electron node.js 在 vscode 设置 调试 Debug
Posted 我有目标
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了electron node.js 在 vscode 设置 调试 Debug相关的知识,希望对你有一定的参考价值。
在当前工程下,添加一个 .vscode/launch.json 文件
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"cwd": "${workspaceRoot}",
"skipFiles": [
"<node_internals>/**"
],
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd"
},
"args" : ["."],
"outputCapture": "std"
}
]
}
或者使用快捷键F5,然后选择Node.js,会自动生成该文件
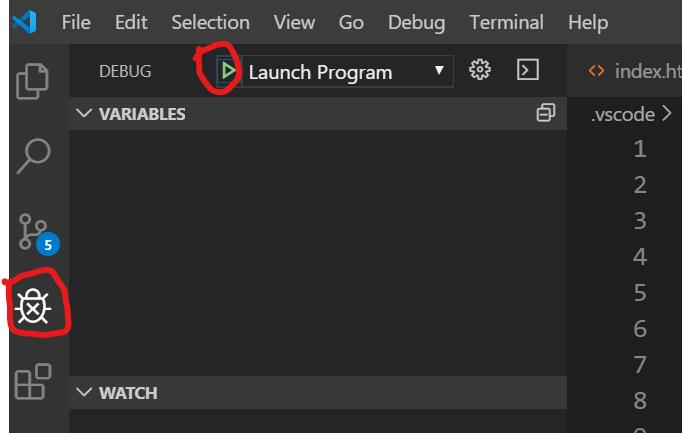
接下来,就可以点击菜单Debug -> Start Debugging,也可以直接按快捷键F5,启动程序

以上是关于electron node.js 在 vscode 设置 调试 Debug的主要内容,如果未能解决你的问题,请参考以下文章