前端入门 javascript
Posted 战斗小人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端入门 javascript相关的知识,希望对你有一定的参考价值。
js 全称javascript 也是一门编程语言
js跟java什么关系
他们没有任何关系 之所以叫Javascript是为了蹭java的热度
js也是面向对象式的编程语言
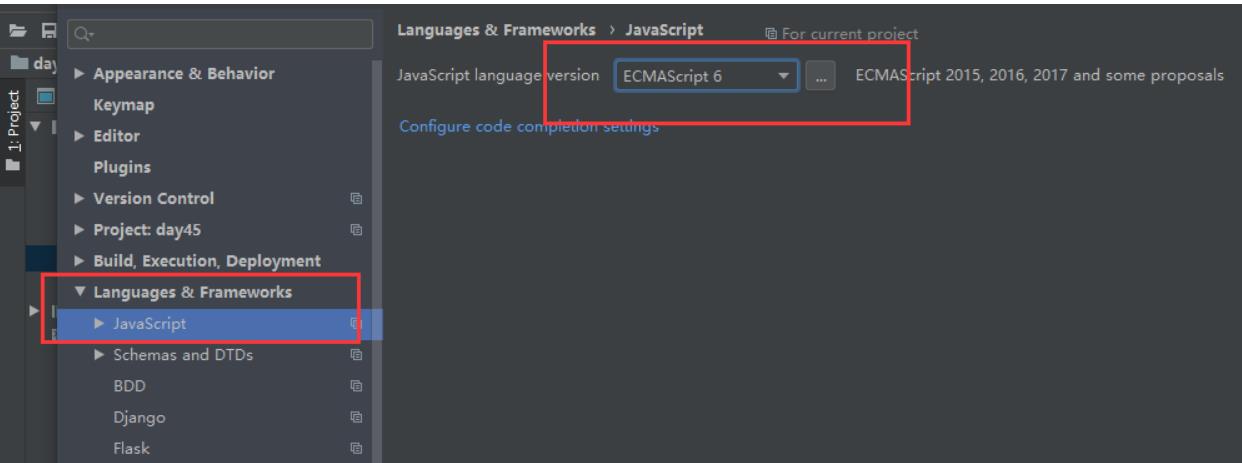
0.查看当前JavaScript版本

