架构图以及vue的简介
Posted 雨穆笙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了架构图以及vue的简介相关的知识,希望对你有一定的参考价值。
架构图
前后端分离总架构图

前端架构设计图

MVVM 架构模式
MVVM 的简介
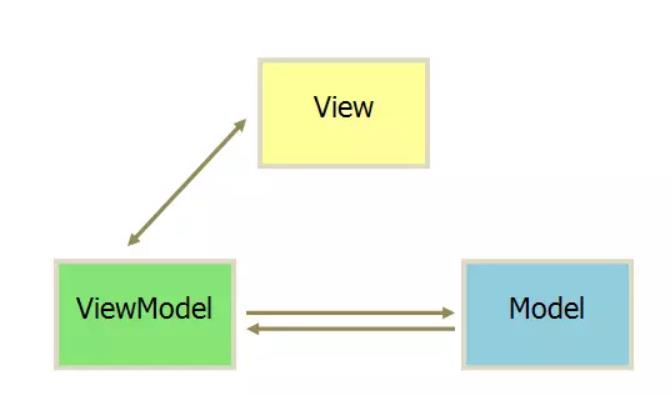
MVVM 由 Model,View,ViewModel 三部分构成,Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来,ViewModel 是一个同步View 和 Model的对象。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
MVVM 模式图

vue
1. 学习 vue 的前提
- 你只需要了解关于 html、CSS 和 javascript 的中级知识,就能进行开发。
- vue用于构建用户界面的渐进式框架,渐进式代表的含义是:主张最少。每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。
- Vue可能有些方面是不如React,不如Angular,但它是渐进的,没有强主张,你可以在原有大系统的上面,把一两个组件改用它实现,当jQuery用;也可以整个用它全家桶开发,当Angular用;还可以用它的视图,搭配你自己设计的整个下层用。你可以在底层数据逻辑的地方用OO和设计模式的那套理念,也可以函数式,都可以,它只是个轻量视图而已,只做了自己该做的事,没有做不该做的事,仅此而已。
- 我们没必要一上来就搞懂Vue的每一个部件和功能,先从核心功能开始学习,逐渐扩展。 同时,在使用中,我们也没有必要把全部件能都拿出来,需要什么用什么就是了,而且也可以把Vue很方便的与其它已有项目或框架相结合
2. vue 的简单介绍
Vue.js 可以说是MVVM 架构的最佳实践,是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架。专注于 MVVM 中的 ViewModel,不仅做到了数据双向绑定,而且也是一款相对比较轻量级的JS 库,API 简洁
3. vue 热加载
因为vue的双向数据绑定特性以及技术的成形,实现了项目的热加载,改完页面代码能立即在浏览器方面显示效果,提高开发效率
4. vue 的双向数据绑定的原理
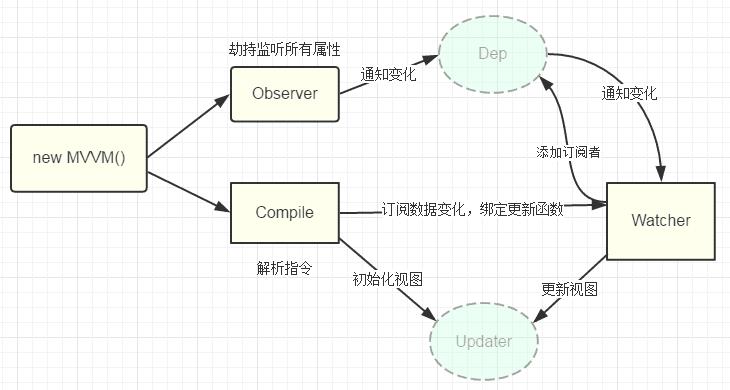
Vue.js 是采用 Object.defineProperty 的 getter 和 setter,并结合观察者模式来实现数据绑定的。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选项时,Vue 将遍历它的属性,用 Object.defineProperty 将它们转为 getter/setter。用户看不到 getter/setter,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。

