js或者jQuery怎样得到指定div下的指定a标签
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js或者jQuery怎样得到指定div下的指定a标签相关的知识,希望对你有一定的参考价值。
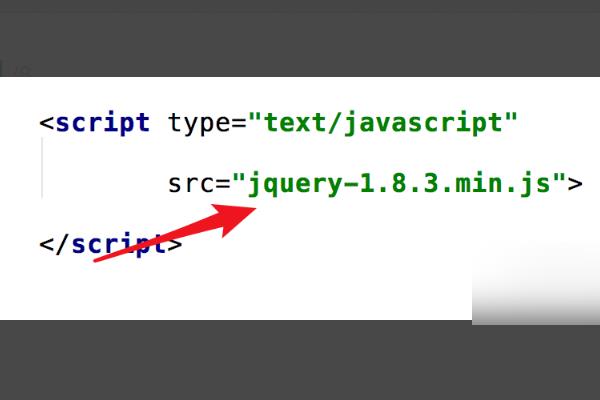
参考技术A1、首先需要引入jquery脚本文件。

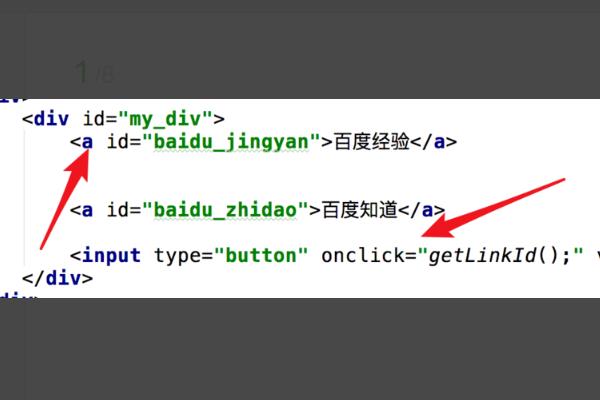
2、然后添加一些简单的html,这里主要的就是在一个div里添加了二个a链接,div和a链接就各自有id属性。还有一个操作的按钮,加上了onclick事件的。

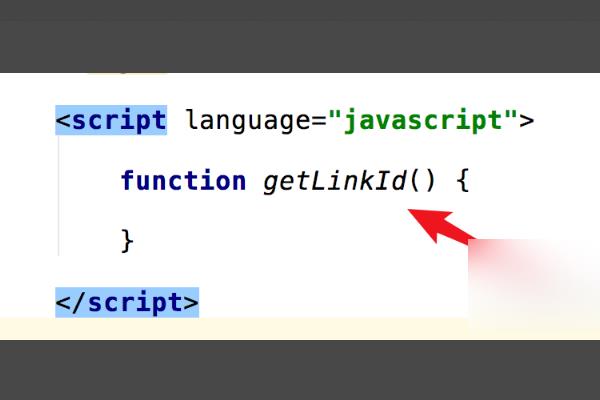
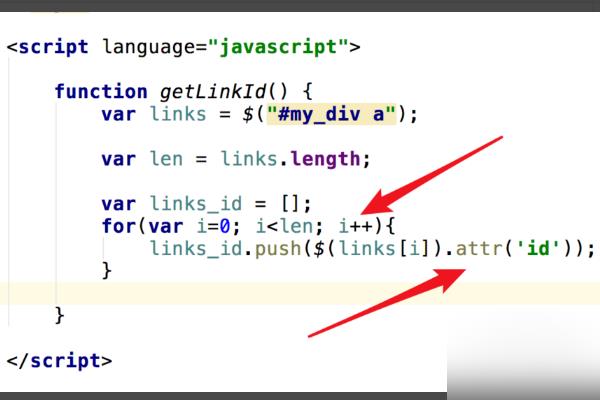
3、然后需要添加对应的点击事件函数。

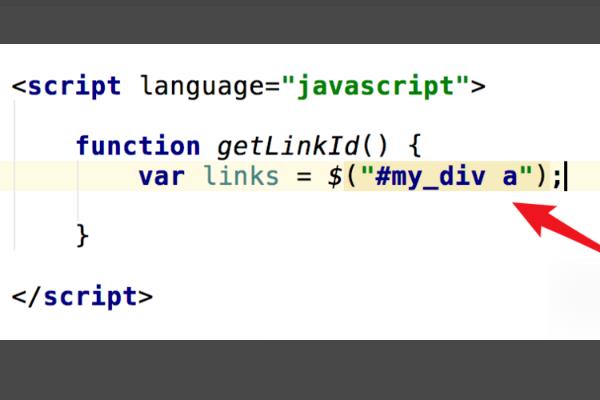
4、在函数中,先利用jquery的选择器方法来获取到a链接,$("#my_div a")这个代码就是指在id为my_div下的所有a链接。

