Web_javaScript
Posted 我是深水的猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web_javaScript相关的知识,希望对你有一定的参考价值。
1.1 起源
-
N年前
-
拨号上网,网速很慢,数据提交到服务器端验证,体验很差
-
于是,就有人在想:能不能让这些数据在浏览器端验证呢?
-
-
20世纪90年代
-
1995年,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。Netscape在最初将其脚本语言命名为LiveScript。
-
后来Netscape与Sun合作,网景公司管理层希望它外观看起来像Java,因此取名为JavaScript。
-
1996年,微软公司在其最新的 IE3浏览器中引入了自己对JavaScript的实现JScript,于是市面上存在两个版本的JavaScript。一个是网景的JavaScript,一个是微软的JScript。为了确保不同的浏览器上运行JavaScript 标准一致,1996年11月,JavaScript 的创造者网景公司将 JS 提交给国际化标准组织 ECMA(European computer manufactures association,欧洲计算机制造联合会),希望这种语言能够成为国际标准,随后 ECMA 发布了规定浏览器脚本语言的标准,即 ECMAScript。
-
JavaScript是一门客户端脚本语言,主要运行在浏览器中,浏览器中负责运行JavaScript脚本代码的程序叫JavaScript引擎。
-
-
五彩缤纷的现在
-
时至今日JavaScript已经不仅仅局限于表单验证,网页上很多炫丽动感的特效都有它的功劳
-
② 面向对象。JavaScript是一种面向对象的脚本语言,它不仅可以创建对象,也能使用现在的对象
③ 类C和Java的语法。javaScript的语法结构与c和java很像,象for,if,while等语句和java的基本上是一模一样的
④ 简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于java基本语句和控制的脚本语言,(补充:java是强类型的语言)
<script type="text/javascript"> alert("如果能用金钱换时间,你愿意吗?"); </script>
说明:一般声明在head标签中,style标签有点像。
方式二:写在外部的.js文件中。然后通过script标签的src属性引入
这里的文件路径,可以是想对路径,也可以是绝对路径。
<script type="text/javascript" src="script.js"></script>
说明:type属性:默认值text/javaScript 可以不写,不写也是这个值
src属性:当需要引入一个外部的js文件时,使用该属性指向文件的地址
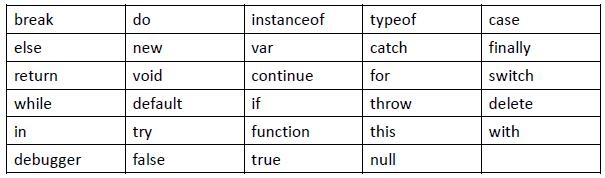
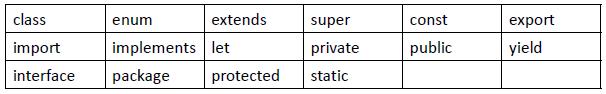
2.2 标识符与关键字保留字
2.2.1 标识符的命名规则:
-
-
数值类型:number
-
字符串类型:string
-
布尔类型:boolean
-
null型:null
-
undefined型(Undefined)
-
-
对象类型:
-
函数对象:Function
-
数组对象:Array
-
使用typeof 判断,结果是Object
-
-
一般对象:Object
-
-
- 从语义上看null表示一个空对象,所以使用typeof检查null会返回一个Object
- undefined是由null值衍生出来的,所有undefined和null是否相等,会返回true
- NaN:not a number(非数值),在数学运算中,对数值进行计算时,没有结果返回,则返回NaN
var a ="abc" var b ="12" var c =b*a; alert(c);
boolean类型:只能取值真(true)或(false),除此之外,其他的值都不被支持
其他值与boolean的转换规则

0、null、undefined、“”(空串)在运算时,都认为是false
<script type="text/javascript"> // var i = 0; // var i = null; // var i = undefined; var i = ""; if (i) { alert("真"); } else { alert("假"); } </script>
-
- js中每一条语句以分好(;)结尾,如果不写分号,浏览器会自动添加,但是会消耗一些系统资源
2.4 注释
首先,在js中也有注释。即为如下两种方式:
-
//表示单行注释
-
2.5 运算符
运算符是一种特殊的符号,用以表示数据的运算、赋值和比较等。
2.5.2 赋值运算符
-
符号:=
-
