JS高阶---函数的prototype
Posted jianxian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS高阶---函数的prototype相关的知识,希望对你有一定的参考价值。
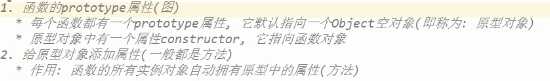
思维导图

栈堆翻译为为stack
(1)原型与原型链

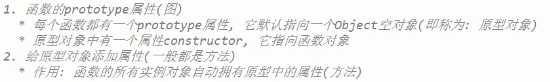
概念一、原型对象

验证步骤:
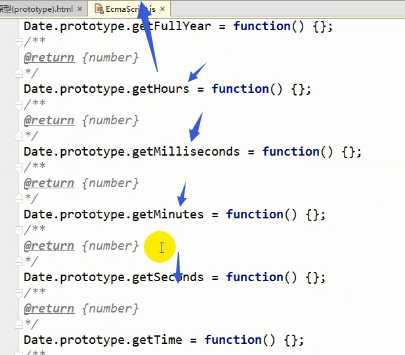
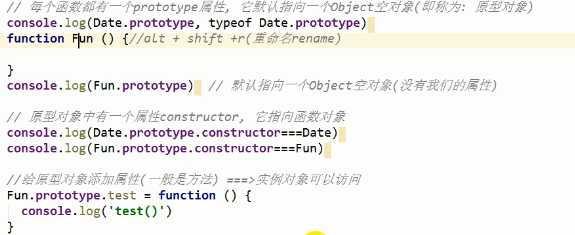
1、打印Data函数的原型prototype

原型属性指向原型对象

===ES源码结构分析示意===

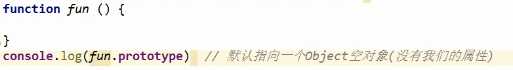
2、空对象

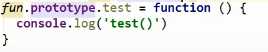
3、JS特点:动态添加属性

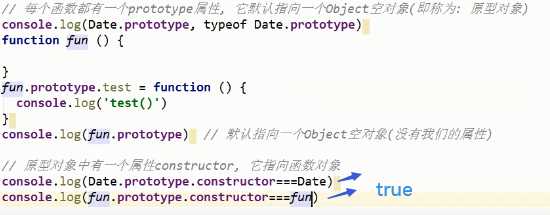
小结:
prototype原型、constructor构造 1、每个函数有一个prototype原型属性,默认指向一个空对象即原型对象 2、原型对象里有个构造器属性constructor属性,指向函数对象

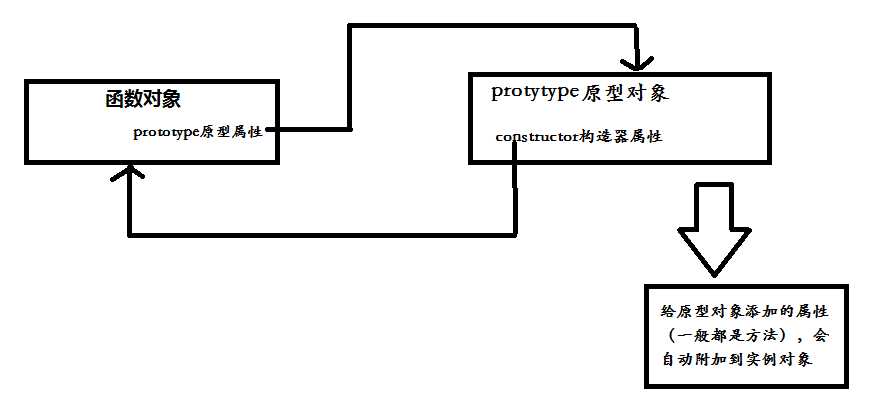
概念图:

构造函数与原型对象相互引用
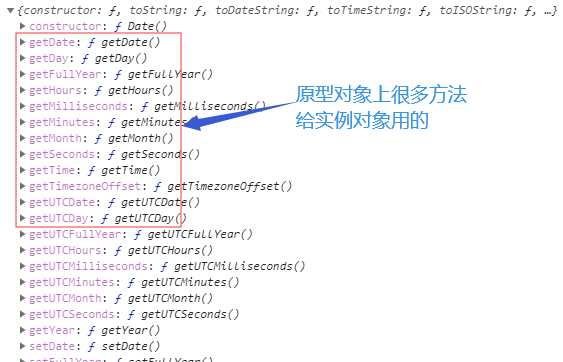
给原型对象添加方法,给谁用???
给实例对象访问调用

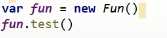
接下来创建实例,调用方法... ...

大纲:

总结:

.
以上是关于JS高阶---函数的prototype的主要内容,如果未能解决你的问题,请参考以下文章