5、获取到链接后,就用一个for循环来得到div里所有链接的id,主要是通过jquery的attr方法来得到每个链接控件的id属性。得到后,将其保存进数组里。

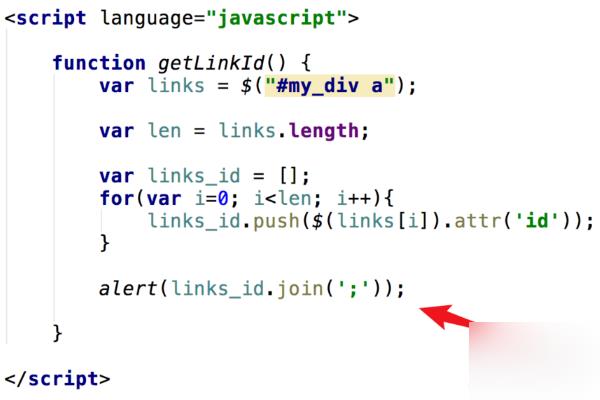
6、然后通过alert方法来弹出显示所有链接的id。

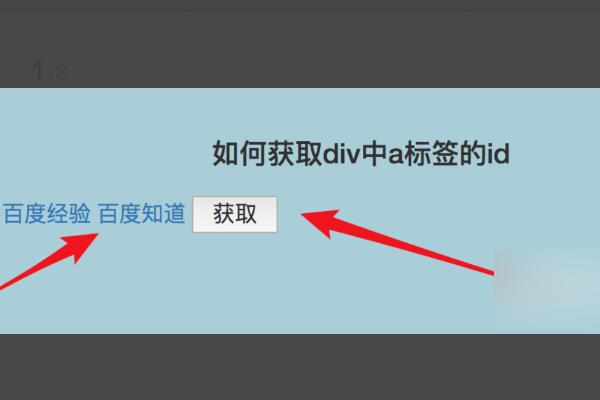
7、运行页面,可以看到现在有二个链接,点击一下按钮。

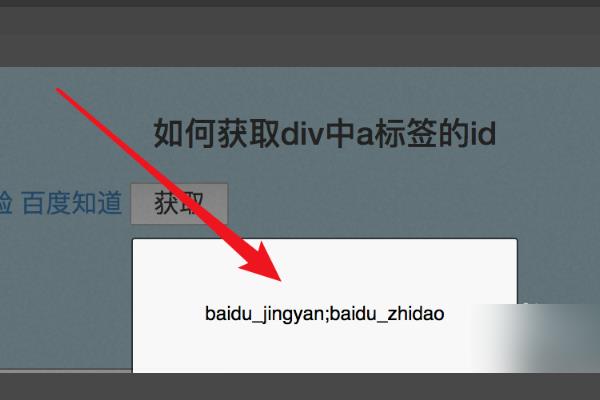
8、点击后,会弹出一个alert窗口,这里显示出了二个链接的id属性,对比代码里的值,获取的结果是正确的。

jquery获取指定元素下的子元素
参考技术A这样:
<script type="text/javascript">
$(function ()
$("#div1").next().addClass("am-active"); 获得div1的下一个元素
$("#div1").next().find("dd").addClass("am-in"); 获得div1下一个元素的 指定子元素
)
</script>

扩展资料:
注意事项
通常,选择一个元素很简单,$("#id")就可以搞定,但是如果想选择某个id为x1的div下的某个id为x2的元素就很困难了,可以通过用find来解决这个问题。
例如:
html代码如下:
<div id="test">
<div id="div1">第一行</div>
<div id="div2">
<p id="p1">第1行</p>
<p id="p2">第2行</p>
<p id="p3">第3行</p>
</div>
<div id="div3">第三行</div>
</div>
以上是关于js或者jQuery怎样得到指定div下的指定a标签的主要内容,如果未能解决你的问题,请参考以下文章