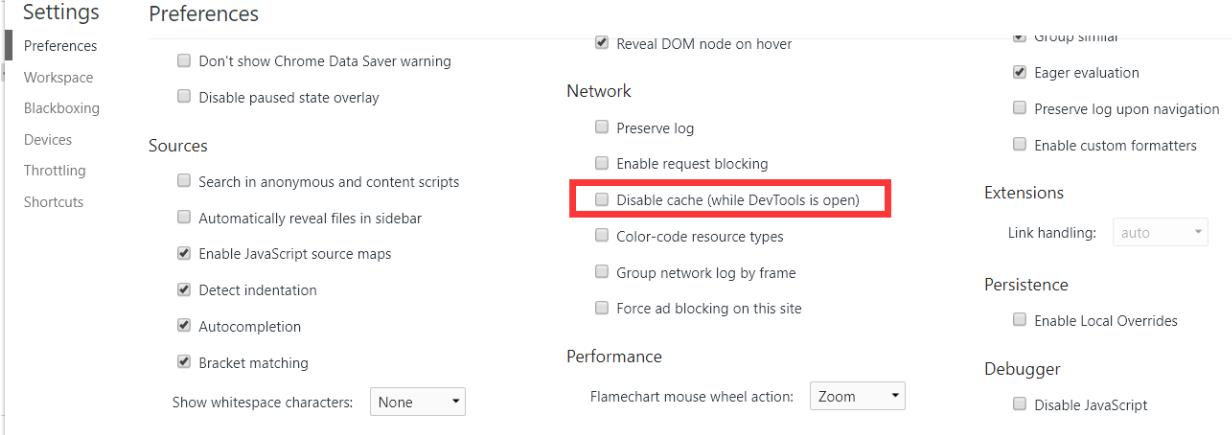
浏览后清空记录
谷歌浏览器设定如下

1.注释
单行注释 // 注释内容 多行注释 /*注释内容1 注释内容2 */
2.js的引入方式
1.通过script标签引入外部js文件
<script>
// 写js代码
</script>
2.style标签内直接书写
<script src="js代码.js"></script>
js在演示可以直接再浏览器中书写 浏览器适天然的js编写的ide工具
例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- <script>--> <!-- alert(\'123\')--> <!-- </script>--> <script src="myjs.js"></script> </head> <body> </body> </html>
//这是myjs.js文件 console.log(\'Hello World\'); //在控制台显示
3.变量
在js中声明变量需要使用关键字
5.1及之前使用 var
6.0版本之后另外加了一个 let
js中是有真正意义上的常量, 声明常量的关键字 const
变量名的命名规范:使用字母、数字、下划线、$组成,不能以数字开头,推荐使用驼峰体(userName),不能用保留字做变量名
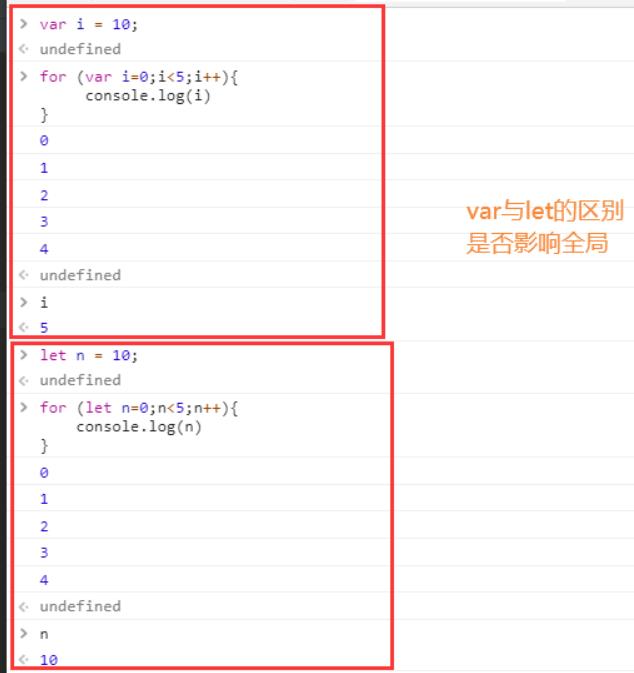
var与let的区别:
var声明的变量无论在什么位置声明都能影响全局
let声明的变量 如果是在全局声明的那么就作用于全局 但是如果是在局部声明的那么只作用于局部
注:6.0版本是向下兼容的 也支持var

js语法: 是以分号表示语句的结束 如果你不写分号 一般情况下也不会有任何问题
4.数据类型
javascript和python一样拥有动态类型,即可以一个变量名用作多种数据类型
类型查询用:typeof
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number"
1、数值类型 number
包含了python中的整型和浮点型,不区分,只有数字类型
NAN表示不是一个数字
parseInt() //用作转换成数字类型,如果是非数字返回NAN parseInt(\'123\') //返回123 parseInt(\'abc\') // 返回NAN parseFloat(\'1.0221\') // 返回1.221 parseInt(\'123assaj34\') // 返回123,自动过滤出开头整数 parseInt(\'asssa123\') // 返回NAN,开头不是数字,返回NAN
2、字符类型 string
模板字符串
ES6中引入了模板字符串,用反引号 ` 标识可以作为多行字符串使用,也可以作为字符串格式化使用
// 普通字符串 `这是普通字符串!` // 多行文本 `这是多行的 文本` // 字符串中嵌入变量,字符串格式化 var name = "jason", time = "today"; `Hello ${name}, how are you ${time}?`; //返回 Hello jason, how are you today?
字符串拼接
python不是推荐使用加号的(效率极低)
js中推荐你使用加号做字符串拼接
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
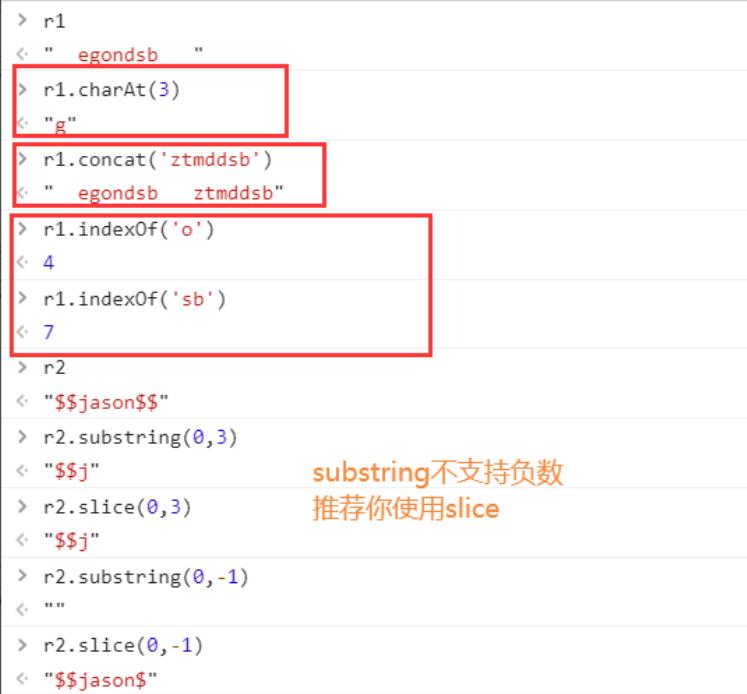
常用方法:

