js前台给echarts赋值
Posted myfighting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js前台给echarts赋值相关的知识,希望对你有一定的参考价值。


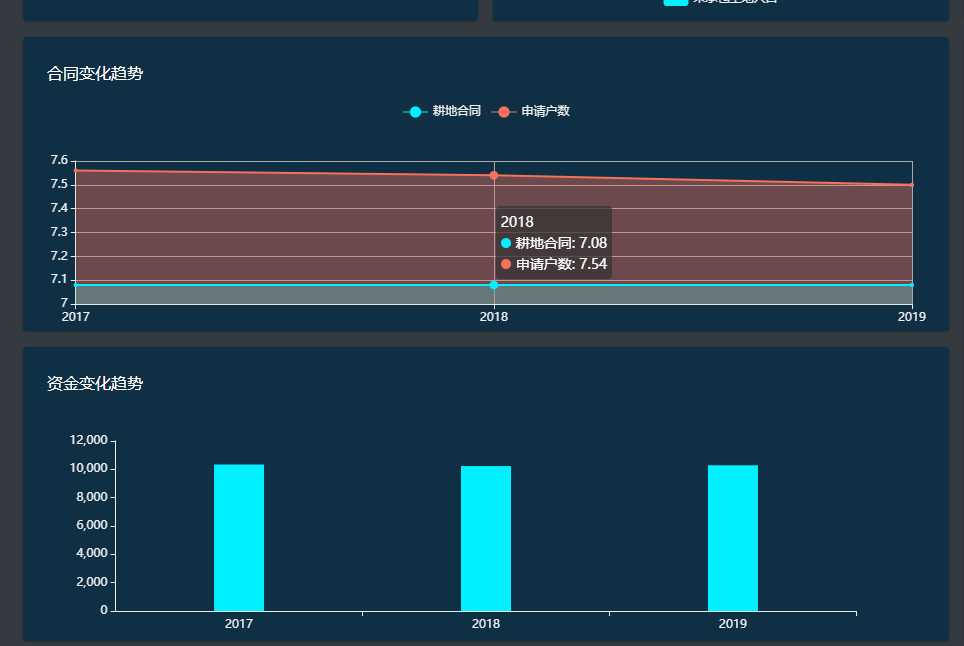
//资金变化趋势
function initChart22(theme) {
// var data = JSON.parse(‘{data:‘+chartInfo[0].zjbhqs+‘}‘)
// data = data.data
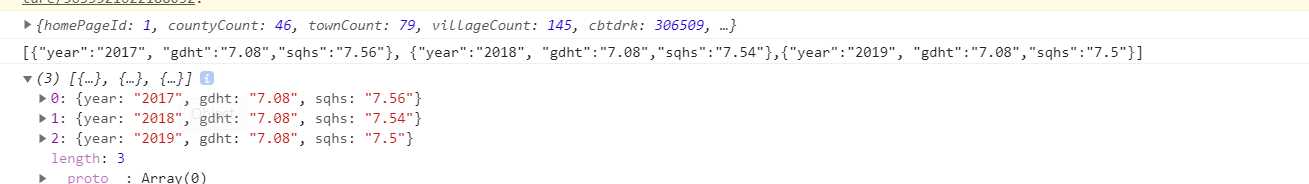
var data = JSON.parse(chartInfo[0].zjbhqs)
var legends = []
var zjbhqs = []
for(var i = 0; i < data.length;i++) {
legends.push(data[i].year)
zjbhqs.push(data[i].zjbhqs)
}
var option = {
tooltip: {
trigger: ‘axis‘,
axisPointer: {
type: ‘cross‘,
crossStyle: {
color: ‘#999‘
}
}
},
grid: {
top: 30,
bottom: 30
},
xAxis: [
{
type: ‘category‘,
data: legends,
axisPointer: {
type: ‘shadow‘
},
splitLine: false
}
],
yAxis: [
{
type: ‘value‘,
name: ‘‘,
min: 0,
splitLine: false
}
],
series: [
{
name: ‘资金‘,
type: ‘bar‘,
data: zjbhqs,
barMaxWidth: 50,
barMinWidth: 10
}
]
};
chart8 = echarts.init(that.$(‘#chart2-2‘)[0], theme);
chart8.setOption(option);
}
以上是关于js前台给echarts赋值的主要内容,如果未能解决你的问题,请参考以下文章