three.js 辅助线添加,参考线,坐标轴
Posted chenyi4
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了three.js 辅助线添加,参考线,坐标轴相关的知识,希望对你有一定的参考价值。

直接在官网上能搜出来

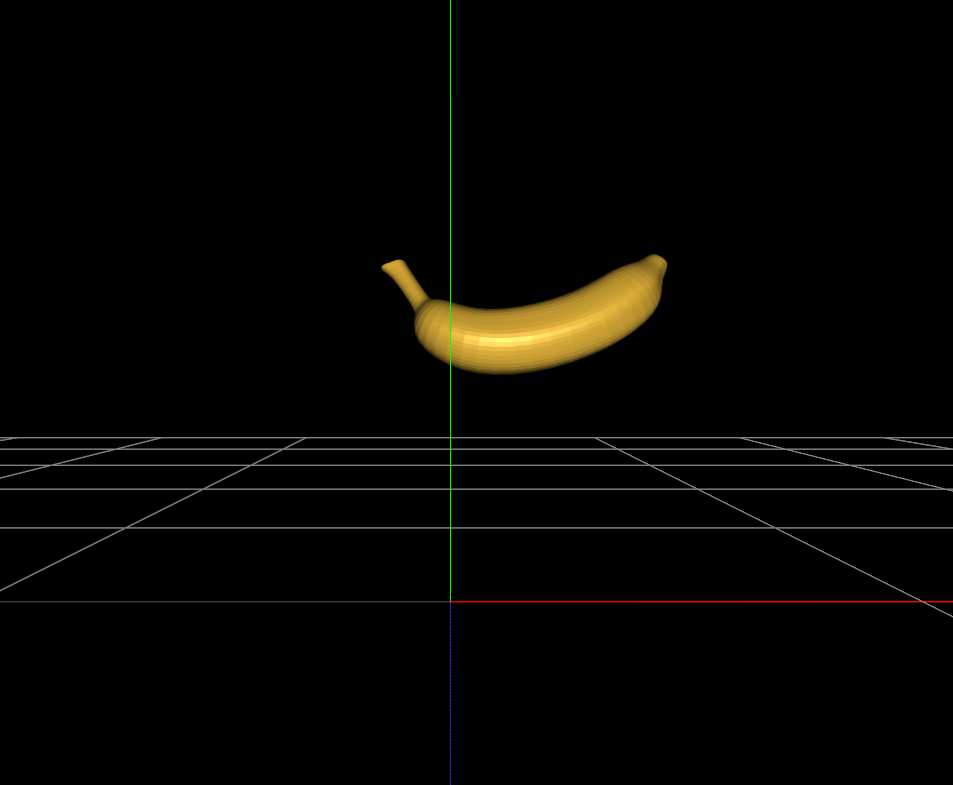
var size = 10000; var divisions = 10; var gridHelper = new THREE.GridHelper( size, divisions ); scene.add( gridHelper );
size -- 坐标格尺寸. 默认为 10.
divisions -- 坐标格细分次数. 默认为 10
var axesHelper = new THREE.AxesHelper( 11115); scene.add( axesHelper );
x,y,z三个坐标显示
11115 坐标长度
模型本身的坐标添加
loader.load( ‘./3d/banana.obj‘, function ( obj ) { let object = obj; object.scale.set(3,3,3); object.children[0].material.color.set(0xe8b73b); object.rotation.x = 1; object.rotation.y = 0.3; scene.add(object); var axesHelper2 = new THREE.AxesHelper( 113); axesHelper2.position.copy(object.position); scene.add( axesHelper2 ); });
以上是关于three.js 辅助线添加,参考线,坐标轴的主要内容,如果未能解决你的问题,请参考以下文章