前端:Tomcat服务器部署Web项目
Posted 这也是计划的一部分
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端:Tomcat服务器部署Web项目相关的知识,希望对你有一定的参考价值。
文章目录
1.1 C/S架构
Client / Server客户端/服务器
客户端作为独立程序 图形效果较好 但维护困难。
1.2 B/S架构
Browser / Server 浏览器/服务器
直接在浏览器中输入网址访问
服务器端完成升级后 浏览器能够直接访问获取
但浏览器不能够承载过大的资源 故页面效果等体验不如客户端
2.1 服务器
Web服务器是运行及发布Web应用的容器,只有将开发的Web项目放置在该容器中,才能使网络中的所有用户通过浏览器进行访问。
2.2 常见服务器
- Tomcat(主流Web服务器之一,适合初学者)
- jetty
- resin (速度非常快)
3.1 Tomcat安装
官网:Apache Tomcat® - Apache Tomcat 10 Software Downloads
完成下载后直接进行解压缩 注意文件路径 最好不要有中文名。

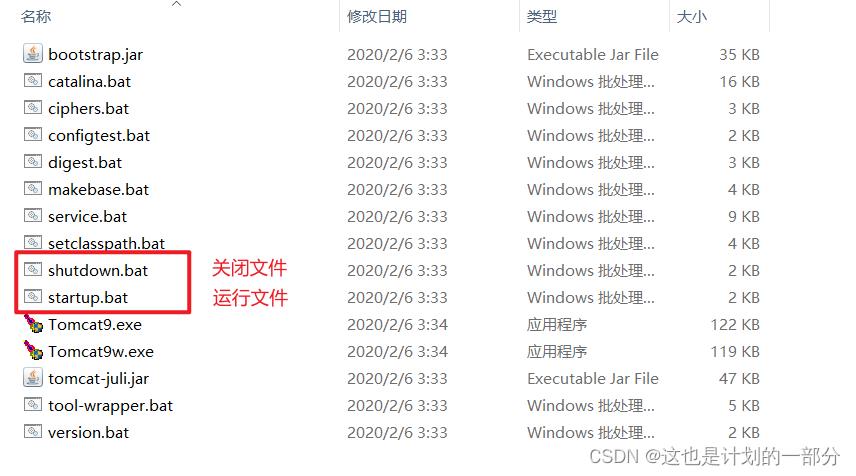
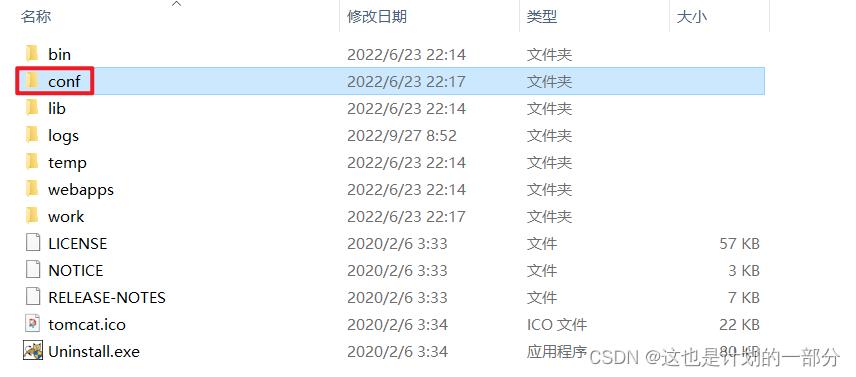
bin文件夹下有服务器的管理文件

webapps 项目部署文件 最初存放了一些示例文件

3.2 Tomcat使用
双击bat文件

出现命令行端口 且保持开启状态
若此处命令行运行后界面直接关闭 需要检查JAVA_HOME配置是否正确
检查方式:在命令行输入java 看看是否是可执行命令

此处出现乱码是因为Tomcat的编码方式需要修改
进入浏览器 访问Apache Tomcat/9.0.31
观察到如下界面 则Tomcat开启成功

双击bat文件 终止Tomcat运行

此时再对Apache Tomcat/9.0.31进行访问 将不能观察到内容
3.3 Tomcat配置
端口号是我们访问程序的唯一标识 默认为8080
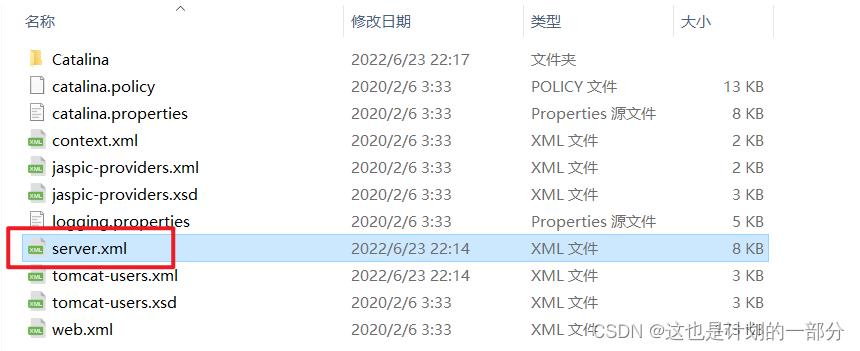
能够在conf文件夹下的server.xml中修改


