JavaScript创建函数的三种方式
Posted 难得糊涂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript创建函数的三种方式相关的知识,希望对你有一定的参考价值。
㈠函数(function)
⑴函数也是一个对象
⑵函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码)
⑶函数中可以保存一些代码在需要的时候调用
⑷使用typeof检查一个函数对象时,会返回function
⑸创建函数的三种方式:
①构造函数
②函数声明
③函数表达式
⑹示例:创建一个函数对象,用typeof检查:

㈡方式一:构造函数
⑴我们在实际开发中很少使用构造函数来创建一个函数对象
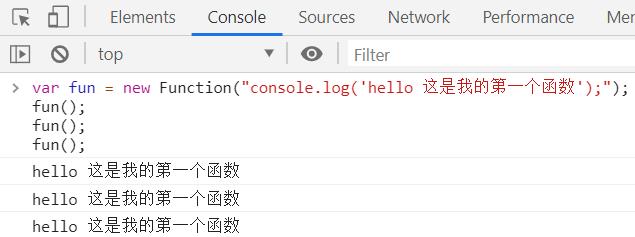
//创建一个函数对象
//可以将要封装的代码以字符串的形式传递给构造函数
var fun = new Function("console.log(\'hello 这是我的第一个函数\');");
//封装到函数中的代码不会立即执行
//函数中的代码会在函数调用的时候执行
//调用函数 语法:函数对象()
//当调用函数时,函数中封装的代码会按照顺序执行
fun();
fun();
fun();
⑵具体示例如下:

㈢方式二:函数声明
⑴使用 函数声明 来创建一个函数
⑵语法:function 函数名([形参1,形参2. . .形参N]){
语句. . .
}
⑶示例:
function fun2(){
console.log("这是我的第二个函数~~~");
alert("哈哈哈哈");
document.write("嘻嘻嘻嘻");
}
//调用函数
fun2();

㈣方式三:函数表达式
⑴使用 函数表达式 来创建一个函数
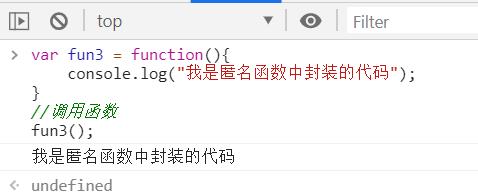
⑵语法:var 函数名 = function([形参1,形参2. . .形参N]){
语句. . .
}
⑶具体示例:

以上是关于JavaScript创建函数的三种方式的主要内容,如果未能解决你的问题,请参考以下文章