一、this的意义
二、寻找this绑定对象
经常听到这么一句话,找this只需要看谁是调用方。当函数被调用时会记录函数调用调用方式、传参包括this等各种属性。有时候this绑定对象情况太抽象,找到准确的调用方还是有一定的难度。我罗列出个人寻找普通函数this的步骤:
// 1. 通过函数调用栈寻找其调用位置;
// 2. 判断函数是否时通过new绑定的。如果是,则直接认定this指向新创建的对象。否则查看第3步;
function Staff(name) {
this.name = name;
this.clog = function() {
console.log(\'this.name\', this.name);
}
}
const Coder = new Staff(\'xiaobe\'); // this指向Coder
Coder.clog();
// 3. 判断函数是否使用了call、apply、bind等显式绑定方法。如果是,则指向传入绑定的对象。否则查看第4步;
const Coder = {
cname: \'xiaobe\', // 全局存在name字段,为避免混淆,使用cname
}
function clog() {
console.log(\'this.cname ==>\', this.cname);
}
clog(); // this指向Window 打印undefined
clog.call(Coder); // this指向Coder 打印xiaobe
// 4. 判断函数是否被隐式(上下文)调用,如果有,则指向上下文。否则查看第5步:
const Coder = {
cname: \'xiaobe\',
clog,
}
function clog() {
console.log(\'this\', this);
console.log(\'this.cname\', this.cname);
}
Coder.clog();
// 5. 如果上述情况都未出现,则会出现默认绑定。非严格模式下,指向Window。严格模式下指向undefined;
function Coder(){
console.log(\'this\', this);
}
Coder(); // 毋庸置疑,指向Window
三、找到调用栈&调用位置
看个例子: 分别找到Staff、Coder、Skill的调用栈和调用位置
function Staff() {
StaffData.Coder();
}
function Coder() {
Skill();
}
function Skill() { }
Staff();
调用栈:执行当前函数前所需要调用的所有函数(所有作用域)的顺序,加上自身
调用位置:当前函数在哪里被执行/调用
调用位置通常在调用栈的倒数第二个
通过以上概念我们很容易得出:
Staff: {
调用栈: Staff
调用位置: Window
}
Coder: {
调用栈: Staff => Coder
调用位置: Staff
}
Skill: {
调用位置: Staff => Coder => Skill
调用位置: Coder
}
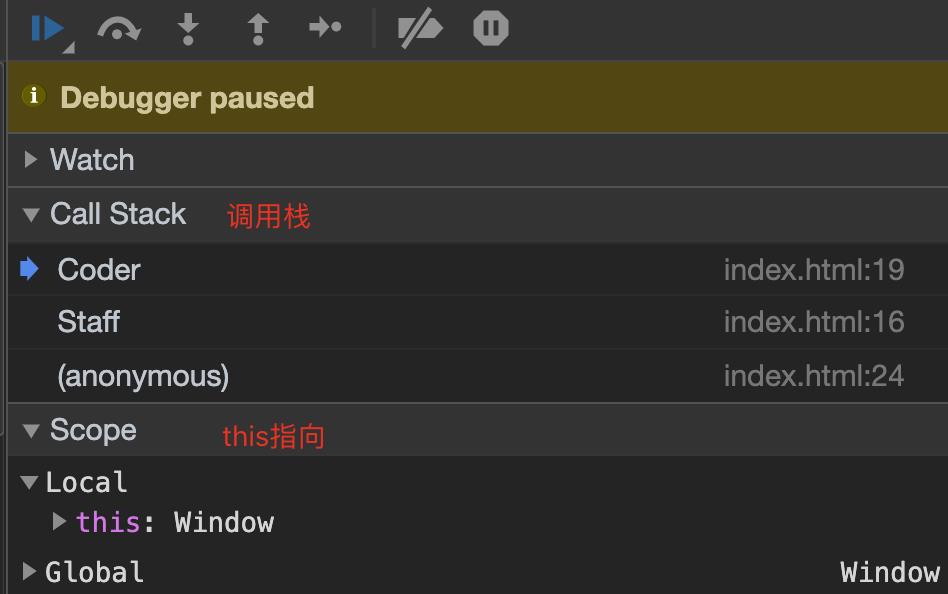
我们可以通过在函数里执行
debugger可以查看到当前函数的调用栈,例如
function Coder(){
debugger;
// ...
}