JS正则验证数字格式2
Posted 花谢悦神
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS正则验证数字格式2相关的知识,希望对你有一定的参考价值。
之前的博文:JS验证正数字,正则的一种正数规则1,中isNaN可以判断内容是否为数字,但是这种判断出来的数字,有的不是数字的标准格式。那篇博文中尝试了下用正则验证,但是忘了一种情况,小数点后无数字,小数点后跟着的内容应该是+一个或多个,而不是*零个一个或多个,小数点后无数字不符合要求。
而且测试的几种情况把0忘了,0后面紧跟着小数点,但是还有单独的0也算是数字。
写了几个数字组成应该匹配到的,和不该匹配到的情况,并根据测试情况逐步修改。
个人目前想到的情况:
应该匹配到的情况:
0(一位0)
5(一位数
7068404(一位或多位正整数)
-23403(负数开头的正整数)
0.3504(零和点开头的小数)
405.3803(不是零开头的小数)
不该匹配到的情况
09456(零开头的第二位不是点的数)
-0345(负号后面紧跟着零,零的第二位不是点的数)
3403.(点后面没有数字跟着)
a345.46d(前后有非数字)
0..456(有多个小数点)
-0(负的单独的0似乎也没有意义)
修改版本1:
如图,是修改后的表达式,负号可以有零个或一个,后面的分了两种情况:
1.以非零开头,1-9开头,后面可跟着任意数量数字,然后跟着一个点(零个或一个),后面再跟着任意数字。
匹配非零开头的整数和小数
2.以零开头,后面紧跟着小数点(一个或零个),后面跟着任意数字(一个或多个,不能没有)。
相比于前一个博文,加的内容:
(1)第一位可以是负号(零个或一个)
(2)两种情况的点后面有数字(一个或多个)
测试结果:
这种情况在上面列出的中有两种情况匹配不到,数字0和数字5,
根据 表达式,让小数点后必须跟着至少一位数字,而小数点是一个或零个,可有可无,所以造成了无法匹配到一位数字的情况。
小数点可有可无,第一位是1-9中的一个,第二位是0-9一个或多个,这样就限制了第一种情况至少两位数字。
且表达式限制了0后面必须紧跟着小数点,所以也匹配不到0。
修改版本2(目前最终版):
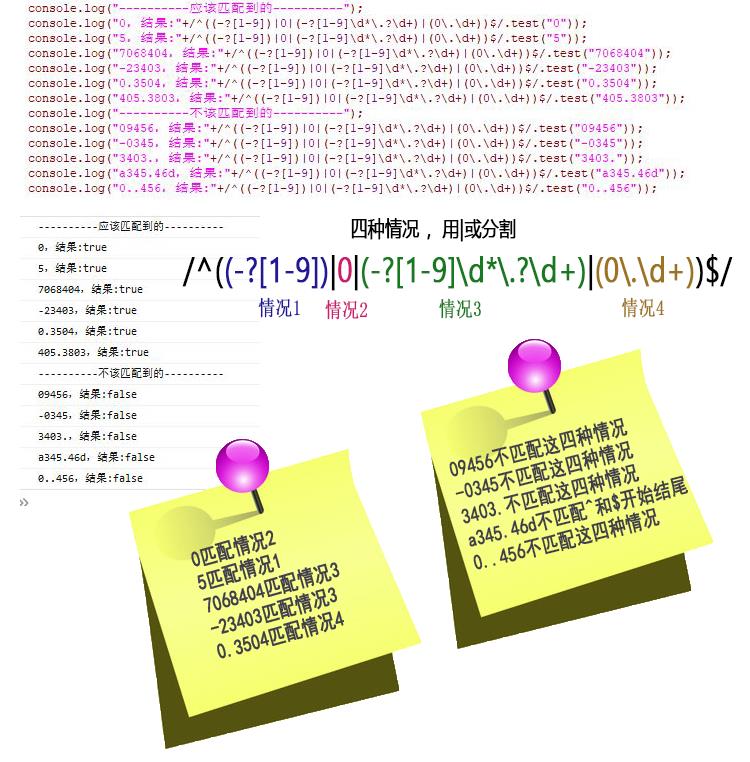
分情况:
1.分了四种情况,都用括号括起来,并用|或分割,修改版本2里的两种情况,再加上0和单正负个位数,共四种情况 。
所有的括号括起来,
测试结果:
上面列出的这些应该匹配到的,和不该匹配到的都正常了。
由于写正则需要考虑到各种情况,该文上面的列出的几种情况匹配到了,不排除有其他情况。
测试代码:(这是修改版本2的)
console.log("----------应该匹配到的----------");
console.log("0,结果:"+/^((-?[1-9])|0|(-?[1-9]\\d*\\.?\\d+)|(0\\.\\d+))$/.test("0"));
console.log("5,结果:"+/^((-?[1-9])|0|(-?[1-9]\\d*\\.?\\d+)|(0\\.\\d+))$/.test("5"));
console.log("7068404,结果:"+/^((-?[1-9])|0|(-?[1-9]\\d*\\.?\\d+)|(0\\.\\d+))$/.test("7068404"));
console.log("-23403,结果:"+/^((-?[1-9])|0|(-?[1-9]\\d*\\.?\\d+)|(0\\.\\d+))$/.test("-23403"));
console.log("0.3504,结果:"+/^((-?[1-9])|0|(-?[1-9]\\d*\\.?\\d+)|(0\\.\\d+))$/.test("0.3504"));
console.log("405.3803,结果:"+/^((-?[1-9])|0|(-?[1-9]\\d*\\.?\\d+)|(0\\.\\d+))$/.test("405.3803"));
console.log("----------不该匹配到的----------");
console.log("09456,结果:"+/^((-?[1-9])|0|(-?[1-9]\\d*\\.?\\d+)|(0\\.\\d+))$/.test("09456"));
console.log("-0345,结果:"+/^((-?[1-9])|0|(-?[1-9]\\d*\\.?\\d+)|(0\\.\\d+))$/.test("-0345"));
console.log("3403.,结果:"+/^((-?[1-9])|0|(-?[1-9]\\d*\\.?\\d+)|(0\\.\\d+))$/.test("3403."));
console.log("a345.46d,结果:"+/^((-?[1-9])|0|(-?[1-9]\\d*\\.?\\d+)|(0\\.\\d+))$/.test("a345.46d"));
console.log("0..456,结果:"+/^((-?[1-9])|0|(-?[1-9]\\d*\\.?\\d+)|(0\\.\\d+))$/.test("0..456"));
图示:

以上是关于JS正则验证数字格式2的主要内容,如果未能解决你的问题,请参考以下文章