注意:1、trim() 只能移除空格,不能指定字符移除
2、chatAt(n) 所有的空格算一个字符索引
3、indexOf(n) 获取某个字符的索引位置,如果是多个字符只会查找第一个字符
4、substring(0,3)不支持负数索引,slice(start,end) 获取索引内字符支持负数
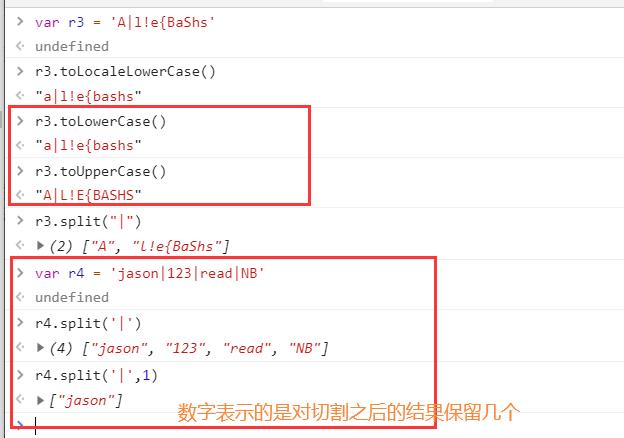
5、split(x,2) : 可以指定按照某字符x切分,后面一个数字是切分后保留几个值


3、布尔值 boolean
注意true和false是小写的
undefined和null的区别:undefined是没有被定义,null是定义了变量值是空
4、对象 object
数组:[ ] 类似于python中的列表
自定义对象:{ }
数组常用方法

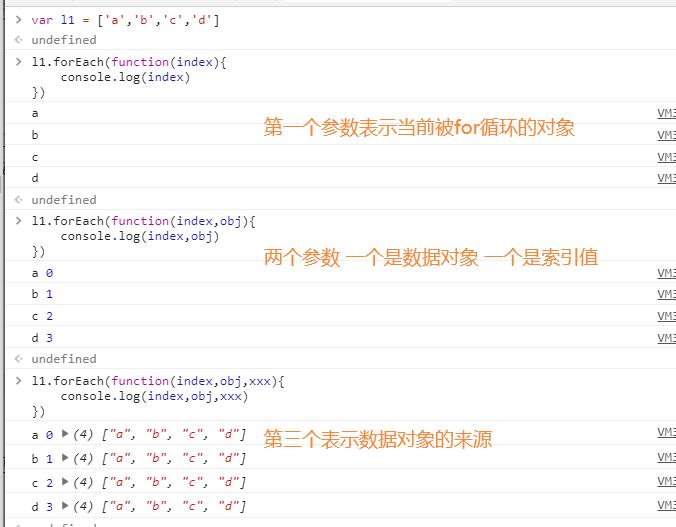
forEach()
语法:
forEach(function(currentValue, index, arr), thisValue)
参数:


