JavaScript 进阶教程对象新增方法 defineProperty 与 keys 的说明与使用
Posted 卡卡西最近怎么样
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 进阶教程对象新增方法 defineProperty 与 keys 的说明与使用相关的知识,希望对你有一定的参考价值。

文章导读:
这篇文章给大家讲解在 ES5 中对象新增的两个常用方法:defineProperty(),keys(),
这两个方法可以让我们更方便的操作对象,获取对象属性,赋值修改等等操作,最重要的是,这些方法可以让我们设置无法修改对象属性值,下面跟我一起了解一下吧!
文章目录:
一:Object.defineProperty()
Object.defineProperty() 可以用来定义对象的新属性和修改属性值,设置属性值是否可修改(重点)等等,该方法共有三个参数
1.1 参数说明
Object.defineProperty( obj, prop, descriptor )
| 参数 | obj | prop | descriptor |
| 含义 | 要操作的对象名称 | 对象中要操作的某个属性的名称 | 这个参数有四个特性,该参数以对象形式书写,详细写法说明如下 |
1.2 第三个参数 descriptor 的说明
其参数以对象形式书写,其内部有四个特性,例如修改值的操作,设置是否可重写,设置是否可枚举,是否可修改特性等等......
| 参数 descriptor 的操作类型 | value | writable | enumerable | configurable |
| 含义 | 属性值操作,若本身有这个属性则是重新赋值,若本身没有这个属性,那么是添加属性 | 设置是否可重写,true为可重写,false为不可重写,设置为不可重写后属性值不可重新赋值,新添加的属性默认为 false | 设置是否可枚举,简单来说就是是否可遍历,true为可枚举,false为不可枚举,新添加的属性默认为 false | 设置是否可以再次修改其属性,例如是否可以将这个属性删除,新添加的属性默认为 false,并且该特性只能设置一次,不可第二次重新设置!! |
1.3 实际使用
1.3.1 writable 特性
writeable 特性可以设置一个属性是否可被重写,true 为可重写,false 为不可重写,使用 defineProperty 新添加的属性默认为 false
<script>
var dog=
'name':'旺财',
'age':5
Object.defineProperty(dog,'sex',
value:'公',
writable:false
)
dog.sex='母' //更改属性值看其是否改变
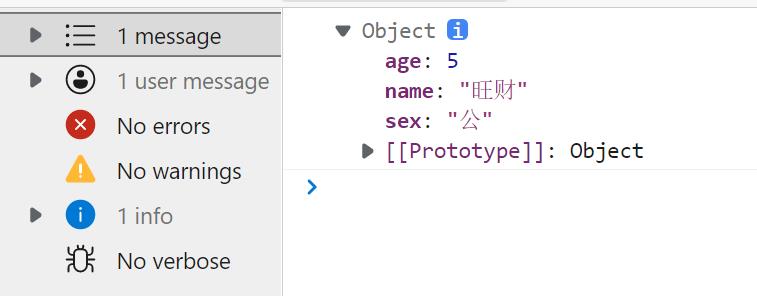
console.log(dog);
</script>
可以看到我们虽然更改了 sex 的值,但是打印结果没有被更改 ,说明 writable : false 属性成功使其属性值不能重写,功能十分强大是不是!
注意事项:如果是使用 defineProperty 新添加的属性,那么 writable 默认为 false 不可修改,如果是本身就有的属性而去修改值,那其仍可以修改
1.3.2 enumerable 特性
enumerable 特性可以设置某个属性是否可被枚举,true 为可枚举,false 为不可枚举,使用 defineProperty 新添加的属性默认为 false
<script>
var dog=
'name':'旺财',
'age':5
Object.defineProperty(dog,'sex',
value:'公',
enumerable:false
)
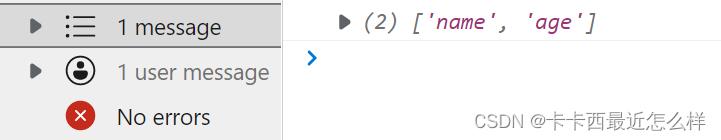
console.log(Object.keys(dog));
</script>
可以看到我们遍历得不到设置过 enumerable:false 特性的属性 sex,证明了 false 不可枚举
注意事项:如果是使用 defineProperty 新添加的属性,那么 enumerable 默认为 false 不可枚举,如果是本身就有的属性而去修改值,那其仍可以枚举
1.3.3 configurable 特性
configurable 特性可以设置某个属性是否可被修改(删除),true 为可修改,false 为不可修改,使用 defineProperty 新添加的属性默认为 false
configurable 特性的参数只能设置一次,第二次设置会无效!!
<script>
var dog=
'name':'旺财',
'age':5,
Object.defineProperty(dog,'sex',
value:'公',
configurable : false
)
delete dog.sex
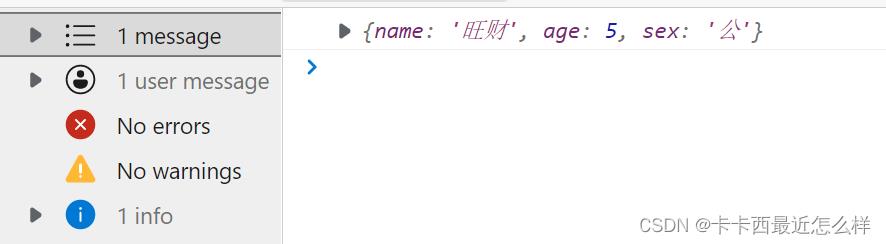
console.log(dog);
</script>
可以看到我们删除不了设置过 configurable:false 特性的属性 sex,证明了 false 不可修改
注意事项:如果是使用 defineProperty 新添加的属性,那么 configurable 默认为 false 不可修改,如果是本身就有的属性而去修改值,那其仍可以修改
二:Object.keys()
keys() 可以用来获取对象的属性名,参数为要操作的对象名称。其返回一个数组元素为属性名的新数组(故需要定义一个数组去接收)
Object.keys( obj )
<script>
var dog=
'name':'旺财',
'age':5,
'sex':'公'
var arr=Object.keys(dog)
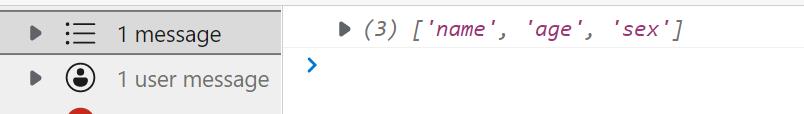
console.log(arr);
</script>
成功返回了对象的属性名称
D3中对svg 分析新增 defs元素 增加each()
以上是关于JavaScript 进阶教程对象新增方法 defineProperty 与 keys 的说明与使用的主要内容,如果未能解决你的问题,请参考以下文章