使用记事本打开 修改port值 完成Tomcat的重启后
就能够成功修改默认端口号。

同理 其他属性的配置也能够通过修改该文本内容来完成。
3.4 Tomcat项目部署
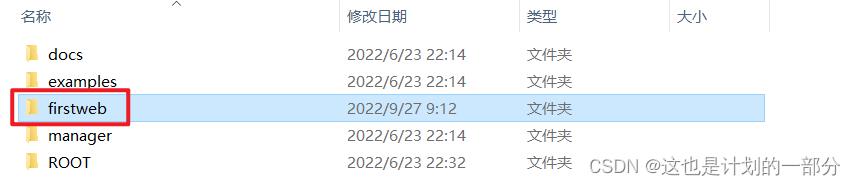
在webapps文件夹下创建项目文件

项目文件下需要WEB-INF文件夹与你将要访问的html文件

WEB-INF文件夹下

web.xml可以从root下复制 其他都是空文件夹
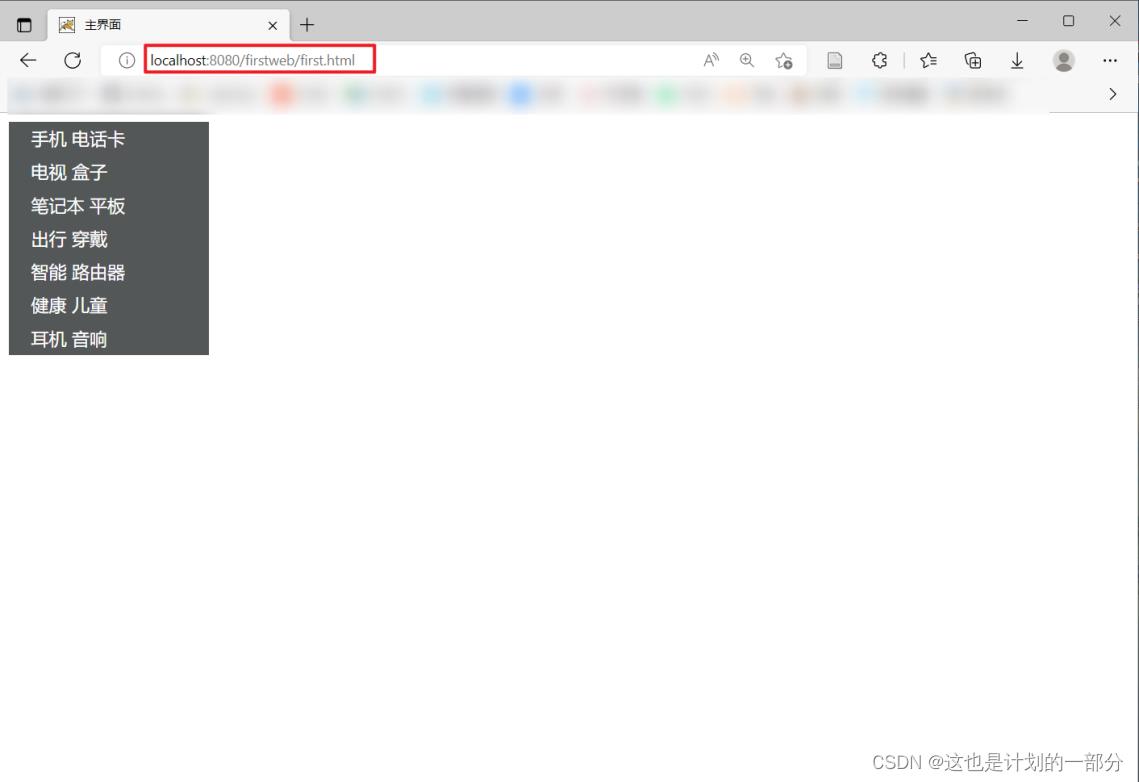
- 访问 :http://localhost:8080/firstweb/first.html
- 协议 :http
- 域名或主机名:locallhost
- 端口号:8080
- 项目路径:firstweb/first.html
从而在toncat看见我们编写的first.html页面