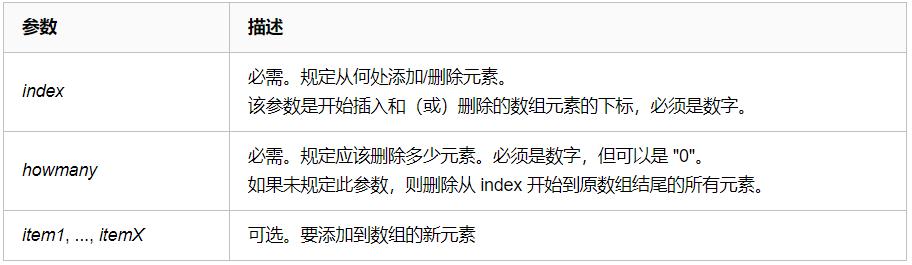
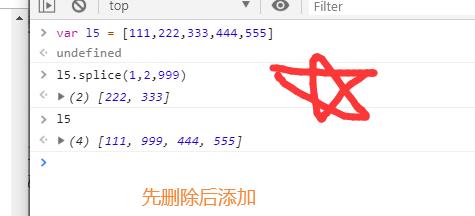
splice()
语法:
splice(index,howmany,item1,.....,itemX)
参数:


5、运算符
算数运算符:+ - * / % ++ --
var x=10; var res1=x++; var res2=++x; res1; // 10 res2; // 12 这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!
比较运算符
> >= < <= != == === !==
1 == “1” // true 弱等于 1 === "1" // false 强等于 //上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将 //数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
逻辑运算符
与&& 或|| 非!
赋值运算符
= += -= *= /=
6、流程控制
if / else
语法:if (条件1){条件1成立时的代码}
else if (条件2){条件2成立时的代码}
else {条件不成立的代码}
var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); } // yes var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); } // a>5
switch
语法:
switch (条件){
case条件1:条件1成立时的结果;break;
case条件2:条件2成立时的结果;break;
case条件3:条件3成立时的结果;break;
default:其他情况的结果;
}
注意:switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
var day = new Date().getDay(); // 获取今天的星期几 switch (day) { case 0: console.log("Sunday"); break; // 每个case后都加一个break,否则会成功后一直往后执行 case 1: console.log("Monday"); break; default: // 其他情况 console.log("...") }

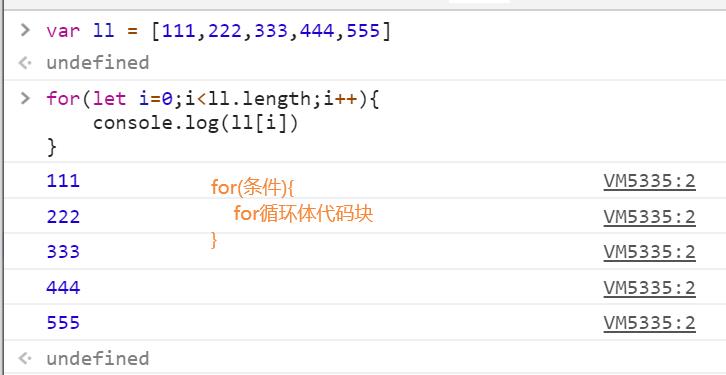
for
语法:for(条件){for循环代码块}
// 注意条件中写i++,条件中以;隔开 for (var i=0;i<10;i++) { console.log(i); }

while
语法:while(条件){while循环的代码块}
var i = 0; while (i < 10) { console.log(i); i++; } // 注意在循环代码块中写i++,以;隔开
三元运算
语法:条件?结果1:结果2
条件成立返回冒号左边的结果1,条件不成立返回冒号右边的结果2
var a = 1; var b = 2; var c = a > b ? a : b //这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; var a=10,b=20; var x=a>b ?a:(b=="20")?a:b; x
7、函数
函数的定义:function 函数名(参数){函数体代码}
参数可以是无参也可以是有参
注意:可以用argument接收所有的参数
// 无参函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象,接收所有的参数 console.log(arguments.length); console.log(a, b); } // 函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回 // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱 (function(a, b){ return a + b; })(1, 2);
箭头函数:
在ES6中可以使用 => 定义函数,箭头左边的是形参,右边的是返回值
var f = v => v; // 等同于 var f = function(v){ return v; }
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () => 5; // 等同于 var f = function(){return 5}; var sum = (num1, num2) => num1 + num2; // 等同于 var sum = function(num1, num2){ return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中 }
全局变量与局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域:与python中作用域相同,函数内查找先从函数体局部查找再从全局查看
var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //ShenZhen
var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // BeiJing
闭包函数
var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret(); // ShangHai
8、自定义对象(object)
JavaScript的对象,本质是键值对的组合,所以可以自定义的一个对象,js中键也都要是字符串,但是可以不写引号,会自动补全
取值方式:可以通过对象.键取值,或者对象[\'键\'] 来取值
var a = {"name": "ldc", age: 18}; console.log(a.name); console.log(a["age"]);
给对象加值可以通过:对象.属性=属性值,或者对象[属性名]=属性值

