JS 数组遍历的几种方式,性能分析
Posted kele
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 数组遍历的几种方式,性能分析相关的知识,希望对你有一定的参考价值。
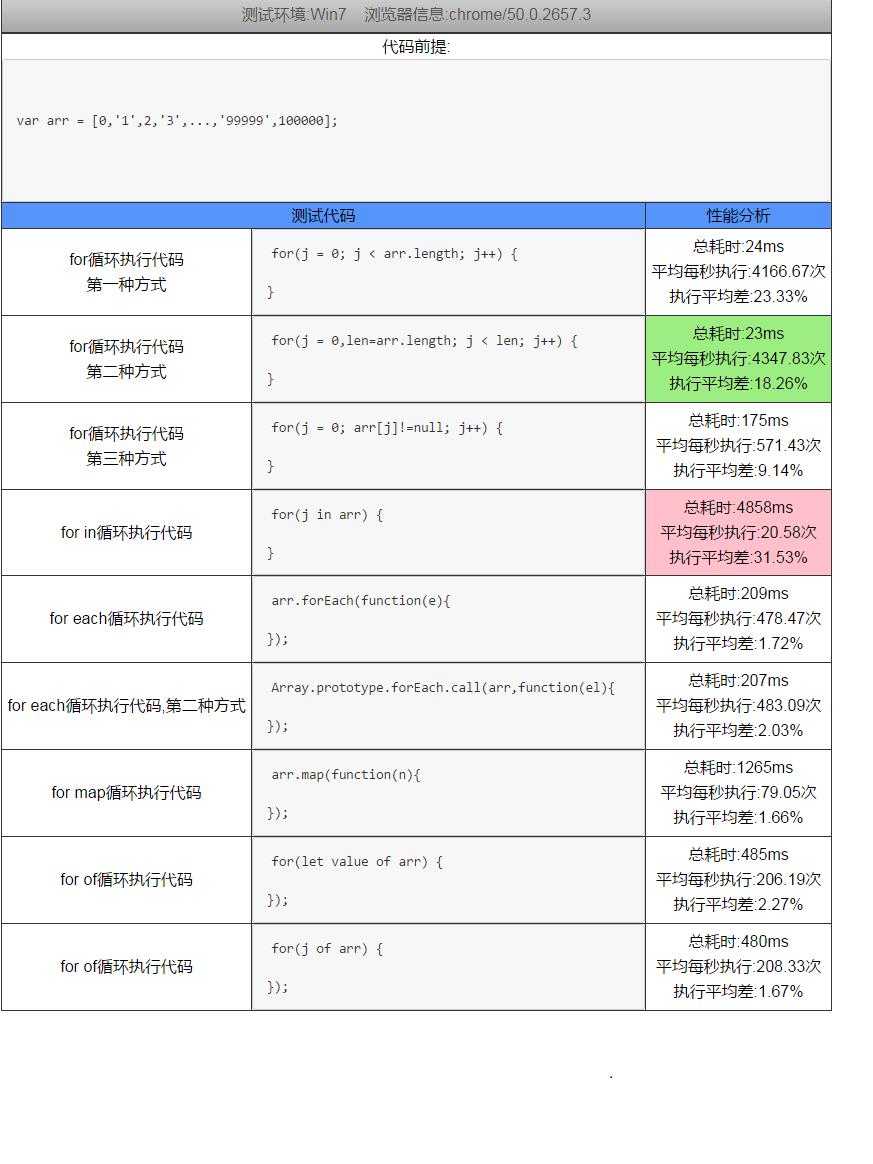
分析结果1:
以下截图中的数据是,在chrome (支持es6)中运行了100次后得出的结论(每次运行10次,一共10个循环,得到的分析结果)

可以看出,forin循环最慢。优化后的普通for循环最快
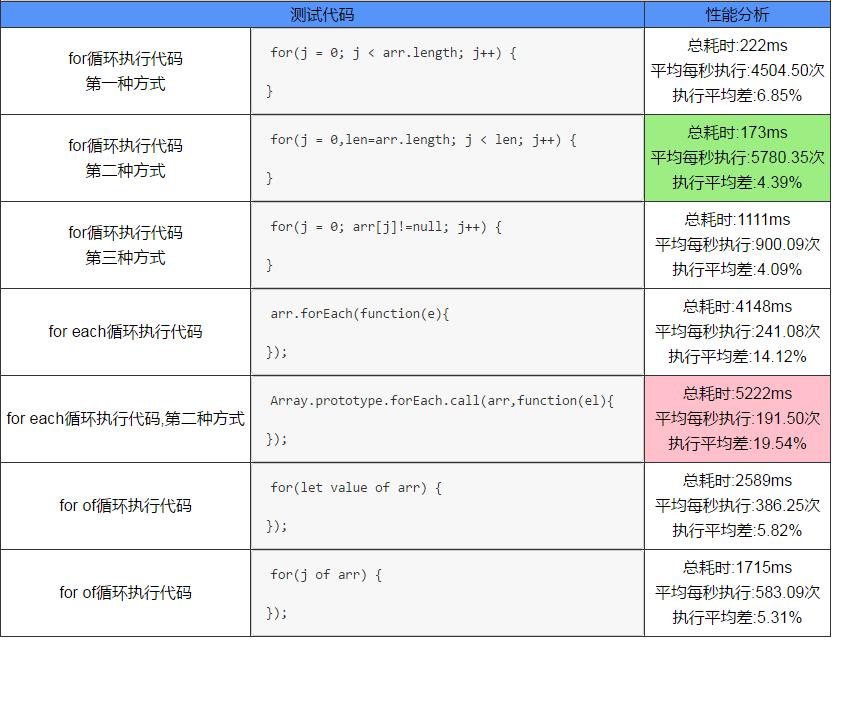
分析结果2
以下截图数据是,在chrome (支持es6)中运行了1000次后得出的结论(每次运行100次,一共10个循环,得到的分析结果)

1 javascript原生遍历方法的建议用法:
2
3 用for循环遍历数组
4 用for-in遍历对象
5 用for-of遍历类数组对象(ES6)
6 用Object.keys()获取对象属性名的集合
以上是关于JS 数组遍历的几种方式,性能分析的主要内容,如果未能解决你的问题,请参考以下文章