若项目路径选择错误 将会出现“资源不存在”错误。
4.1 Servlet技术
- 服务器端的程序(代码、功能实现) 可交互的处理客户端发送到服务端的请求 并完成操作响应。
- 一种动态网页技术
- JavaWeb程序开发的基础
4.2 Servlet配置
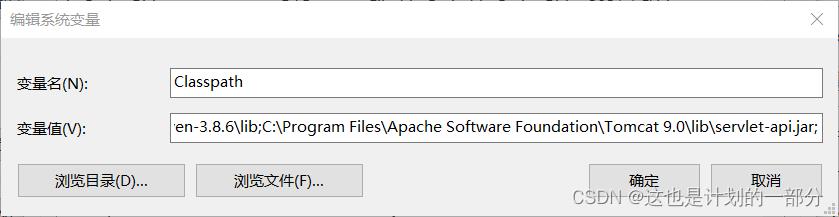
找到lib文件路径下的servlet-api.jar包

将其路径保存
追加在系统的环境变量 Classpath

4.3 配置测试
创建MyServlet.java文件
//简单Servlet示例
import javax.servlet.Servlet;
import javax.servlet.ServletConfig;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.ServletException;
import java.io.IOException;
public class MyServlet implements Servlet
public void init(ServletConfig config) throws ServletException
public void service(ServletRequest request,ServletResponse response) throws ServletException,IOException
System.out.println("My First Servlet");
public void destroy()
public ServletConfig getServletConfig()
return null;
public String getServletInfo()
return null;
首先要确保java javac版本一致

我的版本均为1.8.0_312
若发现二者不一致 是因电脑中安装了不同版本的JDK
删除不同JDK 或者 调整path路径 将某一版本JDK的bin路径放置在前列
在命令行对上述JAVA文件进行编译


同文件夹下出现.class后缀的编译文件
则表明Servlet环境配置成功。
4.4 Servlet部署
将class文件放置在之前建立的classes文件夹下

配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0"
metadata-complete="true">
<!-- 1.添加servlet节点 -->
<servlet>
<servlet-name>MyServlet</servlet-name>
<servlet-class>MyServlet</servlet-class>
</servlet>
<!-- 2.添加servlet-mapping节点 -->
<!-- 2.对Servlet做映射 name保持一致 -->
<!-- 2.url-pattern是访问Servlet的路径 -->
<servlet-mapping>
<servlet-name>MyServlet</servlet-name>
<url-pattern>/myservlet</url-pattern>
</servlet-mapping>
</web-app>
尽管当前没有内容 但访问时未报404或500等错误
500意味着Servlet代码存在错误 包括版本不兼容等等
表明Servlet成功部署

System.out.println语句在控制台打印输出

若修改Java文件 需要重新编译与重启Tomcat服务器
5.1 IDEA部署
我们发现重新编写代码后,需进行重新编译,移动文件,重启服务等操作,时间成本较高昂。
我们将Servlet环境部署在IDEA开发工具中 从而便于我们之后的开发。
IDEA 创建新项目

