JavaScript-进阶详解数据类型,内存分配,API元素对象获取
Posted Aic山鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript-进阶详解数据类型,内存分配,API元素对象获取相关的知识,希望对你有一定的参考价值。

目录
前言
祝大家中秋节快乐,祝每一位小伙伴能在中秋佳节有一个快乐的好心情 ,快快乐乐过中秋!
1.数据类型
1.简单数据类型和复杂数据类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
值类型 :简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型 string , number,boolean,undefined , null
引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用) ,因此叫做引|用数据类型 通过new关键字创建的对象(系统对象、自定义对象) , 如Object、Array、 Date等
1.特殊的null
<script>
var str = null;
console.log(typeof(str));//返回值为Object,也就是一个空的对象
// 一般null用在(当前有个变量将要储存为对象,但并未决定放什么,这时候就用null先给这个变量)
</script>2.堆和栈
堆栈空间分配区别: 1、栈(操作系统) :由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈; 简单数据类型存放到栈里面 2、堆(操作系统) : 存储复杂类型(对象) , - 般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。 复杂数据类型存放到堆里面
简单数据类型内存分配
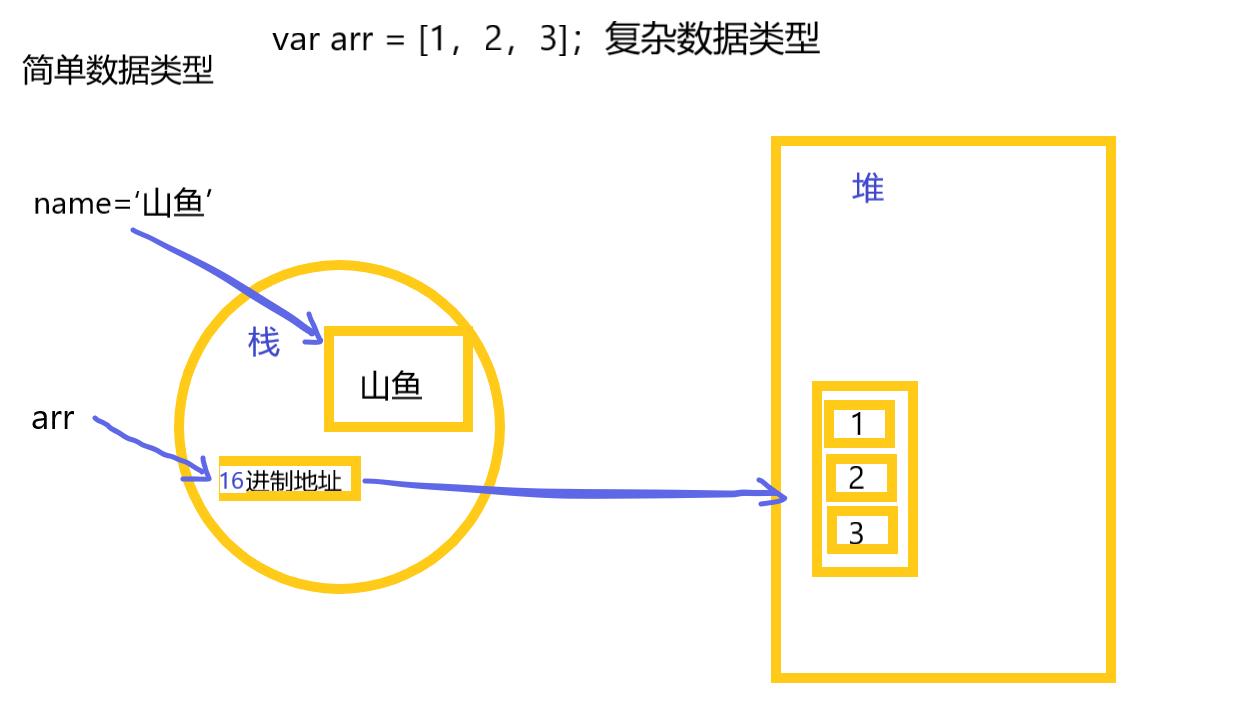
简单数据类型的值存放到栈里面
复杂数据类型内存分配
例如:var arr = [1,2,3] 先把arr指向栈,然后在里面存放的是arr的地址,而不是值,然后这个地址在指向堆,并且开辟出一个空间给这个地址所指向的值

