JS获取select选中的值,所有option值
Posted Amy-WebFrontEnd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS获取select选中的值,所有option值相关的知识,希望对你有一定的参考价值。
<select name="myselect" id="myselect">
<option value="2042">1--测试二级页面专题</option>
<option value="2031">2--2016年浙江省大学生艺术节</option>
<option value="1983">3--2016里约奥运图粹</option>
</select>
一、JS获取: 二、Jquery获取:
获取select对象:var myselect = document.getElementById("myselect"); 获取select对象:var myselectjq = $("#myselect");或者$("select[name=\'myselect\']");
select下所有option选项:var alloptions = myselect.options; select下所有option选项:var alloptions = $("#myselect option");
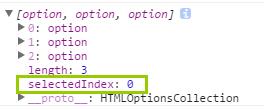
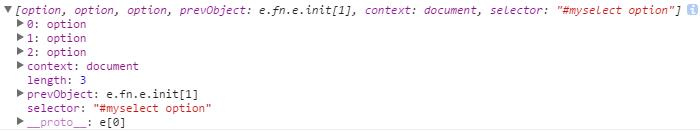
使用console.log(alloptions);在控制台中查看结果如图: 使用console.log(alloptions);在控制台中查看结果如图:


展开其中任一下结果中的option,如下图:


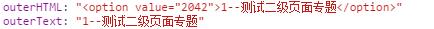
从上面的图中可以看到常用的一些属性,通过这些属性就可以获取到值、选项:
获取选中项的索引:var selectedIndex = myselect.selectedIndex; 获取选中项的索引:var selectedIndex = myselectjq.index(); 注意:此处是index()方法,若使用alloptions.index()得到的会是最后一个option的索引值:2
获取选中项的值(即option的value属性值): 获取选中项的值(即option的value属性值):
var selectedvalue = myselect.options[selectedIndex].value; var selectedvalue = $("#myselect option:selected").value;
获取选中项的文本: 获取选中项的文本:
var selectedtext = myselect.options[selectedIndex].text; var selectedtext = $("#myselect option:selected").text(); 注意:此处是text()方法
var selectedtext = myselect.options[selectedIndex].innerhtml; var selectedtext = $("#myselect option:selected").html(); 注意:此处是html()方法
http://www.cnblogs.com/wang7/archive/2012/10/16/2726349.html
以上是关于JS获取select选中的值,所有option值的主要内容,如果未能解决你的问题,请参考以下文章