JS的dom获取innerHtml和innerText的区别
Posted 动起来mygod
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS的dom获取innerHtml和innerText的区别相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSDom获取图层节点</title>
</head>
<body>
<script type="text/javascript">
function getInnerHtml() {
var dom=document.getElementById("div1");
dom.innerHTML="<h1><font color=\'red\'>这是getInnerHtml</font></h1>";
}
function getInnerText() {
var dom1=document.getElementById("div2");
dom1.innerText="<h1><font color=\'red\'>这是getInnerHtml</font></h1>";
}
</script>
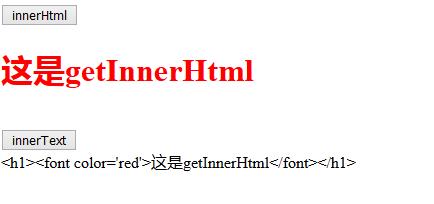
<input type="button" value="innerHtml" onclick="getInnerHtml()">
<div id="div1"></div><br>
<input type="button" value="innerText" onclick="getInnerText()">
<div id="div2"></div>
</body>
</html>

以上是关于JS的dom获取innerHtml和innerText的区别的主要内容,如果未能解决你的问题,请参考以下文章