JSON
Posted GOING
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JSON相关的知识,希望对你有一定的参考价值。
详细:
https://www.cnblogs.com/LearnAndGet/p/10009646.html
//JSONObject解析字符串,转化为对象 CityPartnerDTO dto = JSONObject.parseObject(middlemanDTO.getBizInfo(), CityPartnerDTO.class); //JSON把对象转化为String JSON.toJSONString(ids) //利用JSON来查看,数据结构 public static void main(String[] args) { System.out.println(JSON.toJSONString(RULES)); }

//数组转List List<String> openIdList= new ArrayList<>(Arrays.asList(data.getOpenidArray()));
对象嵌套的解析:
例如:
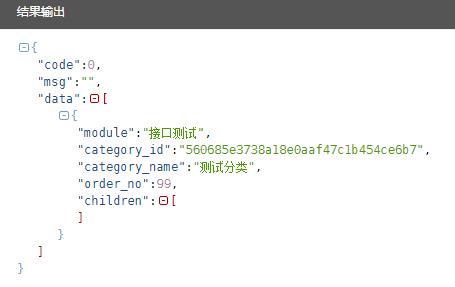
{"code":0,"msg":"","data":[{"module":"接口测试","category_id":"560685e3738a18e0aaf47c1b454ce6b7","category_name":"测试分类","order_no":99,"children":[]}]}

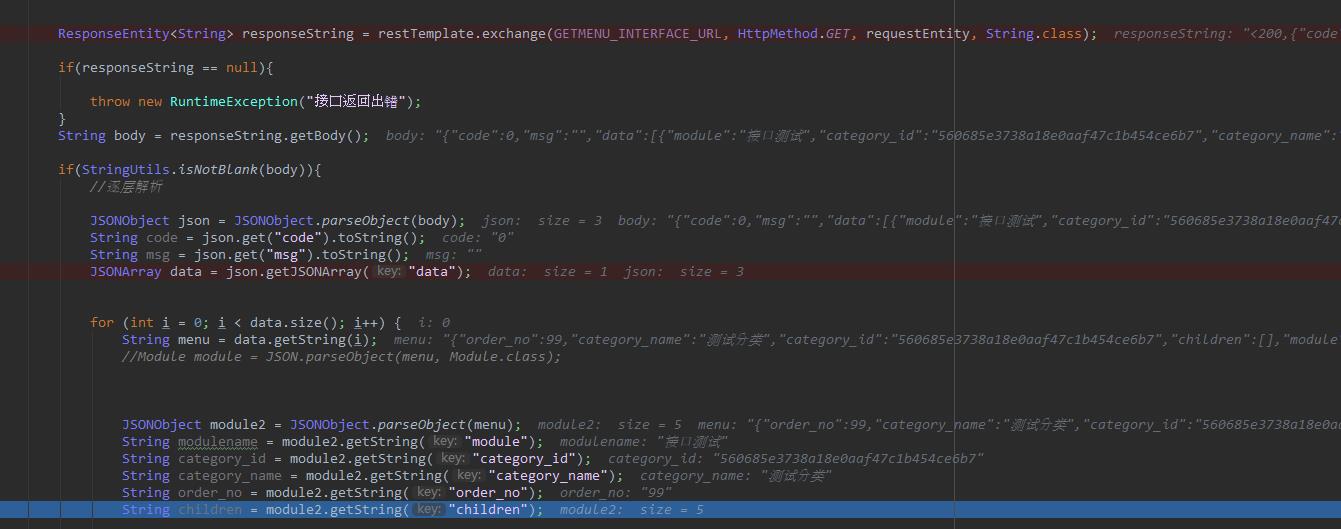
//发送请求,接口返回结果解析为String ResponseEntity<String> responseString = restTemplate.exchange(GETMENU_INTERFACE_URL, HttpMethod.GET, requestEntity, String.class); String body = responseString.getBody(); if(StringUtils.isNotBlank(body)){ //逐层解析 JSONObject json = JSONObject.parseObject(body); //对象解析为JSONObject String code = json.get("code").toString(); String msg = json.get("msg").toString(); JSONArray data = json.getJSONArray("data"); //data是一个数组,解析为JSONArray for (int i = 0; i < data.size(); i++) { //遍历,得到数组里每一个对象 String menu = data.getString(i); JSONObject module2 = JSONObject.parseObject(menu); //对象解析为JSONObject String modulename = module2.getString("module"); String category_id = module2.getString("category_id"); String category_name = module2.getString("category_name"); String order_no = module2.getString("order_no"); String children = module2.getString("children"); } }
结果:


