JS代码实现商品价钱总和(模拟购物车功能)
Posted 珍惜缘份
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS代码实现商品价钱总和(模拟购物车功能)相关的知识,希望对你有一定的参考价值。
题设的主体html代码如下:(以作事例)
<body>
<ul id="list">
<li>樱桃<br>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>12.5元</em>
小计:<span>0元</span>
</li>
<li>香蕉<br>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>2.5元</em>
小计:<span>0元</span>
</li>
<li>火龙果<br>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>8.5元</em>
小计:<span>0元</span>
</li>
<li>榴莲<br>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>28元</em>
小计:<span>0元</span>
</li>
<li>车厘子<br>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>14.5元</em>
小计:<span>0元</span>
</li>
<li>菠萝<br>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>7元</em>
小计:<span>0元</span>
</li>
</ul>
<p>
商品合计共:<em>0件</em>,共花费了:<em>0元</em><br />
其中最贵的商品单价是:<strong>0元</strong>
</p>
</body>
《原生版》javascript代码如下:
<script>
window.onload = function(){
var oP = document.getElementsByTagName(\'p\')[0];
var aEm = oP.getElementsByTagName(\'em\');
var aStrong = oP.getElementsByTagName(\'strong\')[0];
var oUl = document.getElementById(\'list\');
var oLi = oUl.getElementsByTagName(\'li\');
var oStrong = oUl.getElementsByTagName(\'strong\');
var oSpan = oUl.getElementsByTagName(\'span\');
var oEm = oUl.getElementsByTagName(\'em\');
var sum = 0;
var emMax = 0;
for(var i=0;i<oEm.length;i++){
//最大的那个单价值
if(parseFloat(oEm[i].innerHTML)>emMax){
emMax=parseFloat(oEm[i].innerHTML);
}
aStrong.innerHTML=emMax+\'元\';
}
//调用fn1()函数实现商品数量的选取
for(var i=0;i<oLi.length;i++){
fn1(oLi[i]);
}
//添加点击事件获取总的商品数量
aEm[0].onclick = function(){
for(var i=0;i<oStrong.length;i++){
var a = Number(oStrong[i].innerHTML);
sum+=a;
aEm[0].innerHTML = sum+\'件\';
}
sum= 0;
}
//添加点击事件获取总的价钱
aEm[1].onclick = function(){
for(var i=0;i<oSpan.length;i++){
var a = parseFloat(oSpan[i].innerHTML);
sum+=a;
aEm[1].innerHTML = sum+\'元\';
}
sum= 0;
}
function fn1(aLi){
var oBtn = aLi.getElementsByTagName(\'input\');
var oStrong = aLi.getElementsByTagName(\'strong\')[0];
var oEm = aLi.getElementsByTagName(\'em\')[0];
var oSpan = aLi.getElementsByTagName(\'span\')[0];
var n1 = Number(oStrong.innerHTML);
var n2 = parseFloat(oEm.innerHTML);
oBtn[0].onclick = function(){
n1--;
if(n1<0){
n1 = 0;
}
oStrong.innerHTML = n1;
oSpan.innerHTML = n1*n2+\'元\';
};
oBtn[1].onclick = function(){
n1++;
oStrong.innerHTML = n1;
oSpan.innerHTML = n1*n2+\'元\';
};
}
}
</script>

反思:上述代码添加点击事件获取商品的总价钱数以及总的商品数量,可能增加了用户负担。需要改进
《改进版》JavaScript代码如下:
window.onload = function(){
var oP = document.getElementsByTagName(\'p\')[0];
var aEm = oP.getElementsByTagName(\'em\');
var aStrong = oP.getElementsByTagName(\'strong\')[0];
var oUl = document.getElementById(\'list\');
var oLi = oUl.getElementsByTagName(\'li\');
var oStrong = oUl.getElementsByTagName(\'strong\');
for(var i=0;i<oLi.length;i++){
fn1(oLi[i]);
}
function fn1(aLi){
var oBtn = aLi.getElementsByTagName(\'input\');
var oStrong = aLi.getElementsByTagName(\'strong\')[0];
var oEm = aLi.getElementsByTagName(\'em\')[0];
var oSpan = aLi.getElementsByTagName(\'span\')[0];
var n1 = Number(oStrong.innerHTML);
var n2 = parseFloat(oEm.innerHTML);
//合计总价,必然要相加所有的小计
function fn2(){
var sum1=0;//定义一个临时变量,用来储存所加过的件数
var sum2=0;//定义一个临时变量,用来储存所加过的小计
var emMax=0;//定义一个临时变量,用来比较单价的大小
for(var i=0;i<oLi.length;i++){
var strongs=oLi[i].getElementsByTagName("strong")[0];//获取到所有li的数量
var spans=oLi[i].getElementsByTagName("span")[0];//获取到所有li的小计
var em=oLi[i].getElementsByTagName("em")[0];//获取到所有li的单价
sum1=sum1+Number(strongs.innerHTML);
sum2=sum2+parseFloat(spans.innerHTML);//合计即所有小计相加的结果,因为有小数所以要用parseFloat
if(parseFloat(em.innerHTML)>emMax){//最大的那个单价值
emMax=parseFloat(em.innerHTML);
}
}
aEm[0].innerHTML=sum1+\'件\';
aEm[1].innerHTML=sum2+\'元\';
aStrong.innerHTML=emMax+\'元\';
}
fn2();
oBtn[0].onclick = function(){
n1--;
if(n1<0){
n1 = 0;
}
oStrong.innerHTML = n1;
oSpan.innerHTML = n1*n2+\'元\';
fn2();//调用合计之后的值
};
oBtn[1].onclick = function(){
n1++;
oStrong.innerHTML = n1;
oSpan.innerHTML = n1*n2+\'元\';
fn2();
};
}
}
</script>
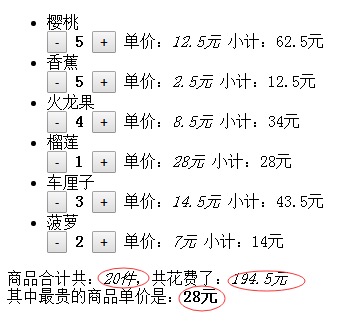
此时总的商品件数和商品总计会随用户的商品选择进行实时改变。
以上是关于JS代码实现商品价钱总和(模拟购物车功能)的主要内容,如果未能解决你的问题,请参考以下文章