有可原,错的那个执行不了)
-
书写格式要规范,"=+/-" 两边都应该有空格