Javascript模仿C语言的链表实现(增删改查),并且使用控制台输入输出
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript模仿C语言的链表实现(增删改查),并且使用控制台输入输出相关的知识,希望对你有一定的参考价值。
Js新手最近在研究Js数据结构,刚好看到链表实现这一块儿,觉得有些资料和自己理解的有冲突,于是借着自己以前一点点C语言的基础,用javascript模仿了C的链表实现,并且用了process.stdin和process.stdout的控制台输入输出。祝贺新手第一次发帖。哈哈哈。
代码如下:
LinkList_node.js
1 //节点类的构造函数 2 function Node(element){ 3 this.element = element; 4 this.next = null; 5 } 6 //链表类的构造函数 7 function LList(){ 8 this.head = new Node("head"); 9 this.length = 0; 10 } 11 //查找某个位置为pos的元素并在控制台打印 12 LList.prototype.find = function(pos){ 13 //检查边界 14 if(pos < 0|| pos > this.length) 15 return false; 16 17 var querynode = new Node(); 18 //遍历到pos位置 19 for(var i = 0,querynode = this.head;i < pos;i++){ 20 querynode = querynode.next; 21 } 22 process.stdout.write(querynode.element.toString()); 23 } 24 //在位置为pos的地方插入元素element 25 LList.prototype.insert = function(element,pos){ 26 var newNode = new Node(element); 27 var querynode = new Node(); 28 //检查边界 29 if(pos < 0|| pos > this.length) 30 return false; 31 //插入头部 32 if(pos == 0){ 33 newNode.next = this.head.next; 34 this.head.next = newNode; 35 } 36 //插入尾部 37 else if(pos == this.length){ 38 querynode = this.head; 39 for(var i = 0;i < this.length;i++){ 40 querynode = querynode.next; 41 } 42 querynode.next = newNode; 43 newNode.next = null; 44 } 45 //插入中间 46 else{ 47 querynode = this.head; 48 for(var i = 0;i < pos;i++){ 49 querynode = querynode.next; 50 } 51 newNode.next = querynode.next; 52 querynode.next = newNode; 53 } 54 //链表长度加1 55 this.length++; 56 } 57 //删除位置为pos的元素 58 LList.prototype.remove = function(pos){ 59 var querynode = new Node(); 60 //遍历到pos位置的前一个元素 61 for(var i = 0,querynode = this.head;i < pos-1;i++){ 62 querynode = querynode.next; 63 } 64 //将前一个元素的next指向下一个的下一个元素,也就是跳过了中间那个元素 65 querynode.next = querynode.next.next; 66 //链表长度减1 67 this.length--; 68 } 69 //把位置为pos的元素值修改为element 70 LList.prototype.modify = function(pos,element){ 71 //检查边界 72 if(pos < 0|| pos > this.length) 73 return false; 74 75 var querynode = new Node(); 76 //查找到pos位置 77 for(var i = 0,querynode = this.head;i < pos;i++){ 78 querynode = querynode.next; 79 } 80 //修改元素值 81 querynode.element = element; 82 } 83 //遍历并且输出链表元素的值 84 LList.prototype.display = function(){ 85 var querynode = new Node(); 86 for(var i = 0,querynode = this.head;i < this.length;i++){ 87 querynode = querynode.next; 88 //使用process.stdout从控制台输出 89 process.stdout.write(querynode.element.toString()); 90 } 91 } 92 //以下是测试程序 93 var mylist = new LList(); 94 console.log("请输入数据:"); 95 //使用process.stdin从控制台输入 96 process.stdin.on("data",function(element){ 97 var arr = element.toString().split(","); 98 mylist.insert(arr[0],arr[1]); 99 mylist.insert(2,0); 100 mylist.insert(3,0); 101 mylist.insert(4,0); 102 mylist.insert(5,0); 103 console.log("链表元素为:") 104 mylist.display(); 105 console.log(); 106 console.log("查找位置2的元素为:") 107 mylist.find(2); 108 console.log(); 109 console.log("删除位置为1:") 110 mylist.remove(1); 111 mylist.display(); 112 console.log(); 113 console.log("修改位置为1的元素为9:") 114 mylist.modify(2,9); 115 mylist.display(); 116 console.log(); 117 });
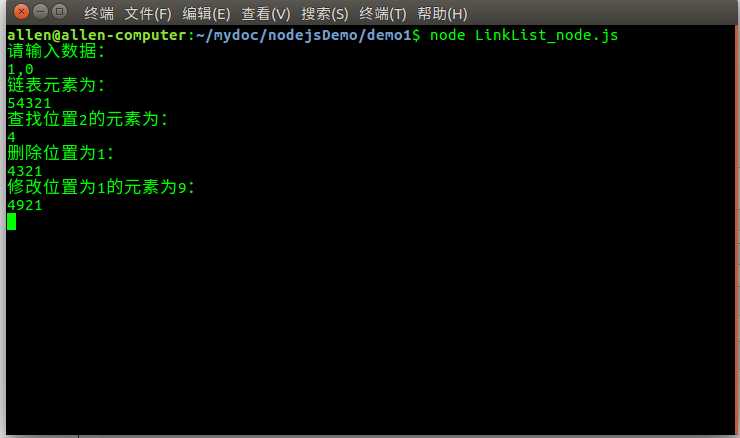
测试结果如下:
从控制台输入的是字符串"1,0"

以上是关于Javascript模仿C语言的链表实现(增删改查),并且使用控制台输入输出的主要内容,如果未能解决你的问题,请参考以下文章