扩展赋值运算符: +=, -=, *=, /=, %=
2.5.3 关系运算符
-
<, >, <=, >=, !=, ==, ===(全等), !==(不全等)
-
举例1

-
举例2、
-
var i = 12; var j = "12"; alert(i == j);//true。此时的==只是简单的比较字面值 alert(i === j);//false。此时的===除了比较字面值之外,还比较两个变量的类型是否一致
-
-
如果进行逻辑运算时,操作数不是布尔类型,则会将其转换为布尔类型再进行计算。
-
&& :与运算
-
情况一:当表达式全为真的时候,返回最后一个表达式的值
-
情况二:当表达式中有一个为假的时候,返回第一个为假的表达式的值
var a = "abc";
var b = true;
var c = false;
var d = null;
//情况一
alert(a && b);//true
alert(b && a);//"abc"
//情况二
alert(c && b);//false
alert(b && d);//null
-
-
||:或运算
-
情况一:当表达式全为假时,返回最后一个表达式的值
-
情况二:只要有一个表达式为真,就会返回第一个为真的表达式的值
var a = "abc";
var b = true;
var c = false;
var d = null;
//情况一
alert(c || d);//null
//情况二
alert(c || b);//true
alert(a || b);//"abc"
&& 和 || 也存在短路的情况,一旦得到结果,就不再继续运算了。
-
2.6 流程控制结构(条件判断、循环)
java中的for,while,if-else,switch,try-catch,break,continue,在js中也是按照同样的方式使用的。
2.6.1 if结构
2.6.2 switch-case结构
2.6.3 while结构
2.6.4 for结构
2.6.5 do-while结构
2.6.6 break和continue
-
break只能用于switch语句和循环语句中。
-
continue 只能用于循环语句中。
-
二者功能类似,但continue是终止本次循环,break是终止本层循环。
-
break、continue之后不能有其他的语句,因为程序永远不会执行其后的语句
2.7 数组
2.7.1 数组的定义
-
定义一个空数组:var arr = [];
-
定义一个非空数组:var arr1 = ["Tom","atguigu.com",true];
2.7.2 数组的调用
-
数组的角标是从0开始的,直接通过角标进行调用。比如: alert(arr[0]);
2.7.3 数组的长度
-
通过调用数组的属性length获取数组的长度
-
在JavaScript的数组中,只要我们通过元素的下标给数组赋值,js就可以根据赋值的最大下标自动给数组扩容
var arr = [1,2,3];
alert(arr.length);//3
arr[5] = 15;
alert(arr.length);//6
2.7.4 数组的遍历
var arr = [];
arr[0] = 10;
arr[5] = 20;
for(var i = 0;i < arr.length;i++){
alert(arr[i]);
}
2.8 函数
2.8.1 函数声明与调用
-
使用function关键字
-
不需要指定返回值。如果函数有返回值,只需要在函数体内直接使用return语句返回需要的值即可。
-
不需要指定形参类型(因为js所有类型都使用var来声明)
-
函数在js中也是一种对象,可以将函数的引用赋值给变量
-
方式一:
-
声明格式:
function 函数名(形参列表){
函数体
} -
举例:
function sum(n, m) {
return n + m;
} -
调用:函数名(参数)。
var result = sum(1,2);
alert(result);//3
-
-
方式二:匿名函数
-
声明格式:
var 变量名 = function(形参列表){
函数体;
} -
举例1:
var add = function(a,b){
return a+b;
} -
举例2:
var info = function(){
alert("美好的事情即将发生“);
} -
调用:变量名(实参值)
var result = add(1,2);
alert(result);
info();
-
2.8.2 关于函数的重载问题
-
注意1:调用JavaScript函数时系统不检查传入参数的个数和类型,所以js中没有重载一说
-
注意2:一旦定义了同名不同参数个数的函数以后,后定义的函数会覆盖先前定义的同名的所有函数。也就是说,add(1,2);add(1);add(1,”abc”);add(“abc”);add(1,”666”,true);add();都是调用的同一个函数。
function func1(){