选择Enterprise项目 Name可以自主修改


在Web-INF文件夹下存放如下文件

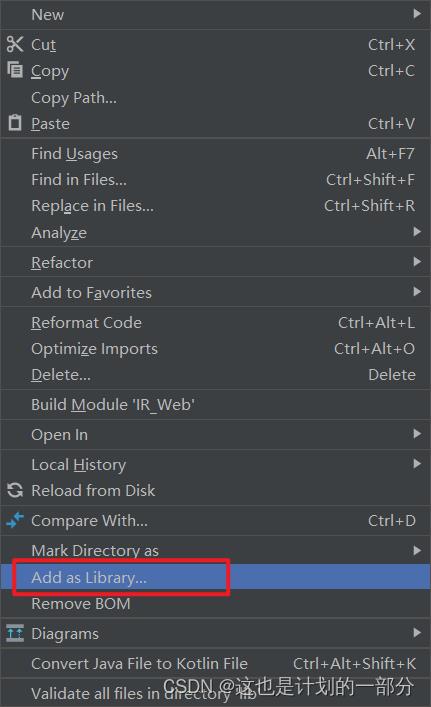
将lib添加为依赖 作为我们项目的库

配置Tomcat

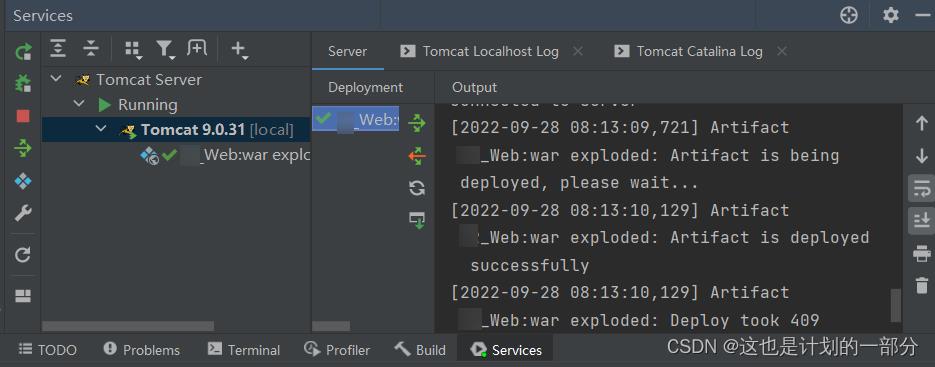
部署项目


点击下方菜单中的执行 IDEA自主运行Tomcat服务器

自动打开的浏览器界面

使用Tomcat和Nginx部署前端项目
参考技术A 第一种方式,将我们的前端项目放置在webapps目录下
进入tomcat安装路径下的conf目录,在server.xml文件中<Host>标签内配置虚拟路径
简单的解释一下参数
path 对应用户请求过来的url路径, /static 匹配所有以 /static 开头的请求
docBase 表示实际匹配到的路径,这里可以使用绝对路径,也可以使用相对路径
reloadable 如果为true,则tomcat会自动检测应用程序的/WEB-INF/lib 和/WEB-INF/classes目录的变化。(对于静态资源来说,个人觉得这个配置用处不大)
总结起来就是,对于ip:8080/static的资源请求,会通过虚拟路径匹配到我们实际的资源路径music_client/static。
配置好后重启,我们可以发现已经能够看到我们的前端项目了
对于ROOT目录下的资源,tomcat可以直接在根目录下进行访问。通过这种方式,我们可以让项目的路径去适配tomcat访问的路径。
但是这种方式不是特别推荐,当有多个项目在同一个tomcat服务器上的时候,会不方便管理。
Nginx是当下热门的服务器,使用起来只需要进行简单的配置即可。对于Nginx的安装大家可以自行百度解决。
我们先进入到usr/local/nginx(具体以实际nginx安装目录为准)下的conf目录,vim编辑nginx.xml。主要进行下面的配置
简单的解释一下
listen 表示nginx监听的端口号,也就是你希望暴露哪个端口给用户进行访问
server_name 表示nginx接受请求的域名,一般默认localhost就行
location 模块用于响应请求,这里的 / 表示匹配8082端口的所有请求
root 表示静态资源/项目的路径
index 表示默认的访问资源
配置完成后,进入 sbin 目录下,通过 ./nginx -t 检查配置文件的格式是否正确
如正确 ./nginx 进行启动或者 ./nginx -s reload 进行重启
启动完,我们就可以直接ip:8082直接访问我们的前端项目啦
开启nginx的反向代理也比较简单,只需要加上proxy_pass 配置即可
出现这个问题的原因是: 在history模式下,只是动态的通过js操作window.history来改变浏览器地址栏里的路径,并没有发起http请求,但是当我们直接在浏览器输入这个地址的时候,就会对服务器发起http请求,但是这个目标在服务器上又不存在,所以会返回404。
我们可以通过把所有请求都转发到首页上来解决这个问题。只需要在 Nignx 中的配置文件加入如下配置:
事实上,上面的解决方式也是Vue-Router官方推荐的解决方式( https://router.vuejs.org/zh/guide/essentials/history-mode.html#nginx )。
那上面的 try_files 为什么能帮助我们解决这个问题呢?我们可以看一下这个属性的作用
try_files :按选项所指定的顺序去检查用户请求的文件是否存在,如果本地存在的话则返回该请求;不存在的话将该请求转发到指定的其它路径。也就是说,比如我们当前的前端项目部署在 /usr/myproj 目录下,现在我们在浏览器发起 ip:port/testApi 请求,那么此时 uri 为testApi,nginx会先去 $root/testApi (即/usr/local/myproj/testApi)找是否存在该静态资源,若不存在,则继续寻找 $root/testApi/index (即/usr/local/myproj/testApi/index)文件是否存在,如果还是不存在,则会把请求转发到首页。
而我们的项目本事就是由Vue-Cli创建的 单页面应用 ,当index页面接收到请求的时候,对应的history模式路由就可以发挥作用了,根据浏览器的路由跳转到对应的页面,这也就保证了我们的路由请求都能够转发给index页面来进行处理。
这种问题一般是出现在服务器一开始安装Nginx的时候,没有安装SSL模块。在不重装Nignx的情况下,可以安装如下方式进行操作:
执行如下命令
这一步只是以防万一,可以省略
也可以直接执行 ./usr/local/nginx/sbin/nginx -t 看还会不会报错就行
nginx报错: [emerg] https protocol requires SSL support in /usr/local/nginx/conf/nginx.conf:50
以上是关于前端:Tomcat服务器部署Web项目的主要内容,如果未能解决你的问题,请参考以下文章