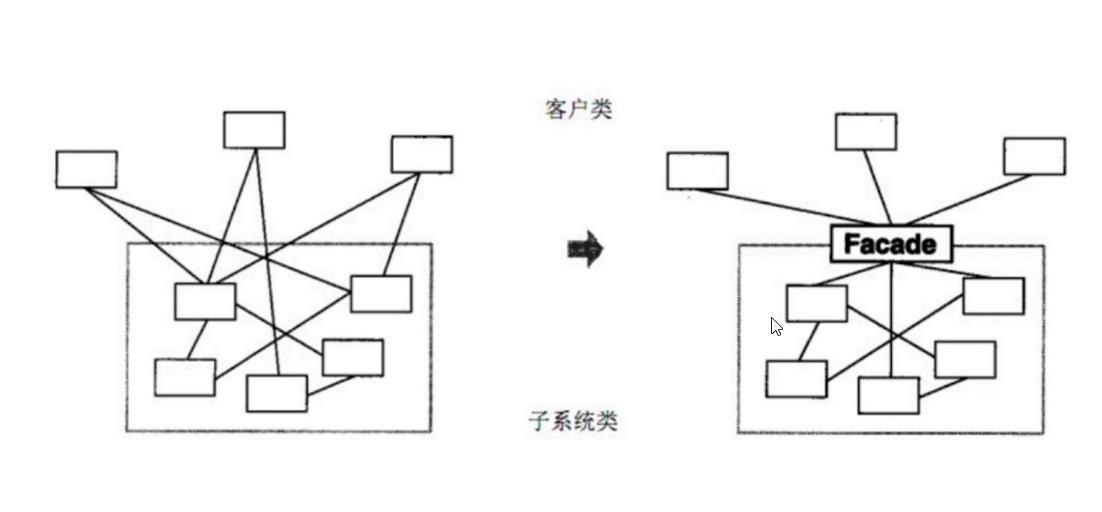
外观模式
为子系统的一组接口提供了提个高层接口
使用者使用这个高层接口

示例:去医院看病,接待员区挂号,门诊,划价,取药
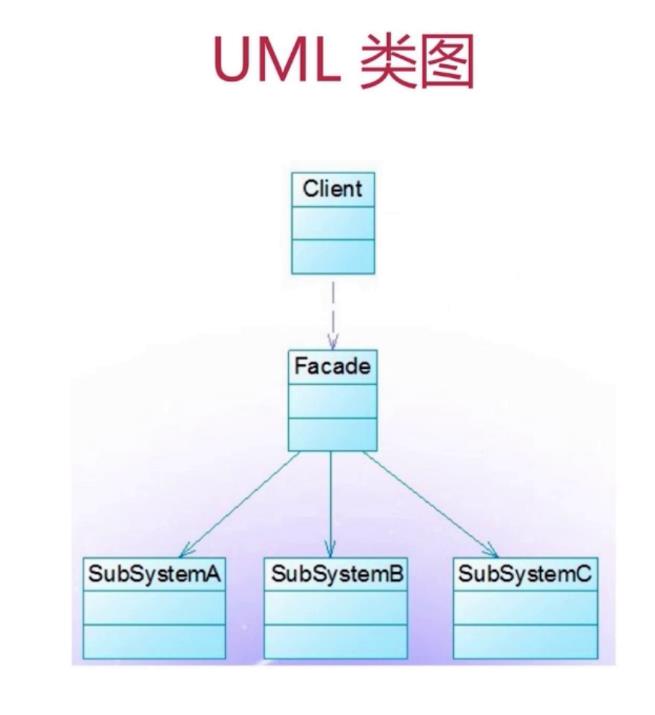
UML类图

场景
function bindEvent(elem, type, selector, fn) {
if(fn == null) {
fn = selector
selector = null
}
// *********
}
// *调用
bindEvent(elem, \'click\', \'#div1\', fn)
bindEvent(elem, \'click\', fn)
设计原则验证
- 不符合单一职责原则和开放封闭原则,因此谨慎使用,不可滥用