Observer 数据监听器,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者,内部采用Object.defineProperty的getter和setter来实现。
Compile 指令解析器,它的作用对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数。
Watcher 订阅者, 作为连接 Observer 和 Compile 的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数。
Dep 消息订阅器,内部维护了一个数组,用来收集订阅者(Watcher),数据变动触发notify 函数,再调用订阅者的 update 方法。
5. vue 引用与后台的交互
在访问一个 API 并展示其数据,基于 promise 的 HTTP 客户端 axios 则是其中非常流行的一种,
首先,我们要通过 npm/Yarn 或一个 CDN 链接安装 axios,
我们有很多种方式可以从 API 请求信息,但是最好首先确认这些数据看起来长什么样,以便进一步确定如何展示它。为此,我们会调用一次这个 API 并输出结果,以便我们能够看清楚它。如 CoinDesk 的 API 文档所述,请求会发送到 https://api.coindesk.com/v1/bpi/currentprice.json。所以,我们首先创建一个 data 里的属性以最终放置信息,然后将会在 mounted 生命周期钩子中获取数据并赋值过去:
new Vue(
el: '#app',
data ()
return
info: null
,
mounted ()
axios
.get('https://api.coindesk.com/v1/bpi/currentprice.json')
.then(response => (this.info = response))
)
<div id="app">
info
</div>
我们得到的东西是这样的:
"USD":
"code": "USD",
"symbol": "$",
"rate": "5,255.3433",
"description": "United States Dollar",
"rate_float": 5255.3433
,
"GBP":
"code": "GBP",
"symbol": "£",
"rate": "4,061.1927",
"description": "British Pound Sterling",
"rate_float": 4061.1927
,
"EUR":
"code": "EUR",
"symbol": "€",
"rate": "4,699.5277",
"description": "Euro",
"rate_float": 4699.5277
当然这个只是一个非常简单的示例,在项目开发过程中,我们会基于axios做一些封装,包括错误处理,请求拦截,请求优化等等
6. vue 常用的网站
vue官方文档:https://cn.vuejs.org/v2/guide/
vue资源精选:http://vue.awesometiny.com/
vue GitHub地址:https://github.com/vuejs/vue
基于vue和element构建的后台前端解决方案:https://panjiachen.github.io/vue-element-admin-site/zh/
vue 项目说明
vue项目网上有非常多的成名模板,我推荐一个,想深入学习建议多多浏览下面的地址
vue和element构建的后台前端解决方案:<https://panjiachen.github.io/vue-element-admin-site/zh/
目录结构
├── build # 构建相关 ├── static # 静态资源 │ │── img # 图片 │ │── favicon.ico # favicon图标 │ └── index.html # html模板 │ │── Tinymce # 富文本 ├── src # 源代码 │ ├── api # 所有请求 │ ├── assets # 主题 字体等静态资源 │ ├── components # 全局公用组件 │ ├── directive # 全局指令 │ ├── icons # 项目所有 svg icons │ ├── lang # 国际化 language │ ├── layout # 全局 layout │ ├── router # 路由 │ ├── store # 全局 store管理 │ ├── styles # 全局样式 │ ├── utils # 全局公用方法 │ ├── views # views 所有页面 │ ├── App.vue # 入口页面 │ ├── main.js # 入口文件 加载组件 初始化等 │ └── permission.js # 权限管理 ├── tests # 测试 ├── .env.xxx # 环境变量配置 ├── .eslintrc.js # eslint 配置项 ├── .gitignore # git 配置项 ├── .babelrc # babel-loader 配置 ├── .travis.yml # 自动化CI配置 ├── vue.config.js # vue-cli 配置 └── package.json # package.json
此为常见的目录结构,在实际开发过程中,会因为项目的差异,目录有些小的改动。
项目启动
在终端
# 进入项目目录(假设项目名为:vue-element-admin)
cd vue-element-admin
# 安装依赖
npm install
# 本地开发 启动项目
npm run dev
# 启动完成我们就能在,提示的地址中,浏览或开发项目(例如地址为:http://127.0.0.1:9528)
http://127.0.0.1:9528
url****到页面显示的过程

浏览器端显示HTML的过程

kafka简介(三):kafka架构图
参考技术A 从上一章节我们总结了相关概念,其实在kafka架构图中可以直观的看到这些相关的概念,具体如下图:从上图中我们先来分析相关概念:
Producer即生产者,消息的产生者,是消息的入口。
Broker是kafka实例,每个服务器上有一个或多个kafka的实例,我们姑且认为每个broker对应一台服务器。每个kafka集群内的broker都有一个不重复的编号,如图中的broker-0、broker-1等……
消息的主题,可以理解为消息的分类,kafka的数据就保存在topic。在每个broker上都可以创建多个topic。
Topic的分区,每个topic可以有多个分区,分区的作用是做负载,提高kafka的吞吐量。同一个topic在不同的分区的数据是不重复的,partition的表现形式就是一个一个的文件夹!
每一个分区都有多个副本,副本的作用是做备胎。当主分区(Leader)故障的时候会选择一个备胎(Follower)上位,成为Leader。在kafka中默认副本的最大数量是10个,且副本的数量不能大于Broker的数量,follower和leader绝对是在不同的机器,同一机器对同一个分区也只可能存放一个副本(包括自己)。
每一条发送的消息主体。
消费者,即消息的消费方,是消息的出口。
我们可以将多个消费组组成一个消费者组,在kafka的设计中同一个分区的数据只能被消费者组中的某一个消费者消费。同一个消费者组的消费者可以消费同一个topic的不同分区的数据,这也是为了提高kafka的吞吐量!
kafka集群依赖zookeeper来保存集群的的元信息,来保证系统的可用性。
在新出来的2.8.0版本中已经可以不使用zookeeper直接启动kafka了。下一节总结一下新版本如何不是。
以上是关于架构图以及vue的简介的主要内容,如果未能解决你的问题,请参考以下文章