2016.9.14 JavaScript入门之七面向对象和函数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2016.9.14 JavaScript入门之七面向对象和函数相关的知识,希望对你有一定的参考价值。
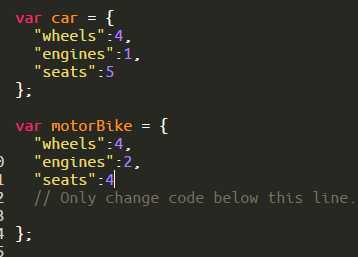
1.javascript中的变量,可以是对象,具有相应的属性:

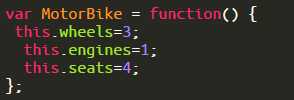
2.我们也能够使用构造函数创建对象。构造函数的函数给出了一个大写的名称,以使它清楚地表明它是一个构造函数。
在构造函数中,这个变量是指由构造函数创建的新对象。所以当我们表示为:
this.wheels = 4;

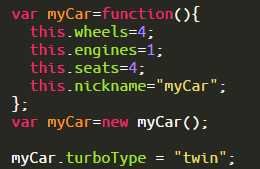
3.在JavaScript中,同样可以使用new关键字,来创建一个新的实例对象,新创建的实例对象,可以增加删除修改属性值:

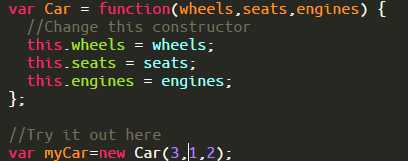
4.我们可以向我们的构造函数添加参数,这样避免重复创建同一类对象函数,当有参数参与进来时,this.wheels=参数:wheels;其他属性也是这样:

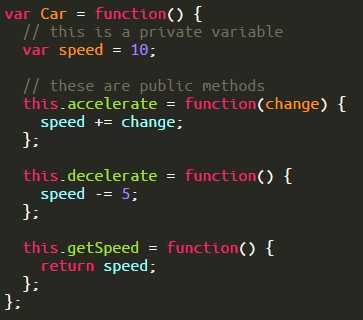
5.对象有自己的属性,以及它们自己的函数,称为方法;
this这个关键字,用来引用当前对象的公共属性和公共方法,我们还可以创建私有属性和私有方法,这些方法是不可从对象的外部访问的。
要创建私有属性和方法,我们使用我们熟悉的变量在构造函数里面创建变量,而不是创建它作为一个属性,也就是在函数体中创建一个变量:var speed=10。

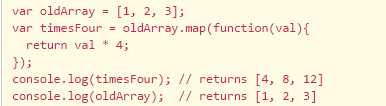
6.数组的map方法是一个方便的方法去遍历数组:map方法将遍历数组中的每一个元素,并创造一个已经由回调函数修正值的新的数组,并返回它。请注意,它不修改原始数组。

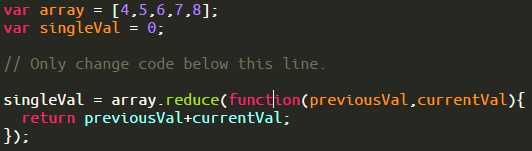
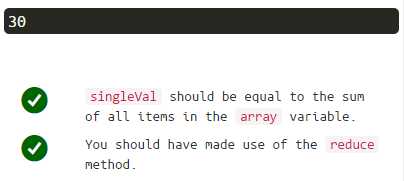
7.数组的reduce方法:array_reduce() 函数用回调函数迭代地将数组简化为单一的值。如果指定第三个参数,则该参数将被当成是数组中的第一个值来处理,或者如果数组为空的话就作为最终返回值。


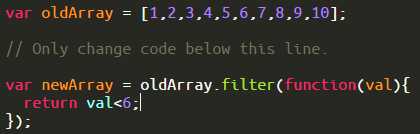
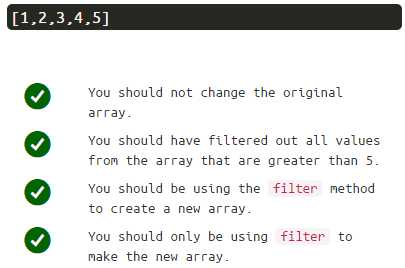
8.数组的一个方法:array.filter();这个函数用来实现,遍历数组,并且按照回调函数的条件进行过滤,返回true值,过滤false值:
例如:


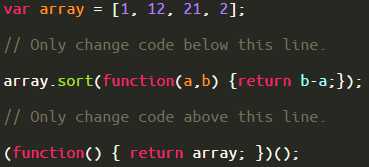
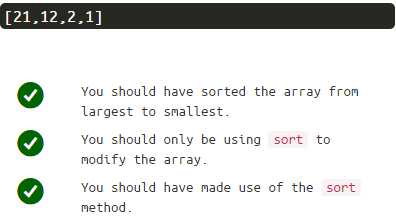
9.数组方法:array.sort():这个方法,可以实现遍历数组,同时按照字母顺序或者数值大小的顺序排列数组中的元素,返回排列顺序之后的数组。
array.sort()方法,不像之前的array方法,它是改变了数组中的值,使用一个比较函数作为一个回调函数;如果返回一个负数,则a在b之前;如果返回一个正数,则a在b之后;


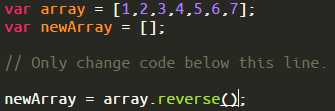
10.数组的方法:array.reverse():反向取值,遍历数组,然后把数组中的元素的顺序颠倒:


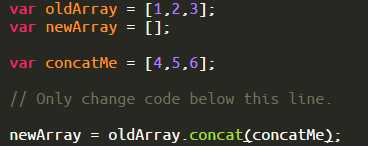
11.数组的方法:array.concat():用来连接两个数字间的元素,concat可以合并两个数组的内容到一个;


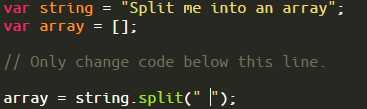
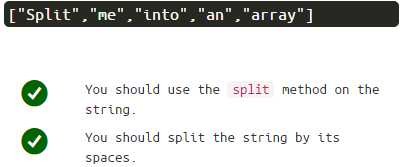
12.数组的方法:array.split():这个方法可以将字符串分割成一个数组,利用参数来传递分隔符,确定字符串应该在哪里分裂;

分割符是空格:

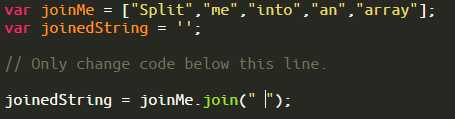
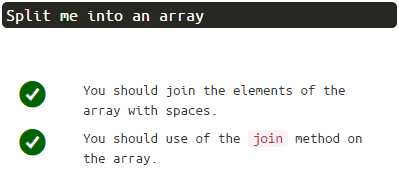
13.数组的方法:array.join():这个方法可以在字符串数组中加入分隔符,和上一个方法正好相反:

加入空格作为字符串数组的分隔符:

以上是关于2016.9.14 JavaScript入门之七面向对象和函数的主要内容,如果未能解决你的问题,请参考以下文章