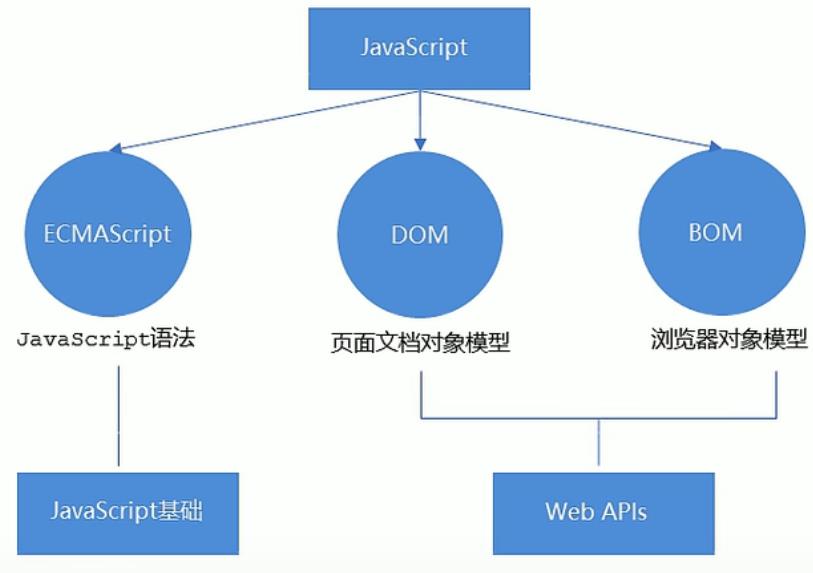
2.webApi

1.API
1.API ( Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序 与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
2.而Web API是浏览器提供的一套操作浏览器功能和页面元素的API( BOM和DOM)。
2.DOM是啥?
文档对象模型( Document Object Model ,简称DOM) ,W3C组织推荐的处理可扩展标记语言( html 或者XML )的标准编程接口。
文档: 一个页面就是一个文档 , DOM中使用document表示 元素:页面中的所有标签都是元素, DOM中使用element表示 节点:网页中的所有内容都是节点(标签、属性、文本、注释等) , DOM中使用node表示
3.如何获取元素?
1.根据ID获取
使用getElementById()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="name">山鱼</div>
<script>
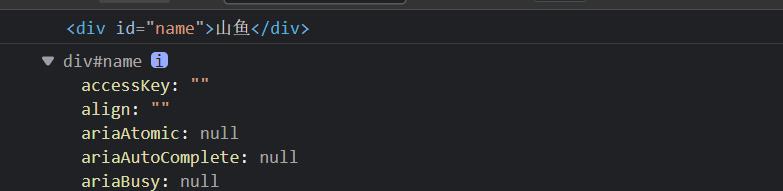
var uname = document.getElementById('name');
console.log(uname);// 返回一个id的元素对象,若没有次id则返回null
console.dir(uname);// 可以打印返回的元素对象,更好的查看该元素对象的属性和方法。
</script>
</body>
</html>2.根据标签名获取
使用getElementsByTagName(方法可以返回带有指定标签名的对象的集合),以伪数组的形式存储
<ol id="shanyu">
<li>6山鱼是个大帅哥</li>
<li>7山鱼是个大帅哥</li>
<li>8山鱼是个大帅哥</li>
<li>9山鱼是个大帅哥</li>
<li>0山鱼是个大帅哥</li>
</ol>
<script>
var ol = document.getElementById('shanyu');
console.log(ol.getElementsByTagName('li'));
</script>
用for循环依次打印元素对象
<ul>
<li>1山鱼是个大帅哥</li>
<li>2山鱼是个大帅哥</li>
<li>3山鱼是个大帅哥</li>
<li>4山鱼是个大帅哥</li>
<li>5山鱼是个大帅哥</li>
</ul>
<script>
// 返回的是获取过来元素对象的集合以伪数组的形式存储的
// 如果页面中没有此元素,依旧返回一个伪数组,只不过是空的
var liss = document.getElementsByTagName('li');
console.log(liss);
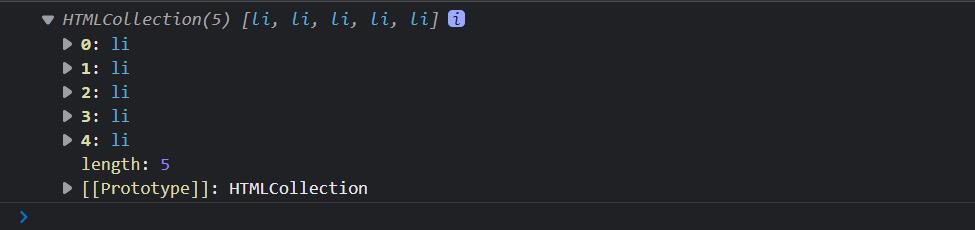
// 依次打印元素对象(得到的元素是动态元素)
for (var i = 0; i < liss.length; i++)
console.log(liss[i]);
</script>使用element.getElementsByTagName(),获取某个父元素内得所有子元素
<script>
var ol = document.getElementById('shanyu');
console.log(ol.getElementsByTagName('li'));
</script>
注:父元素必须是单个对象(必须指明是哪一个元素对象).获取的时候不包括父元素自己。
3.通过HTML5新增的方法获取
1.getElementsByClassName根据类名获得某些元素集合
2.querySelector返回指定选择器的第一个
3.querySelectorAll根据选择器返回所有指定元素对象集合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="box">山鱼大帅哥1</div>
<div class="box">山鱼大帅哥2</div>
<ul id="midFestival">
<li>祝大家</li>
<li>中秋节快乐!</li>
</ul>
<script>
// getElementsByClassName根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
// querySelector返回指定选择器的第一个(类选择器和id选择器都可以用哦) 类选择器(.类名)和id选择器(#id明)。
var mid = document.querySelector('#midFestival');
console.log(mid);
// querySelectorAll根据选择器返回所有指定元素对象集合
var all = document.querySelectorAll('.box');
console.log(all);
</script>
</body>
</html>4.特殊元素获取(body,html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 获取body元素
var elBody = document.body;
console.log(elBody);
console.dir(elBody);// 返回元素对象
</script>
<script>
// 获取html元素
var ht = document.documentElement;
console.log(ht);
</script>
</body>
</html>总结
本片将js基础和webAPI结合起来,使其可以更好的衔接,以便于观看学习,本文就到这里了,山鱼再次祝大家身体健康,团团圆圆,🌙中秋节快乐!
原创✨:还希望各位大佬支持一下
点赞👍:您的赞赏是我前进的动力!
收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!山鱼🦈的社区:欢迎大家-山鱼社区 !
Java编程进阶Java数据类型详解