简单点:fastJson的parseObject方法可以解析嵌套
JSONObject.parseObject(body, ResponseMenu.class);
例如:解析字符串:
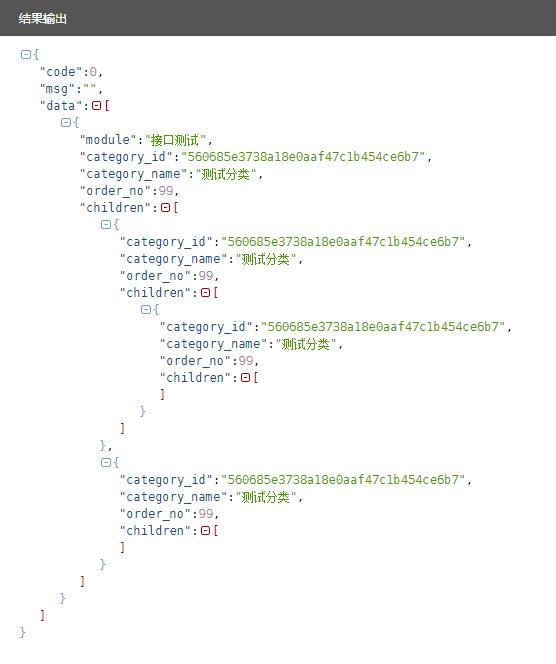
{"code":0,"msg":"","data":[{"module":"接口测试","category_id":"560685e3738a18e0aaf47c1b454ce6b7","category_name":"测试分类","order_no":99,"children":[{"category_id":"560685e3738a18e0aaf47c1b454ce6b7","category_name":"测试分类","order_no":99,"children":[{"category_id":"560685e3738a18e0aaf47c1b454ce6b7","category_name":"测试分类","order_no":99,"children":[]}]},{
"category_id":"560685e3738a18e0aaf47c1b454ce6b7",
"category_name":"测试分类",
"order_no":99,
"children":[]
}]}]}
结构是这样的:
对象的data属性是个数组,数组元素是个对象,
而数组元素的children属性又是个数组,数组元素又是对象,。。。无限
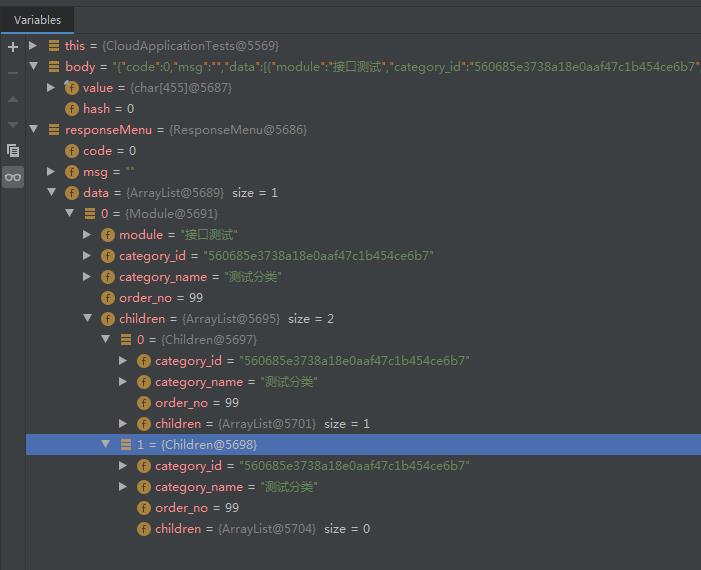
解析结果;
完美解析

类结构:
import java.util.List; public class ResponseMenu { public int code; public String msg; public List<Module> data; public int getCode() { return code; } public void setCode(int code) { this.code = code; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } public List<Module> getData() { return data; } public void setData(List<Module> data) { this.data = data; } }
import java.util.List; public class Module { /** 模块名称 */ private String module; /** 分类id */ private String category_id; /** 分类名称 */ private String category_name; /** 排序号 */ private int order_no; /** 子分类 */ private List<Children> children; public String getModule() { return module; } public void setModule(String module) { this.module = module; } public String getCategory_id() { return category_id; } public void setCategory_id(String category_id) { this.category_id = category_id; } public String getCategory_name() { return category_name; } public void setCategory_name(String category_name) { this.category_name = category_name; } public int getOrder_no() { return order_no; } public void setOrder_no(int order_no) { this.order_no = order_no; } public List<Children> getChildren() { return children; } public void setChildren(List<Children> children) { this.children = children; } }
import java.util.List; public class Children { /** 分类id */ private String category_id; /** 二级分类名称 */ private String category_name; /** 排序号 */ private int order_no; private List<Children> children; public String getCategory_id() { return category_id; } public void setCategory_id(String category_id) { this.category_id = category_id; } public String getCategory_name() { return category_name; } public void setCategory_name(String category_name) { this.category_name = category_name; } public int getOrder_no() { return order_no; } public void setOrder_no(int order_no) { this.order_no = order_no; } public List<Children> getChildren() { return children; } public void setChildren(List<Children> children) { this.children = children; } }
https://www.cnblogs.com/zz-1120-wtenlb/p/7414430.html
以上是关于JSON的主要内容,如果未能解决你的问题,请参考以下文章