alert("这是无参的函数");
}
function func1(a,b){
alert(a);
alert("这是有参的函数");
}
func1();//此时执行的是第二个
2.8.3 函数的隐形参数:arguments
-
arguments跟java中的可变形参非常类似,可以传递不确定个数的实参到函数中
-
操作arguments和操作数组一致,也是用来接收传递的参数值。
-
可以通过角标获取指定的参数。
-
可以通过arguments的length属性获取调用函数时传入的实参的个数。
function fun(num1,num2){
alert(num1);//12
alert(num2);//34
alert(arguments.length);//4
alert(arguments[0]);//12
alert(arguments[1]);//34
alert(arguments[2]);//atguigu
alert(arguments[3]);//true
}
fun(12,34,"atguigu",true);
练习:定义一个函数,这个函数可以计算所有传递进来的数值参数相加的和,并返回
function sum(){
var result = 0;
for(var i = 0;i < arguments.length;i++){
if(typeof(arguments[i]) == "number"){
result += arguments[i];
}
}
return result;
}
alert(sum(100,200,300));
alert(sum(100,"abc",200,300));
2.9 对象
2.9.1 对象的创建与调用
-
方式一:使用new Object()创建
-
格式
var 变量名 = new Object();//创建一个空的对象实例
变量名.属性名 = 值;//给创建的对象添加一个属性
变量名.函数名 = function(){}; //给创建的对象添加一个函数 -
对象的访问(即:属性或函数的调用)
变量名.属性;
变量名.函数名(); -
举例
//对象的定义
var obj = new Object();
alert(typeof(obj));
//声明属性和函数
obj.name = "Tom";
obj.study = function() {
alert("好好学习,天天向上");
};
//调用属性
alert(obj.name);
//调用函数
obj.study();
-
-
方式二:使用{}创建
-
格式
var 变量名 = { //定义一个空对象
属性名1:值1, //声明属性1
属性名2:值2, //声明属性2
函数名:function(){} //声明函数
}; -
对象的访问(即:属性或函数的调用)
变量名.属性;
变量名.函数名(); -
举例
//对象的定义
var obj = {
name:"zhangchunsheng",
age:18,
work:function(){
alert("我在工作中...");
}
};
alert(typeof(obj));
alert(obj.name);
obj.study();
-
2.9.2 函数也是对象
-
在JavaScript中,函数也作为一种数据类型存在,而且是引用数据类型,函数名就是指向其内存空间地址的引用。
var a = function() {
return 2;
};
var b = a;
a.age = 18;
alert(b.age); //18
2.9.3 this关键字的使用
-
在JavaScript函数中,this关键字指向的是调用当前函数的对象。
-
举例1:
var obj = {
name:"Tom",
age:18,
study:function(){
alert("好好学习,天天向上");
},
info:function(){
alert("name : " + this.name + ", age = " + this.age);
}
};
alert(obj.name);
obj.study();
obj.info(); -
举例2:
var obj01 = {
name : "obj01 name",
getName : showName
};
var obj02 = {
name : "obj02 name",
getName : showName
};
function showName() {
alert(this.name);
}
obj01.getName();//结果为 obj01 name
obj02.getName();//结果为 obj02 name
2.9.4 JavaScript的三类现成的对象
-
JavaScript内置对象
-
Array 、Date、Math、……
-
-
浏览器对象
-
window、location
-
-
dom对象
-
document、body、button……
-
第3章 JavaScript事件
3.1 事件介绍
-
什么是事件?