推荐学习专栏:Java 编程进阶之路【从入门到精通】
文章目录
1. Java数据类型

前面说到,程序运行时产生的临时数据我们存储在被称为变量的内存单元里,而变量的创建,就是在内存中分配一块内存空间。
为什么要定义不同的数据类型呢?当我们预先定义好数据类型后,内存管理系统在给变量分配内存空间时,就可以根据变量的数据类型为变量分配合适的存储空间,分配的空间只能用来储存该类型数据。总的来说,给变量定义数据类型可以让内存空间得到充分的利用。
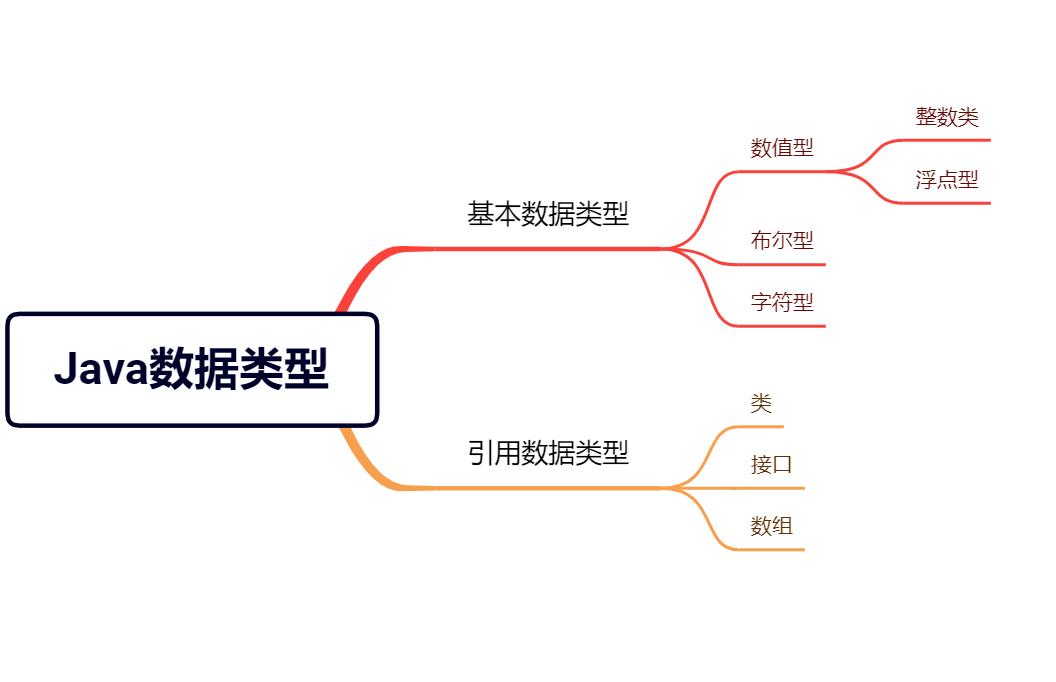
Java中数据类型一共分为两大类,一类是基本数据类型,另一类叫做引用数据类型。其中基本数据类型一共 8 种。

