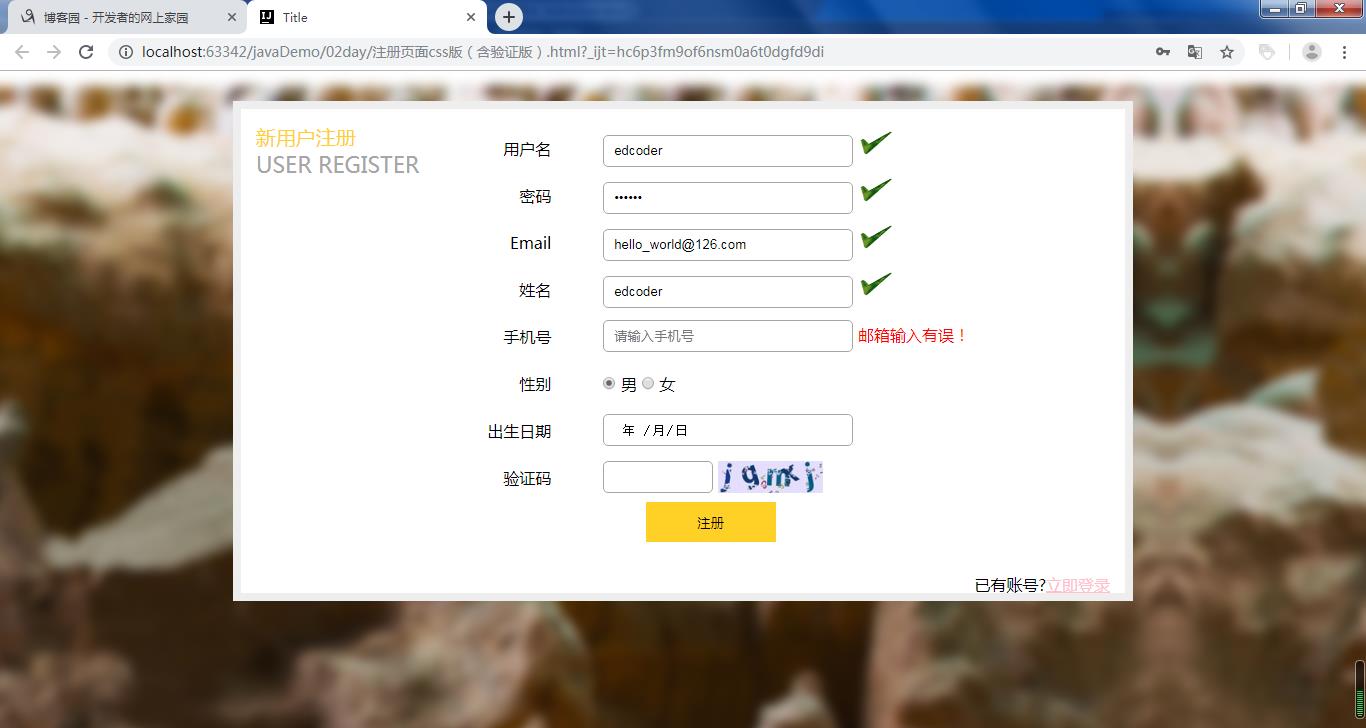
HTML+CSS+JS综合练习(动态验证版)
Posted the_path_of_grace
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JS综合练习(动态验证版)相关的知识,希望对你有一定的参考价值。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script> 7 8 9 window.onclick = function () { 10 document.getElementById("form").onsubmit = function () { 11 return checkUsername() && checkPassword() && checkEmail(); 12 } 13 document.getElementById("username").onblur = checkUsername; 14 15 document.getElementById("password").onblur = checkPassword; 16 17 document.getElementById("email").onblur = checkEmail; 18 19 20 document.getElementById("name").onblur=checkName; 21 document.getElementById("tel").onblur=checkTel; 22 23 } 24 25 function checkUsername() { 26 var username = document.getElementById("username").value; 27 var reg = /^\\w{6,12}$/; 28 var flag = reg.test(username); 29 var s_username = document.getElementById("s_username"); 30 if (flag) { 31 s_username.innerHTML = "<img src=\'img/gou.png\' width=\'35px\' height=\'25px\'>"; 32 } else { 33 s_username.innerHTML = "用户名格式有误!"; 34 } 35 } 36 37 function checkPassword() { 38 var password = document.getElementById("password").value; 39 var s_password = document.getElementById("s_password"); 40 var reg = /^\\w{6,12}$/; 41 var flag = reg.test(password); 42 if (flag) { 43 s_password.innerHTML = "<img src=\'img/gou.png\' width=\'35px\' height=\'25px\'>"; 44 45 } else { 46 s_password.innerHTML = "密码格式有误!"; 47 } 48 49 } 50 51 52 function checkEmail() { 53 var email = document.getElementById("email").value; 54 var s_email = document.getElementById("s_email"); 55 var reg = /^\\w{6,12}/; 56 var flag = reg.test(email); 57 if (flag) { 58 s_email.innerHTML = "<img src=\'img/gou.png\' width=\'35px\' height=\'25px\'>"; 59 60 } else { 61 s_email.innerHTML = "邮箱输入错误!"; 62 } 63 } 64 65 function checkName() { 66 var name = document.getElementById("name").value; 67 var s_name = document.getElementById("s_name"); 68 var reg = /^\\w{1,12}$/; 69 var flag = reg.test(name); 70 if (flag) { 71 s_name.innerHTML = "<img src=\'img/gou.png\' width=\'35px\' height=\'25px\'>"; 72 73 } else { 74 s_name.innerHTML = "名字输入有误!"; 75 } 76 77 78 } 79 80 function checkTel() { 81 var tel = document.getElementById("tel").value; 82 var s_tel = document.getElementById("s_tel"); 83 var reg = /^\\w{6,12}$/; 84 var flag = reg.test(tel); 85 if(flag){ 86 s_tel.innerHTML="<img src=\'img/gou.png\' width=\'35px\' height=\'25px\'>"; 87 88 }else{ 89 s_tel.innerHTML= "邮箱输入有误!"; 90 } 91 } 92 93 </script> 94 95 96 <style> 97 .error { 98 color: red; 99 } 100 101 102 * { 103 margin: 0px; 104 padding: 0px; 105 box-sizing: border-box; 106 } 107 108 body { 109 background: url("img/register_bg.png"); 110 padding: 30px; 111 } 112 113 .BigBox { 114 width: 900px; 115 height: 500px; 116 border: 8px solid #EEEEEE; 117 background-color: white; 118 /*让div水平居中*/ 119 margin: auto; 120 } 121 122 /*<!--left_layout-->*/ 123 .left_layout { 124 margin: 15px; 125 float: left; 126 } 127 128 #txt_reg1 { 129 color: #FFD026; 130 font-size: 20px; 131 132 } 133 134 #txt_reg2 { 135 color: #A6A6A6; 136 font-size: 22px; 137 } 138 139 /*<!--center_layout-->*/ 140 .center_layout { 141 float: left; 142 margin: 15px; 143 } 144 145 .center_layout table { 146 /*合并边框模型*/ 147 border-collapse: separate; 148 /*相邻单元的边框之间的距离*/ 149 border-spacing: 2px; 150 border-color: gray; 151 } 152 153 .td_left { 154 width: 100px; 155 text-align: right; 156 height: 45px; 157 } 158 159 .td_right { 160 padding-left: 50px; 161 } 162 163 #username, #password, #email, #name, #tel, #birthday, #verify_code { 164 width: 250px; 165 height: 32px; 166 border: 1px solid #A6A6A6; 167 border-radius: 5px; 168 padding-left: 10px; 169 } 170 171 #verify_code { 172 width: 110px; 173 } 174 175 #img_verify_code { 176 height: 32px; 177 /*垂直居中*/ 178 vertical-align: middle; 179 } 180 181 #btn_submit { 182 width: 130px; 183 height: 40px; 184 background-color: #FFD026; 185 border: 1px solid #FFD026; 186 } 187 188 /*<!--right_layout-->*/ 189 .right_layout { 190 float: right; 191 margin: 15px; 192 } 193 194 a:link { 195 color: pink; 196 } 197 198 a:hover { 199 color: green; 200 } 201 202 a:active { 203 color: yellow; 204 }以上是关于HTML+CSS+JS综合练习(动态验证版)的主要内容,如果未能解决你的问题,请参考以下文章