vue项目config/index.js中proxyTable用法
Posted 鸣人卷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目config/index.js中proxyTable用法相关的知识,希望对你有一定的参考价值。
目的:在配置文件config/index.js中配置统一请求接口
在配置文件config/index.js找到
module.exports={
dev:{
proxyTable:{}
}
}
更改为:
proxyTable:{ "/api": { target: "http://218.78.187.216/api/v1", //设置调用的接口域名和端口 changeOrigin: true, pathRewrite: { "^/api": "" //用‘/api‘ 代替 ‘http://218.78.187.216/api/v1‘ } } }
例如:请求地址为:"http://218.78.187.216/api/v1/authentication"
请求的时候可以写为:
this.$axios.post("/api/anthentication",params).then(res=>{ console.log(res); },err=>{ console.log(err); })
proxyTable: { "/api": { target: "http://www.liulongbin.top:3005/api", //设置调用的接口域名和端口 changeOrigin: true, //是否跨域 pathRewrite: { "^/api": "" //用‘/api‘ 代替 ‘http://www.liulongbin.top:3005/api‘ } } },
- 使用axios调用示例:
getlunbo() { let _this = this; _this.$axios.get(‘/api/getlunbo‘).then(function(result){ console.log(result) }) }
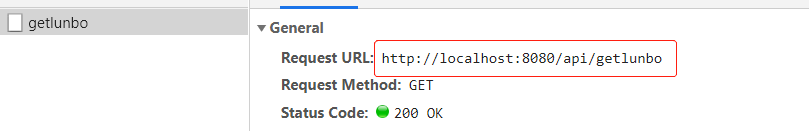
在浏览器中看到的访问地址:
其实真正访问的地址是: http://www.liulongbin.top:3005/api/getlunbo
转自:https://blog.csdn.net/XuMiao_/article/details/88653606
https://blog.csdn.net/qq_36111804/article/details/82878158
以上是关于vue项目config/index.js中proxyTable用法的主要内容,如果未能解决你的问题,请参考以下文章