事件就是电脑输入设备与页面交互时触发的行为或响应。比如按钮点击,表单提交,鼠标滑动等等
-
系统事件:由系统触发的事件,例如文档加载完成。
-
用户事件:用户操作,例如单击、鼠标移入、鼠标移出等。
3.3 事件触发
-
系统事件会由系统触发,如window.onload事件。
-
用户事件由用户行为触发,如click事件。这里主要讲解的系统事件是window.onload,用户事件主要在操作html文档的时候触发。详细事件列表可参考w3c离线文档中的JavaScript-->dom事件
3.4 常见事件
| 函数名 | 说明 |
|---|---|
| onload | 加载完成事件,常用于页面加载完成之后做的一些功能 |
| onclick | 单击事件,常用于用户点击视图的时候触发功能 |
| onblur | 失去焦点事件,常用于失去焦点的时候触发功能 |
| onchange | 内容发生改变事件,常用于下拉列表和文本输入框内容发生改变时 |
| onsubmit | 表单提交事件,常用于表单提交事件的时候做一些表单验证的工作 |
3.5 事件的注册
-
方式一:静态注册
通过标签的事件属性上直接赋于事件响应后的js代码。这种方式我们称之为静态注册。
<!--
onload事件静态注册
-->
<body onload="alert(\'这是页面加载完成之后的事件\')">
</body> -
方式二:动态注册 先通过js代码查找到标签对象。然后通过 标签对象.事件名=function(){} 这种形式,我们称之为动态注册。
window.onload = function(){ //页面加载完成之后
//1、查找标签对象
//2、通过标签对象.事件名 = function(){}
}
3.6 事件响应
3.6.1 何为事件响应
-
我们希望某个事件发生的时候我们可以做一些事情。这个称为事件的响应,比如用户点击了一个按钮,我弹出一个框告诉用户,你成功的点击了这个按钮。
3.6.2 何为响应函数
-
事件触发后我们要执行的函数称为响应函数。如何将响应函数与事件关联起来?我们常使用为事件赋值函数的方式。如window.onload事件触发时我们执行弹出对话框
window.onload = function(){
alert(“文档加载完成了!”)
}
3.6.3 自定义事件响应步骤
步骤一:从文档对象模型中获取控件对象 [借助DOM API实现]
步骤二:声明一个事件响应函数
步骤三:将事件响应函数的引用赋值给控件对象的事件属性
例如:window.onload = function(){}
-
生活举例
| 地雷 | |
|---|---|
| 兵工厂生产完成 | 不会爆炸 |
| 埋设到指定地点 | 不会爆炸 |
| 触发引信 | 爆炸 |
-
对应到程序的事件上
| 函数 | |
|---|---|
| 声明 | 不会执行 |
| 绑定到指定控件上 | 不会执行 |
| 触发事件 | 执行 |
3.6.4 使用静态注册事件的方式触发事件响应
我们也可以使用标签的事件属性来触发响应函数,如:
<a href=”atguigu.com” onclick=”gotoguigu()”>尚硅谷</a>
//onclick会触发gotoguigu()函数
其中,我们在head标签的定义:
//我们在<script></script>中定义这个函数
<script type=”text/javascript”>
function gotoguigu(){
alert(“我要去上硅谷”)
}
</script>
3.7 具体事件举例
3.7.1 onload事件
-
举例1:静态注册
<!--
onload静态注册
onload是在浏览器内核解析完成页面标签,并加载数据完成之后,自动调用。
-->
<body onload="alert(\'这是页面加载完成之后的事件\')">
</body>
-
举例2:静态注册
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function onloadFun(){
alert("执行函数操作");
//可能还有很多执行语句
}
</script>
</head>
<!--
onload静态注册
onload是在浏览器内核解析完成页面标签,并加载数据完成之后,自动调用。
""中的函数后的分号;可以加,也可以省略。
-->
<body onload="onloadFun();">
</body>以上是关于Web_javaScript的主要内容,如果未能解决你的问题,请参考以下文章