Head First JavaScript 第七章:7 类型相等转换等系统地讨论类型
Posted JasonPeng1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Head First JavaScript 第七章:7 类型相等转换等系统地讨论类型相关的知识,希望对你有一定的参考价值。
2019-12-06
09:27:16





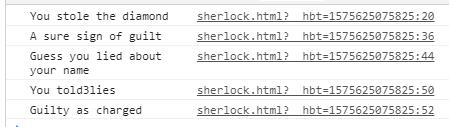
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My Playlist</title> <script> /*function addSongs(){ var song1 = document.getElementById("song1"); var song2 = document.getElementById("song2"); var song3 = document.getElementById("song3"); song1.innerHTML = "Blue Suede Strings,by Elvis Pagely"; song2.innerHTML = "Great Objects on Fire"; song3.innerHTML = "儿子"; } window.onload = addSongs;*/ function lieDetectorTest(){ var lies = 0; var stolenDiamond = { }; if(stolenDiamond){ console.log("You stole the diamond"); lies++; } var car ={ keysInPocket:null }; if(car.keysInPocket){ console.log("Un oh,guess you stole the car!"); lies++; } if(car.emptyGasTank){ console.log("You drove the car after you stole it"); lies++; } var foundYouAtTheCrimeScene = [ ]; if(foundYouAtTheCrimeScene){ console.log("A sure sign of guilt"); lies++; } if(foundYouAtTheCrimeScene[0]){ console.log("Caught with a stolen item"); } var yourName = " "; if(yourName){ console.log("Guess you lied about your name"); lies++; } return lies; } var numberOfLies = lieDetectorTest(); console.log("You told" + numberOfLies + "lies"); if(numberOfLies>=3){ console.log("Guilty as charged"); } </script> </head> <body> <h1>My awesome playlist</h1> <ul id = "playlist"> <li id = "song1"></li> <li id="song2"></li> <li id = "song3"></li> </ul> </body> </html>



以上是关于Head First JavaScript 第七章:7 类型相等转换等系统地讨论类型的主要内容,如果未能解决你的问题,请参考以下文章