2. 基本数据类型
在基本数据类型中,每一个类型都定义了占用存储空间的字节数,我们可以根据现实中的意义,数据所占用内存的大小等选择合适的数据类型,达到充分利用内存空间的目的。
Java中定义了 8 个基本数据类型,分别是:
- byte 字节型
- short 短整型
- int 整型
- long 长整形
- float 单精度浮点型
- double 双精度浮点型
- boolean 布尔型
- char 字符型
其中前四种是数值型变量,现在对这 8 中数据类型做一个详解:
byte:
- byte 数据类型是8位、有符号的,以二进制补码表示的整数;
- 最小值是 -128(-2^7);
- 最大值是 127(2^7-1);
- 默认值是 0;
short:
- short 数据类型是 16 位、有符号的以二进制补码表示的整数
- 最小值是 -32768(-2^15);
- 最大值是 32767(2^15 - 1);
- 默认值是 0;
int:
- int 数据类型是32位、有符号的以二进制补码表示的整数;
- 最小值是 -2,147,483,648(-2^31);
- 最大值是 2,147,483,647(2^31 - 1);
- 默认值是 0 ;
long:
- long 数据类型是 64 位、有符号的以二进制补码表示的整数;
- 最小值是 -9,223,372,036,854,775,808(-2^63);
- 最大值是 9,223,372,036,854,775,807(2^63 -1);
- 默认值是 0L;
float:
- float 数据类型是单精度、32位、符合IEEE 754标准的浮点数;
- float 在储存大型浮点数组的时候可节省内存空间;
- 默认值是 0.0f;
- 浮点数不能用来表示精确的值,如货币;
double:
- double 数据类型是双精度、64 位、符合 IEEE 754 标准的浮点数;
- 浮点数的默认类型为 double 类型;
- double类型同样不能表示精确的值,如货币;
- 默认值是 0.0d;
boolean:
- boolean数据类型表示一位的信息;
- 只有两个取值:true 和 false;
- 这种类型只作为一种标志来记录 true/false 情况;
- 默认值是 false;
char:
- char 类型是一个单一的 16 位 Unicode 字符;
- 最小值是
\\u0000(十进制等效值为 0); - 最大值是
\\uffff(即为 65535); - char 数据类型可以储存任何字符;
在学习基本数据类型时,不需要刻意的记背,在后面的练习中,由于数据类型的概念会一直用到,所以会慢慢熟练的掌握,现在要学习的就是了解每个数据类型,以及表示的数据范围,思考不同数据类型的应用场景。
数据类型的最大最小值以常量的形式定义在对应的包装类中,例如整形 int 的包装类:java.lang.Integer。
public class Test
public static void main(String[] args)
System.out.println("整型 占用的二进制位:"+ Integer.SIZE);
System.out.println("最大值:"+Integer.MAX_VALUE);
System.out.println("最小值:"+Integer.MIN_VALUE);
运行结果:
整型 占用的二进制位:32
最大值:2147483647
最小值:-2147483648
每个基本数据类型都预先定义了一个默认值,上面的介绍中已经给出。
3. 引用数据类型
引用数据类型的变量非常类似与C/C++中的指针,引用类型指向一个对象,这时指向对象的这个变量就是引用变量。引用类型的变量的默认值都是 NULL。
Java是一门面向对象的编程语言,后面我们要用到的类,接口,数组都是引用数据类型。
Student stu = new Student();
如上,在创建一个 Student 对象的时候,就是定义了一个名为 stu 的对象变量指向这个 Student 的对象。
4. 类型转换
4.1 自动类型转换
整型、实型、字符型数据可以混合运算。运算中,不同类型的数据先转化为同一类型,然后进行运算。
转换时,必须满足转换前的数据类型的位数要低于转换后的数据类型(byte —> short —> char—> int —> long—> float —> double ),例如: short 数据类型的位数为16位,就可以自动转换位数为32的 int 类型。如下:
public class Test
public static void main(String[] args)
char c1='a';//定义一个char类型
int i1 = c1;//char自动类型转换为int
System.out.println("char自动类型转换为int后的值等于"+i1);
运行结果:
char 自动类型转换为 int 后的值等于97
4.2 强制类型转换
当我们要进行从高级转换到低级时,就要进行强制类型转换。转换的条件是转换的数据类型必须是兼容的。如下:
public class Test
public static void main(String[] args)
int i = 123;
byte b = (byte)i;//强制类型转换为byte
System.out.println("int强制类型转换为byte后的值等于"+b);
运行结果:
int强制类型转换为byte后的值等于123
数据类型转换应该注意这些问题:
-
不能对 boolean 类型进行类型转换。
-
不能把对象类型转换成不相关类的对象。
-
在把容量大的类型转换为容量小的类型时必须使用强制类型转换。
-
转换过程中可能导致溢出或损失精度。

欢迎订阅学习Java编程进阶之路专栏,专栏文章持续更新!
以上是关于JavaScript-进阶详解数据类型,内存分配,API元素对象获取的主要内容,如果未能解决你的问题,请参考以下文章