第二种创建一个对象可以使用 new Object()
var person=new Object(); // 创建一个person对象 person.name="ldc"; // person对象的name属性 person[age]=18; // person对象的age属性
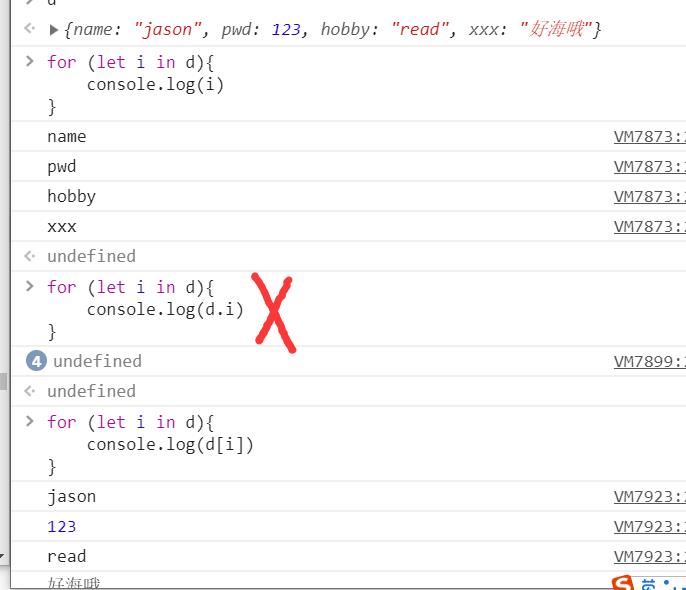
在for循环中不能通过对象.属性来获取值,只能用对象[属性]来获取属性值

9、内置对象
1、Date对象
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜) d.getDate()
注意:获取的月份是从0开始的0代表1月
2、json对象
将json字符串格式转换成对象:JSON.parse();
将对象转换成json字符串格式:JSON.stringify();
var str1 = \'{"name": "Alex", "age": 18}\'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
3、RegExp对象
正则表达式,注意正则表达式中不能有空格
定义正则表达式两种方式:
1、new RegExp(\'正则表达式\');
2、/正则表达式/;
var reg1 = new RegExp(\'^[a-zA-Z][a-zA-Z0-9]{5-11}\'); var rge2 = /^[a-zA-Z][A-Za-z0-9]{5-11}$/ //推荐使用这种,字少
正则校验数据:test(\'数据\'),如果校验不传参数,默认传入的是undefined
// 正则校验数据 reg1.test(\'shen666\') reg2.test(\'shen666\') // 校验时不传参数 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/ reg2.test(); reg2.test(undefined); var reg3 = /undefined/; reg3.test();
全局匹配:在定义正则表达式后加一个g是全局匹配模式,但是在后面需要用一个lastIndex属性(清0),否则会造成上次校验完之后指针停留在上次校验完的位置
// 全局匹配 var s1 = \'egondsb dsb dsb\'; s1.match(/s/) s1.match(/s/g) var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g reg2.test(\'egondsb\'); //true reg2.test(\'egondsb\'); //false reg2.lastIndex; //7 指针指向第7位
reg2.lastIndex=0; //把指针清0,保证下一次校验从第一位开始 /*第二个注意事项,全局匹配时有一个lastIndex属性*/
4、Math对象
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。
以上是关于前端入门 javascript的主要内容,如果未能解决你的问题,请参考以下文章